一、jquery.cookie.js介紹
jquery.cookie.js是一個基於jquery的插件,一個輕量級的cookie 插件,可以讀取、寫入、刪除 cookie。
jquery.cookie.js可以從Github上面獲得源碼 https://github.com/carhartl/jquery-cookie
二、jquery.cookie.js的基本用法介紹
jQuery操作cookie的插件,大概的使用方法如下:
1. 讀取Cookie值
$.cookie('the_cookie'); //如果存在則返回cookieValue,否則返回null。
2. 設置cookie的值
(1) 默認設置。當沒有指明cookie時間時,所創建的cookie有效期默認到用戶浏覽器關閉止,故被稱為會話cookie。
$.cookie('the_cookie', ‘the_value');
(2) 設置有時間的cookie。 當指明時間時,故稱為持久cookie,並且有效時間為天。
$.cookie(‘cookieName','cookieValue', {expires:7});
(3) 設置有路徑的cookie 。如果不設置有效路徑,在默認情況下,只能在cookie設置當前頁面讀取該cookie,cookie的路徑用於設置能夠讀取cookie的頂級目錄。
$.cookie(‘cookieName','cookieValue', {expires:7, path:'/'});
(4)設置特定網站的cookie 。
$.cookie(‘cookieName','cookieValue',{expires:7, path:'/' , domain: ‘souvc.com' , secure: false , raw:false});
參數解釋:
1).expires: 365
定義cookie的有效時間,值可以是一個數字(從創建cookie時算起,以天為單位)或一個Date 對象。如果省略,那麼創建的cookie是會話cookie,將在用戶退出浏覽器時被刪除。
//注:在默認情況下,只有設置 cookie的網頁才能讀取該 cookie。如果想讓一個頁面讀取另一個頁面設置的cookie,必須設置cookie的路徑。cookie的路徑用於設置能夠讀取 cookie的頂級目錄。將這個路徑設置為網站的根目錄,可以讓所有網頁都能互相讀取 cookie (一般不要這樣設置,防止出現沖突) 。
expires: (Number | Date) 有效期,可以設置一個整數作為有效期(單位:天),也可以設置一個日期對象作為Cookie的過期日期。如果指定日期為負數,那麼此cookie將被刪除;如果不設置或者設置為null,那麼此cookie將被當作Session Cookie處理,並且在浏覽器關閉後刪除。
var COOKIE_NAME = 'username';
if( $.cookie(COOKIE_NAME) ){
$("#username").val( $.cookie(COOKIE_NAME) );
}
$("#check").click(function(){
if(this.checked){
$.cookie(COOKIE_NAME, $("#username").val() , { path: '/', expires: 10 });
//var date = new Date();
//date.setTime(date.getTime() + (3 * 24 * 60 * 60 * 1000)); //三天後的這個時候過期
//$.cookie(COOKIE_NAME, $("#username").val(), { path: '/', expires: date });
}else{
$.cookie(COOKIE_NAME, null, { path: '/' }); //刪除cookie
}
});
2).path: '/'
默認情況:只有設置cookie的網頁才能讀取該cookie。 定義cookie的有效路徑。默認情況下, 該參數的值為創建 cookie 的網頁所在路徑(標准浏覽器的行為) 。 如果你想在整個網站中訪問這個cookie需要這樣設置有效路徑:path: '/'。
如果你想刪除一個定義了有效路徑的 cookie,你需要在調用函數時包含這個路徑:$.cookie('the_cookie', null, { path: '/' });。 domain: 'example.com' 默認值:創建 cookie的網頁所擁有的域名。
3). domain:創建cookie所在網頁所擁有的域名;
4). secure:默認是false,如果為true,cookie的傳輸協議需為https;raw:默認為false,讀取和寫入時候自動進行編碼和解碼(使用encodeURIComponent編碼,使用decodeURIComponent解碼),關閉這個功能,請設置為true。
3. 刪除cookie 。
$.cookie('the_cookie', null); //刪除一個cookie
$.cookie(‘cookieName',null,{path:'/'}); //注:如果想刪除一個帶有效路徑的cookie
三、使用方法
首先包含jQuery的庫文件,在後面包含 jquery.cookie.js 的庫文件。
<script type="text/javascript" src="js/jquery-1.6.2.min.js"></script> <script type="text/javascript" src="js/jquery.cookie.js"></script>
四、簡要說明。
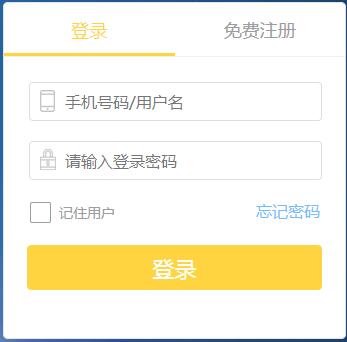
1. 頁面效果

2. jsp頁面:
<input type="text" class="lr-input" placeholder="手機號碼/用戶名" style="width:255px" id="username" name="username" value=""/> <input type="password" class="lr-input" placeholder="請輸入登錄密碼" style="width:255px" id="password" name="password" /> <div class="lr-formWrap fn-clear"> <p class="lr-remUser fn-left" id="remUserSelect"><i class="icon-check"></i>記住用戶</p> <a href="javascript:void(0)" id="login-submit" class="lr-submit">登錄</a>
3. css樣式:
.lr-remUser {
color: #9d9d9d;
cursor: pointer;
font-size: 14px;
line-height: 25px;
padding-left: 30px;
}
4. js實現
//按照狀態讀取是否顯示昵稱
if ($.cookie("rmbUser") == "true") {
$("#remUserSelect").addClass("active");//如果是選中,那麼給上選中的標志
$("#username").val($.cookie("nickName"));//記錄賬號
}
//驗證記住帳號
function vailRememberNickName(){
if($("#remUserSelect").hasClass("active")){
var nickName = $("#username").val();
$.cookie("rmbUser", "true", { expires: 7 }); // 存儲一個帶7天期限的 cookie
$.cookie("nickName", nickName, { expires: 7 }); // 存儲一個帶7天期限的 cookie
}else {
$.cookie("rmbUser", "false", { expires: -1 });
$.cookie("nickName", '', { expires: -1 });
}
}
5. 然後在點擊登錄的時候進行調用這個方法。
//登錄提交表單
$("#login-submit").on("click",function(){
var form = $("#loginForm");
if(!vailPhone())return;
if(!vailPwd())return;
vailRememberNickName();
form.submit();
});
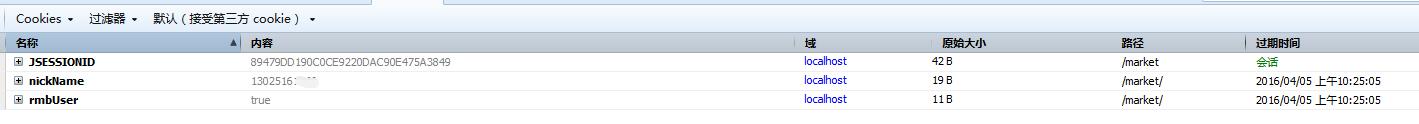
6. 登錄查看浏覽器控制台效果如下:

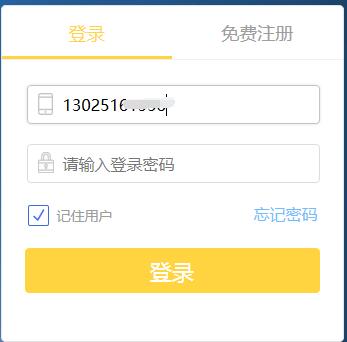
7. 退出登錄的時候可以看到登錄框的效果:

以上內容是小編給大家介紹的Jquery操作cookie記住用戶名的相關說明,希望對大家有所幫助!