Angular.js與Bootstrap相結合實現手風琴菜單代碼
編輯:關於JavaScript
標題定的是angularjs與bootstrap相結合實現手風琴菜單,其實也就是用的bootstrap的樣式。
在上篇文章給大家介紹了Angular.js與Bootstrap相結合實現表格分頁代碼。接著學習實現的Demo。
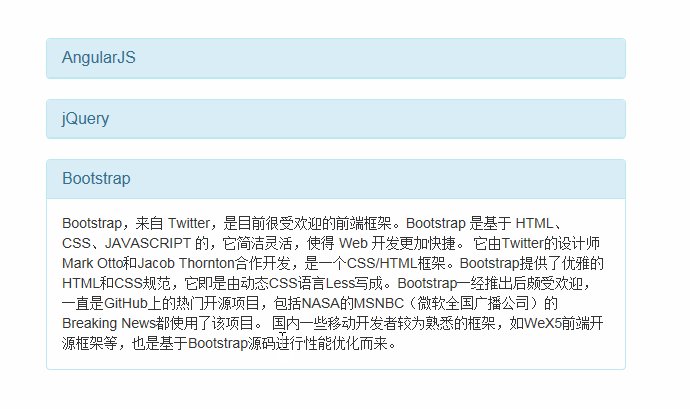
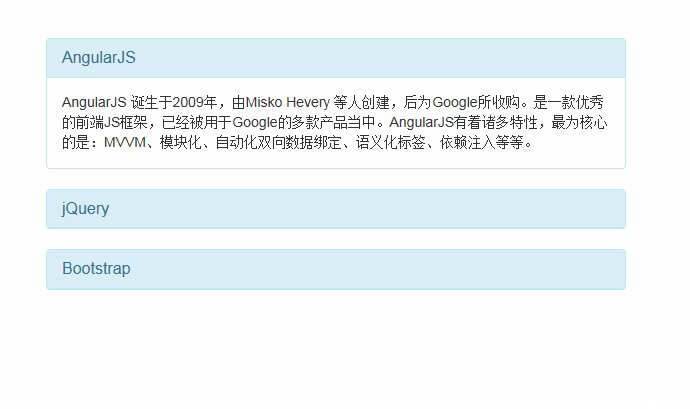
主要練習自定義指令,向指令中傳遞參數,老規矩先上效果圖:

<my-page ng-repeat="item in expanders" page-title="item.title">{{item.text}}</my-page>
上面是我自定義的指令,菜單存在標題和內容3條用了 ng-repeat來渲染。
指令基本API如下:
app.directive('myDirective',function(){
return {
//restrict: 默認為A(屬性,默認值)<div my-directive=''></div> E(元素)C(類名)M(注釋)
//這裡考慮到浏覽器的兼容性通常我們用所有浏覽器都認識的A類型
restrict: 'A',
//優先級設置,默認是0,較大的優先調用
priority: 0,
//這個參數用來告訴AngularJS停止運行當前元素上比本指令優先級低的指令。但同當前指令優先級相同的指令還是會被執行。
terminal: false,
//字符串或函數: 字符串<a></a>(指令內容)
//注:必須存在一個根DOM元素
//一個可以接受兩個參數的函數,參數為tElement和tAttrs,並返回一個代表模板的字符串
//function(tElement, tAttrs) { ... }
template: '',
//從指定的url地址加載模板
templateUrl: '',
//如果設置了這個參數,值必須為true
replace: false,
//指定指令的作用域
scope:'',
//
transclude:'',
//string
//function(scope, element, attrs, transclude, otherInjectables) { ... }
controller:'',
//
controllerAs: '',
//
require: '',
//以編程的方式操作DOM,包括添加監聽器等
link: function postLink(scope, iElement, iAttrs) {},
//
compile: // 返回一個對象或連接函數,如下所示:
function(tElement, tAttrs, transclude) {
return {
pre: function(scope, iElement, iAttrs, controller) { },
post: function(scope, iElement, iAttrs, controller) { }
}
// 或者
return function postLink() { }
};
};
})
如何切換的時候讓其他的隱藏呢,這裡主要用到指令ng-show,記錄當前點擊的,來隱藏其他的。
具體代碼注釋如下:
<style type="text/css">
.con {
margin: 0 auto;
width: 600px;
margin-top: 100px;
}
.panel {
width: 580px;
}
.panel-heading {
cursor: pointer;
}
</style>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css" />
<div class="con" ng-app="myApp" ng-controller="myCtrl">
<my-page ng-repeat="item in expanders" page-title="item.title">{{item.text}}</my-page>
</div>
<script src="http://apps.bdimg.com/libs/angular.js/1.5.0-beta.0/angular.js"></script>
<script type="text/javascript">
var app = angular.module('myApp', []);
app.directive('myPage', function () {
return {
restrict: 'EA',
replace: true,
transclude: true, //是否將元素內容轉移到模版中
scope: {
title: "=pageTitle"
},
template: [
'<div class="panel panel-info">',
'<div class="panel-heading" ng-click="toggle();">',
'<h3 class="panel-title" >{{title}}</h3>',
'</div>',
'<div class="panel-body" ng-show="showMe" ng-transclude></div>',
'</div>'
].join(""),
link: function (scope, element, attrs) {
scope.showMe = false;
scope.$parent.addExpander(scope); //保存所有菜單
scope.toggle = function toggle() {
scope.showMe = !scope.showMe; //隱藏顯示
scope.$parent.goToExpander(scope);
}
}
};
})
app.controller('myCtrl', function ($scope) {
$scope.expanders = [{
title: 'AngularJS',
text: 'AngularJS 誕生於2009年,由Misko Hevery 等人創建,後為Google所收購。是一款優秀的前端JS框架,已經被用於Google的多款產品當中。AngularJS有著諸多特性,最為核心的是:MVVM、模塊化、自動化雙向數據綁定、語義化標簽、依賴注入等等。'
}, {
title: 'jQuery',
text: 'JQuery是繼prototype之後又一個優秀的Javascript庫。它是輕量級的js庫 ,它兼容CSS3,還兼容各種浏覽器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及後續版本將不再支持IE6/7/8浏覽器。jQuery使用戶能更方便地處理HTML(標准通用標記語言下的一個應用)、events、實現動畫效果,並且方便地為網站提供AJAX交互。jQuery還有一個比較大的優勢是,它的文檔說明很全,而且各種應用也說得很詳細,同時還有許多成熟的插件可供選擇。jQuery能夠使用戶的html頁面保持代碼和html內容分離,也就是說,不用再在html裡面插入一堆js來調用命令了,只需要定義id即可。'
}, {
title: 'Bootstrap',
text: 'Bootstrap,來自 Twitter,是目前很受歡迎的前端框架。Bootstrap 是基於 HTML、CSS、JAVASCRIPT 的,它簡潔靈活,使得 Web 開發更加快捷。 它由Twitter的設計師Mark Otto和Jacob Thornton合作開發,是一個CSS/HTML框架。Bootstrap提供了優雅的HTML和CSS規范,它即是由動態CSS語言Less寫成。Bootstrap一經推出後頗受歡迎,一直是GitHub上的熱門開源項目,包括NASA的MSNBC(微軟全國廣播公司)的Breaking News都使用了該項目。 國內一些移動開發者較為熟悉的框架,如WeX5前端開源框架等,也是基於Bootstrap源碼進行性能優化而來。'
}];
var expanders = []; //記錄所有菜單
$scope.addExpander = function (expander) {
expanders.push(expander);
};
$scope.goToExpander = function (selectedExpander) {
expanders.forEach(function (item, index) {
if (item != selectedExpander) { //隱藏非當前選項卡
item.showMe = false;
}
})
}
});
</script>
小編推薦
熱門推薦