詳解JavaScript for循環中發送AJAX請求問題
編輯:關於JavaScript
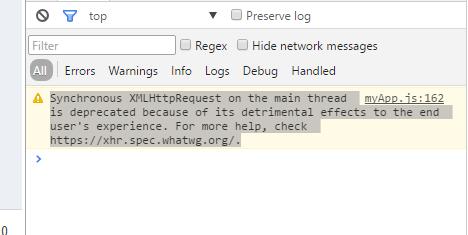
首先說,出現這個問題的場景是很少見的,因為有太多更好解決方法。今天搞ajax的時候,一個有趣的地方,,每個迭代中都要發送一個get請求,因為迭代的速度太快,一個請求還沒有完成就進行下一個迭代,在chrome和ff上,除最後一個請求外,其它請求都被取消了。所以該怎麼辦呢?設置延時(不太好)還是其他辦法?
辦法有很多,比如設置休眠,迭代等等, 我采用的是另外兩種解決辦法。
一、同步的ajax請求,而ajax請求默認是異步的,所以要設置為false。
function creatXMLHttpRequest() {
var xmlHttp;
if (window.ActiveXObject) {
return xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} else if (window.XMLHttpRequest) {
return xmlHttp = new XMLHttpRequest();
}
}
function disButton(name, actionName, resquestParmName) {
var path = document.getElementById("path").value;
var xmlHttp = creatXMLHttpRequest();
var invoiceIds = new Array();
invoiceIds = document.getElementsByName(name);
// 迭代的速度快於發送請求+收到回復的時間 所以一次get請求都還沒有完成就進行了下一次請求
for (i = 0; i < invoiceIds.length; i++) {
var invoiceId = invoiceIds[i].value;
var url = path + "/" + actionName + ".action?" + resquestParmName + "="
+ invoiceId;
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
var result = xmlHttp.responseText;
if (result == "0") {
document.getElementById("btn" + invoiceId).disabled = "disabled";
}
}
}
}
xmlHttp.open("GET", url, false);
xmlHttp.send(null);
}
}
這樣,用同步的ajax請求,就會等服務器響應後,執行完代碼,再繼續迭代。但是好像不推薦這樣做。

二、采用異步的方式,但要記住,每次迭代都要創建一個新XMLHttpRequest對象,不能重用。
function creatXMLHttpRequest() {
var xmlHttp;
if (window.ActiveXObject) {
return xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} else if (window.XMLHttpRequest) {
return xmlHttp = new XMLHttpRequest();
}
}
function disButton(name, actionName, resquestParmName) {
var xmlHttp;
var path = document.getElementById("path").value;
var invoiceIds = new Array();
invoiceIds = document.getElementsByName(name);
// 迭代的速度快於發送請求+收到回復的時間 所以一次get請求都還沒有完成就進行了下一次請求
for (i = 0; i < invoiceIds.length; i++) {
xmlHttp = creatXMLHttpRequest();
var invoiceId = invoiceIds[i].value;
var url = path + "/" + actionName + ".action?" + resquestParmName + "="
+ invoiceId;
fu(xmlHttp,url,invoiceId);
}
}
function fu(xmlHttp,url,invoiceId){
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
var result = xmlHttp.responseText;
if (result == "0") {
document.getElementById("btn" + invoiceId).disabled = "disabled";
}
}
}
}
//
xmlHttp.open("GET", url, true);
xmlHttp.send(null);
}
由於JS的for循環與ajax非同步運行,因此導致for循環結束了而ajax卻還未執行。如果采用的是異步請求的方式,如果每次迭代的時候都去new一個XMLHttpRequest,這樣每次請求都能完成,但是結果還是還是不准確,有些程序還未被執行。
明白了,原來是每次迭代去執行幾行代碼,應該把發送ajax異步請求的代碼放在一個函數中,每次迭代就去調用這個函數,這樣就行了。
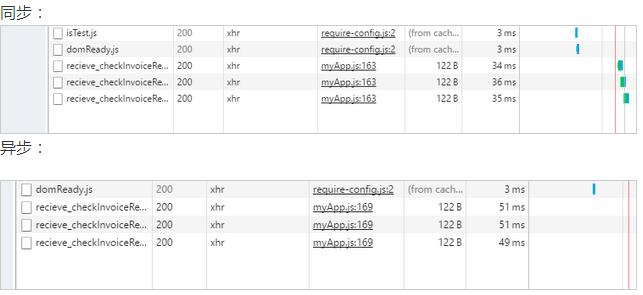
性能上,對於這種迭代ajax請求,似乎同步的方式性能更高。

這個問題解決了,也加深了對ajax、http的理解。
以上就介紹了JavaScript for循環中發送AJAX請求的問題,希望對Javascript教程有興趣的朋友有所幫助。
小編推薦
熱門推薦