實例講解jQuery EasyUI tree中state屬性慎用
編輯:關於JavaScript
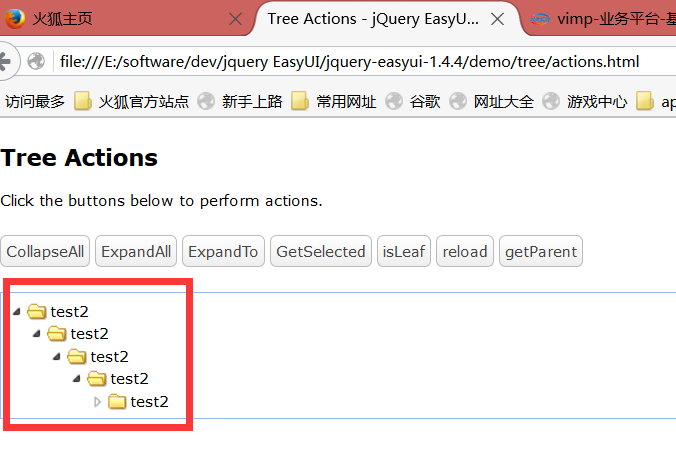
EasyUI 1.4.4 tree控件中,如果是葉子節點,切忌把state設置為closed,否則該節點會加載整個tree,形成死循環
例如:
json入下:
[
{
"checked": false,
"iconCls": "",
"id": "dec",
"pid": "",
"state": "closed",
"text": "test",
"type": "ORG"
}
]

狀態改為open或者為空,顯示正常

下面給大家介紹easyui tree自定義屬性的使用
了解easyui tree組件的童鞋估計都知道tree的node有他自己單獨的屬性(id,text,iconCls,checked,state,attribute,target)。而原先這個幾個屬性想要通過html的方式賦值實例的話,是不能完全做到的。attribute屬性必須json的方式才能賦值。這也給我們開發帶來了一下不便。而如今有了data-options這個屬性,一切問題都迎刃而解了。
定義一棵nide帶有特殊屬性的node就可以通過如下方式實現了
<ul id="tt" class="easyui-tree" data-options="animate:true,dnd:true">
<li>
<span>Folder</span>
<ul>
<li data-options="state:'closed'">
<span>Sub Folder </span>
<ul>
<li data-options="attributes:{'url':'xxxxx'}">
<span><a href="#">File </a></span>
</li>
<li data-options="attributes:{'url':'xxxxx'}">
<span>File </span>
</li>
<li>
<span>File </span>
</li>
</ul>
</li>
<li data-options="attributes:{'url':'xxxxx'}">
<span>File </span>
</li>
<li data-options="attributes:{'url':'xxxxx'}">
<span>File </span>
</li>
<li id="" data-options="attributes:{'url':'xxxxx'}">File </li>
<li>File </li>
</ul>
</li>
<li>
<span>File</span>
</li>
</ul>
然後我們通過js方法獲取到tree的node對象的時候 就可以直接node.attributes.url獲取到相應的值了。
- 上一頁:如何在Linux上安裝Node.js
- 下一頁:Extjs實現下拉菜單效果
小編推薦
熱門推薦