通過 HTML DOM,可訪問 JavaScript HTML 文檔的所有元素。
HTML DOM (文檔對象模型)
當網頁被加載時,浏覽器會創建頁面的文檔對象模型(Document Object Model)。
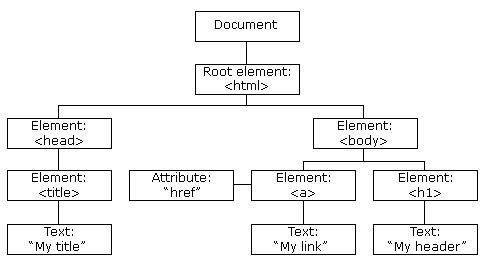
HTML DOM 模型被構造為對象的樹:

通過可編程的對象模型,JavaScript 獲得了足夠的能力來創建動態的 HTML。
- JavaScript 能夠改變頁面中的所有 HTML 元素
- JavaScript 能夠改變頁面中的所有 HTML 屬性
- JavaScript 能夠改變頁面中的所有 CSS 樣式
- JavaScript 能夠對頁面中的所有事件做出反應
查找 HTML 元素
通常,通過 JavaScript,您需要操作 HTML 元素。
為了做到這件事情,您必須首先找到該元素。有三種方法來做這件事:
- 通過 id 找到 HTML 元素
- 通過標簽名找到 HTML 元素
- 通過類名找到 HTML 元素
- 通過 id 查找 HTML 元素
在 DOM 中查找 HTML 元素的最簡單的方法,是通過使用元素的 id。
本例查找 id="intro" 元素:
實例
var x=document.getElementById("intro");
如果找到該元素,則該方法將以對象(在 x 中)的形式返回該元素。
如果未找到該元素,則 x 將包含 null。
通過標簽名查找 HTML 元素
本例查找 id="main" 的元素,然後查找 id="main" 元素中的所有 <p> 元素:
實例
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");
通過類名找到 HTML 元素
本例通過 getElementsByClassName 函數來查找 class="intro" 的元素:
實例
var x=document.getElementsByClassName("intro");
改變 HTML
HTML DOM 允許 JavaScript 改變 HTML 元素的內容。
改變 HTML 輸出流
JavaScript 能夠創建動態的 HTML 內容:
今天的日期是: Wed Oct 21 2015 14:43:25 GMT+0800 (中國標准時間)
在 JavaScript 中,document.write() 可用於直接向 HTML 輸出流寫內容。
實例
<!DOCTYPE html> <html> <body> <script> document.write(Date()); </script> </body> </html>
lamp 絕對不要在文檔加載完成之後使用 document.write()。這會覆蓋該文檔。
改變 HTML 內容
修改 HTML 內容的最簡單的方法時使用 innerHTML 屬性。
如需改變 HTML 元素的內容,請使用這個語法:
document.getElementById(id).innerHTML=new HTML
本例改變了 <p>元素的內容:
實例
<html>
<body>
<p id="p1">Hello World!</p>
<script>
document.getElementById("p1").innerHTML="New text!";
</script>
</body>
</html>
本例改變了 <h1> 元素的內容:
實例
<!DOCTYPE html>
<html>
<body>
<h1 id="header">Old Header</h1>
<script>
var element=document.getElementById("header");
element.innerHTML="New Header";
</script>
</body>
</html>
實例講解:
- 上面的 HTML 文檔含有 id="header" 的 <h1> 元素
- 我們使用 HTML DOM 來獲得 id="header" 的元素
- JavaScript 更改此元素的內容 (innerHTML)
改變 HTML 屬性
如需改變 HTML 元素的屬性,請使用這個語法:
document.getElementById(id).attribute=new value
本例改變了 <img> 元素的 src 屬性:
實例
<!DOCTYPE html>
<html>
<body>
<img id="image" src="smiley.gif">
<script>
document.getElementById("image").src="landscape.jpg";
</script>
</body>
</html>
實例講解:
- 上面的 HTML 文檔含有 id="image" 的 <img> 元素
- 我們使用 HTML DOM 來獲得 id="image" 的元素
- JavaScript 更改此元素的屬性(把 "smiley.gif" 改為 "landscape.jpg")