頁面內容排序插件jSort使用方法
編輯:關於JavaScript
當頁面列表內容很多的時候,我們可能需要將內容按照某個方式進行排序,比如按照字母或者大小等排序。本文將使用排序插件jSort來對頁面內容進行排序。
jSort插件可以對頁面任何內容進行排序(tables, lists, div elements),跨浏覽器兼容且非常輕巧。
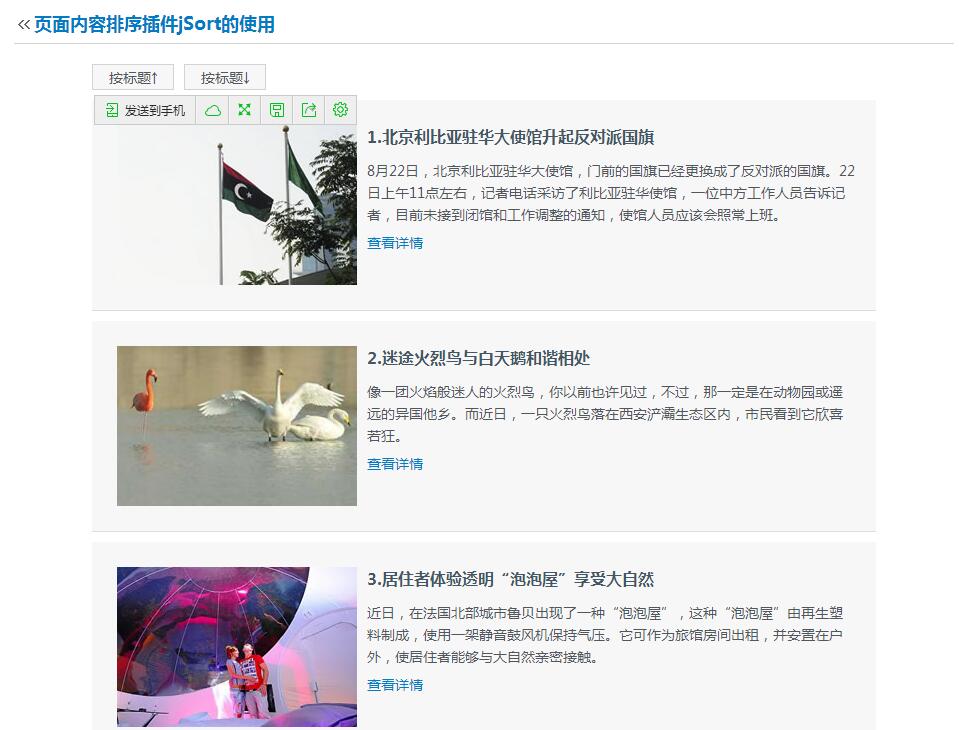
運行效果圖:

XHTML
首先在head部分引入jquery庫和jSort插件。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/ jquery.min.js"></script> <script type="text/javascript" src="jquery.jsort.0.4.js"></script>
然後再body直接加入如下代碼:
<ul id="nav">
<li id="asc_btn">按標題↑</li>
<li id="desc_btn">按標題↓</li>
</ul>
<div id="divs">
<div>
<img src="images/s1.jpg" alt="" />
<h3 class="title">1.北京利比亞駐華大使館升起反對派國旗</h3>
<p>8月22日,北京利比亞駐華大使館,門前的國旗已經更換成了反對派的國旗。22日上午11點左右,
記者電話采訪了利比亞駐華使館,一位中方工作人員告訴記者,目前未接到閉館和工作調整的通知,使館人員
應該會照常上班。</p>
<p><a href="#">查看詳情</a></p>
</div>
....多個div
</div>
可以看出HTML結構由兩個控制按鈕,和內容呈現區div#divs組成。
CSS
使用css將html頁面美化。
#nav{width:100%;margin:10px auto;}
#nav li{float:left; width:80px; height:24px; line-height:24px; margin-right:10px;
border:1px solid #d3d3d3; background:#f7f7f7; text-align:center; cursor:pointer}
#divs div{height:180px; margin:10px 0px; padding:15px; background:#f7f7f7;
border-bottom:1px solid #ddd}
#divs div img{float:left; width:240px; height:160px; margin:10px}
#divs div h3{line-height:24px; margin:10px 5px; font-size:16px; color:#456}
#divs div p{line-height:22px; margin:6px 5px}
jQuery
當單擊控制按鈕的時候,調用jSort插件將內容進行排序,請看代碼:
$("#asc_btn").click(function(){
$("#divs").jSort({
sort_by: "h3.title",
item: "div",
order: "asc"
});
});
jSort插件提供幾個參數可配置:
item:指向需要排序的html內容元素,默認為div,本例中是排序div中的內容。
sort_by:指向item內需要排序的元素,默認為p,本例中要排序的是h3.title。
order:排序方式,asc-順序,desc-倒序,默認為asc。
is_num:是否按按數字大小排序,默認是false。
sort_by_attr:是否按照html元素屬性進行排序,默認為false。
attr_name:屬性名稱,如果sort_by_attr設置為true,則可以按照對應元素的屬性進行排序。如果需要排序的是中文字符串,最好設置按照屬性進行排序,屬性的值可以是字母或者數字之類的。
插件jSort的使用方法就介紹到這,大家動手操作一下吧!
小編推薦
熱門推薦