本文首先從sails的安裝講起接下來介紹node.js與Sails的日志機制,小伙伴們已經迫不及待要看下文了吧,好吧。
Sails是一個Node.js的中間件架構,幫助我們很方便的構建WEB應用程序,網址:http://www.sailsjs.org/,它主要是在Express框架的基礎上發展起來的,擴展了新的功能組件,下面我們來看一下安裝方法
一 安裝Sails
npm -g install sails
二 建立一個Sails的項目
sails new testProject
三 啟動項目
cd testProject
sails lift
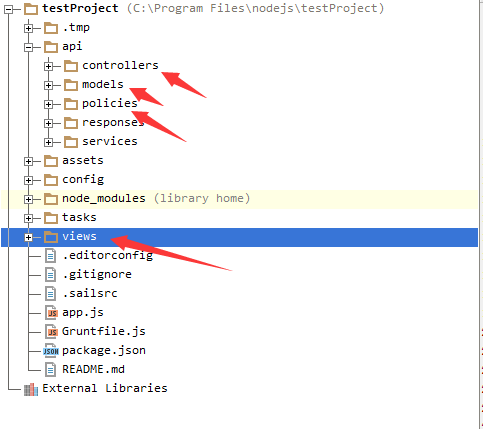
四 項目的結構,基於MVC理念

我們可以看到它與是由model,view,controller組成,它們之間的調用關系與.net mvc十分類似,只不過.net mvc裡的model主要是指viewmodel,而在sails裡model主要是數據模型,即.net裡的Entity,它是數據表的一種抽象,對於數據的持久化,sails提供了很多種,如本地文件,mysql,mongodb,redis等,對於sqlserver我們也可以找到第三方的組件。
五 通過controller的action來渲染視圖
我們在.net mvc裡,大家都知道視圖是通過action的render方法進行渲染的,其時sails也是這樣的,可以使用原生的render,也可以使用封裝好的view方法,而在視圖上直接使用你的action返回的對象即可。
controller/action的內容
module.exports={
index: function (req, res){
return res.view("test/index",{title:"大叔",engTitle:"Lind"});
//return res.view("view_name",data)//view_name參數為空表示用當前的action
}
};
view-ejs的內容
<p>從action返回的對象-title:<%=title%></p>
<p>從action返回的對象-engTitle:<%=engTitle%></p>
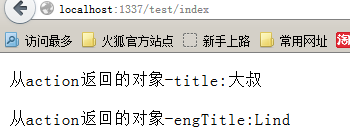
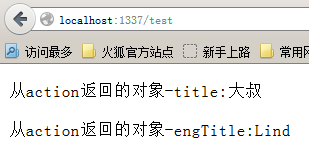
調用的結果如下

如果進入index頁面可以直接寫控制器名稱

如果其它action希望走/test這樣的路由,需要在config/route.js裡進行配置,如為add這個action添加路由為/user,它的設置如
'get /user': {view: 'user/add',locals: {layout: null}},
'get /test':{view:'test/index',locals:{layout:null}}
好了,到這樣一個最簡單的MVC的DEMO就做好了,下一節我們將引用Model,即數據持久化的機制,進行對數據表的curd操作,敬請期待...
ps:Node.js與Sails~日志機制
看到Sails的日志就會想起來log4net,確實它們在很多地方是相似的,都是采用分級別記錄的方式,而sails我覺得在使用上更加方便,它不需要我們做多於的事情,直接sails.log.級別("你的日志內容")就搞定了,你不需要關心什麼單例,或者持久化方式,Sails的日志只是對console.log的一種補充,可以理解為分了類之後的console.log,並有顏色的區分,呵呵。
一 我們來看一下sails.log的日志級別
Priority
level
Log fns visible
0
silent
N/A
1
error
.error()
2
warn
.warn(), .error()
3
debug
.debug(), .warn(), .error()
4
info
.info(), .debug(), .warn(), .error()
5
verbose
.verbose(), .info(), .debug(), .warn(), .error()
6
silly
.silly(), .verbose(), .info(), .debug(), .warn(), .error()
二 開始測試我們的日志
sails.log('debug日志!');//sails.log.debug("debug")
sails.log.error('error日志!');
sails.log.warn('warn日志!','request aborted.');
sails.log.info('info日志!');
sails.log.verbose('verbose日志!');
sails.log.silly('silly日志!');
三 配置項目的日志級別,位於config/log.js
module.exports.log = {
level: 'info'
};
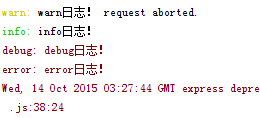
四 從結果中看到,日志記錄時,只記錄比當前配置級別低的日志內容

怎麼樣,sails的日志挺方便吧!
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】