AngularJS 通過路由支持多視圖應用, 可以根據路由動態加載所需的視圖, 在 AngularJS 的文檔中有詳細的介紹, 網上也有不少教程, 就不用介紹了!
隨著視圖的不斷增加,js文件會越來越多,而 AngularJS 默認需要把全部的js都一次性加載,使用起來非常不便, 因此按需加載模塊的需求會越來越強,不過,AngularJS 並沒有實現按需加載。
習慣了 seajs 的異步加載方式,也想著 angular 也能同樣使用異步加載,但是事實不隨人願。
angularjs 和 requirejs 一樣,使用的是預先加載的方式組織模塊(這和 seajs 的懶加載正好相反),當一個單頁面應用的模塊越來越多時,也就意味著需要預加載的模塊也會越來越多,這也許也就說明了 angular 更適合用來開發輕應用。
正式開始
路由我使用了angular-ui-router,模塊加載器是 requirejs
//路由
{
state : 'login',
templateUrl : 'login/login.html',
controller : 'loginCtrl',
resolve: {
realCtrl : function ($q) {
var def = $q.defer();
require(['/features/login/login.js'], function (loginCtrl) {
def.resolve(loginCtrl)
});
return def.promise;
}
}
},
// 獲得$controllerProvider
app.config(function($controllerProvider) {
app.registerController = $controllerProvider.register;
// ...
})
// loginControler
app.registerController('loginCtrl', function ($scope) {
// do something
});
angular應用實現按需加載的方法
我們有個系統是用angular開發的,是一個單頁面應用,隨著系統的迭代,首屏代碼已經過於龐大,所以對系統進行改造。
我們主要面臨3個問題
1.是否需要模塊加載框架?
2.異步加載回來的頁面組件,如何注冊?
3.在什麼時機加載頁面組件?
針對第一個問題,由於angular自身已經有一套模塊化方案,再引入模塊加載框架有點冗余,而且整體改造量比較大,所以不考慮。
因此只是實現了一個loadscript方法,用來加載組件。稍微需要注意的是加載多個文件時候的串並行,和避免頁面重復切換時的重復加載。
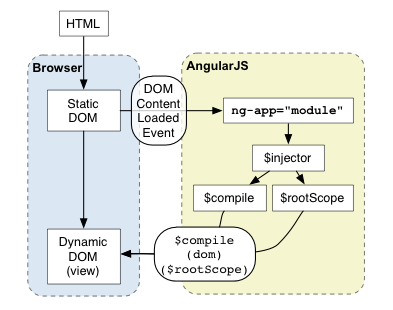
第二個問題比較蛋疼,angular有“啟動”的說法,“啟動”發生在domcontentloaded之後,會把所有注入到主模塊中的依賴編譯一遍。

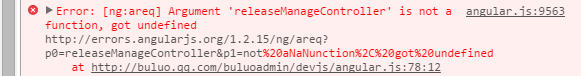
啟動之後再想使用controller、deractive等api,會直接報錯

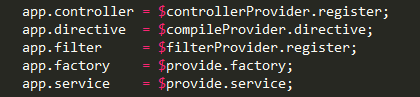
目前來看,解決這個問題,只有一個方法,就是利用主模塊的provider主動注冊controller,但是由於provider不能直接使用,所以我們把它存在主模塊下面。

通過存下來的方法,可以用來注冊異步加載回來的頁面組件。缺點就是這樣子所有子頁面都掛在主模塊下了。
針對第三個問題,由於運營平台是單頁面應用,最好的加載時機應該是路由監聽到哈希變化時,但是由於我們的路由是寫死的靜態配置,一開始沒找到什麼好的辦法。
後來發現了這樣一個api

大概是說,在$routeChangeSuccess之前,我們還可以做些東西,把加載時機放在這裡最適合不過啦
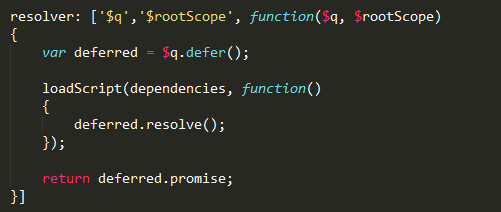
具體實現大概是這樣子

至此,這個方案已經通了,剩下什麼工作?
1.整理代碼,使代碼更通用化,我們以後開發新頁面,只需要在路由配置裡這樣寫就可以啦

2.把現有頁面都改造一下,由於之前沒有按需加載,不同頁面之間的service耦合嚴重,今後我們開發新頁面,就要注意不同頁面之間共用的service最好放在component下面
3.改構建,給路由裡的js引用換成cdn路徑。