本文章向大家分享基於jQuery實現的Ajax 驗證用戶名是否存在的實現代碼,需要的碼農朋友可以參考一下本文的源代碼。
jQuery.ajax概述
HTTP 請求加載遠程數據。
通過jQuery 底層 AJAX 實現。簡單易用的高層實現見 $.get, $.post 等。$.ajax() 返回其創建的 XMLHttpRequest 對象。大多數情況下你無需直接操作該對象,但特殊情況下可用於手動終止請求。
$.ajax() 只有一個參數:參數 key/value 對象,包含各配置及回調函數信息。詳細參數選項見下。
注意: 如果你指定了 dataType 選項,請確保服務器返回正確的 MIME 信息,(如 xml 返回 "text/xml")。錯誤的 MIME 類型可能導致不可預知的錯誤。
注意:如果dataType設置為"script",那麼在遠程請求時(不在同一個域下),所有POST請求都將轉為GET請求。(因為將使用DOM的script標簽來加載)
jQuery 1.2 中,您可以跨域加載 JSON 數據,使用時需將數據類型設置為 JSONP。使用 JSONP 形式調用函數時,如 "myurl?callback=?" jQuery 將自動替換 ? 為正確的函數名,以執行回調函數。數據類型設置為 "jsonp" 時,jQuery 將自動調用回調函數。
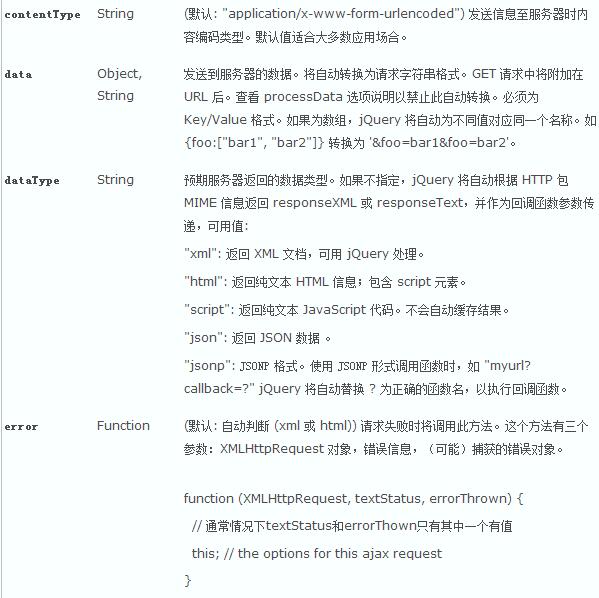
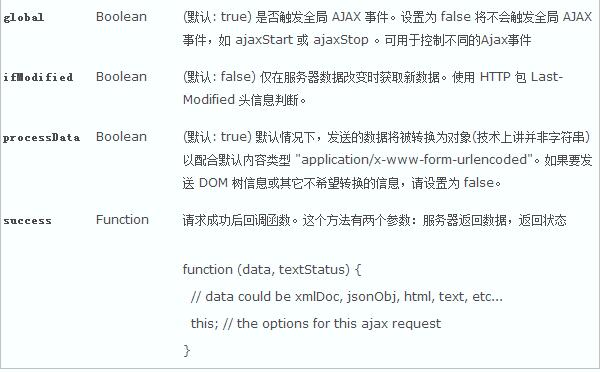
參數列表:



這裡有幾個Ajax事件參數:beforeSend ,success ,complete ,error 。我們可以定義這些事件來很好的處理我們的每一次的Ajax請求。注意一下,這些Ajax事件裡面的 this 都是指向Ajax請求的選項信息的(請參考說 get() 方法時的this的圖片)。
請認真閱讀上面的參數列表,如果你要用jQuery來進行Ajax開發,那麼這些參數你都必需熟知的。
實例:
1、請求頁面AJax.aspx
HTML代碼
<div> <input id="txtName" type="text" /><input type="button" value="查看用戶名是否存在" id="btn" onclick="JudgeUserName();" /> <div id="showResult" style="float:left">div> div>
JS代碼
<script type="text/javascript" src="CSS/jquery-1.3.2.js"></script>
<script type="text/javascript">
function JudgeUserName()
{
$.ajax({
type:"GET",
url:"AjaxUserInfoModify.aspx",
dataType:"html",
data:"userName="+$("#txtName").val(),
beforeSend:function(XMLHttpRequest)
{
$("#showResult").text("正在查詢");
//Pause(this,100000);
},
success:function(msg)
{
$("#showResult").html(msg);
$("#showResult").css("color","red");
},
complete:function(XMLHttpRequest,textStatus)
{
//隱藏正在查詢圖片
},
error:function()
{
//錯誤處理
}
});
}
</script>
2 、頁面AjaxUserInfoModify.aspx
後台代碼
protected void Page_Load(object sender, EventArgs e)
{
string userName = Request.QueryString["userName"].ToString ();
if (userName == "James Hao")
{
Response.Write ("用戶名已經存在!");
}
else
{
Response.Write ("您可以使用此用戶名!");
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助。