jqTransform美化表單
編輯:關於JavaScript
jqTransform,是DFC Engineering寫的一個jQuery的樣式插件,用於美化表單元素,使用方便簡單,能美化所有表單元素包括input,radio,textarea,select,checkbox。
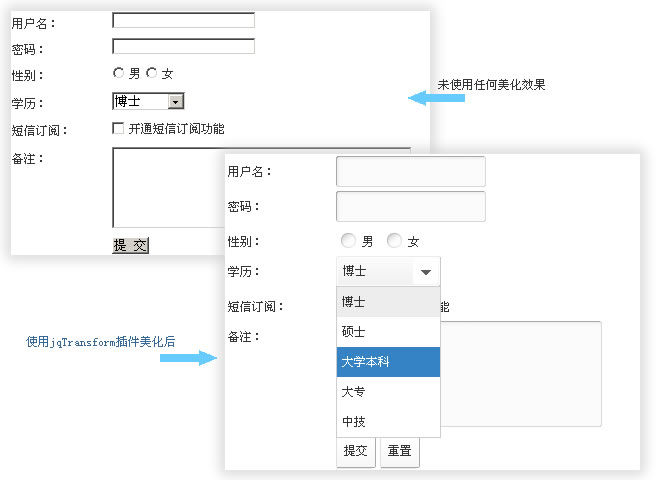
運行效果圖:

使用方法:
1、添加javascript引用和css文件的引用
<link rel="stylesheet" type="text/css" href="jqtransform.css" /> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.jqtransform.js"></script>
2、編寫HTML表單結構
<form class="jqtransform" action="#" method="post">
<p><label>用戶名:</label><input type="text" /></p>
<p><label>密碼:</label><input type="password" /></p>
<p><label>性別:</label><input type="radio" name="sex" /> <label style="width:auto">男</label>
<input type="radio" name="sex" /> <label style="width:auto">女</label> </p>
<p><label>學歷:</label>
<select>
<option value="1">博士</option>
<option value="2">碩士</option>
<option value="3">大學本科</option>
<option value="4">大專</option>
<option value="5">中技</option>
</select>
</p>
<p><label>短信訂閱:</label><input type="checkbox" /> <label>開通短信訂閱功能</label></p>
<p><label>備注:</label>
<textarea name="note" rows="6" cols="40"></textarea>
</p>
<p><label> </label><input type="submit" value="提交" /> <input type="reset" value="重置" /></p>
</form>
3、調用插件
$('.jqtransform').jqTransform();
一個漂亮的表單就出來了,不過有點瑕疵,jqTransform對IE下中文表單按鈕的支持不夠理想,如:button的value為英文時顯示正常,但是多個英文單詞如value為Sure,I submit!則會掉行,如果value為中文那就更杯具了,”提交“兩個字豎著排,這當然不是我想要的效果。解決辦法是從CSS樣式下手,找到jqtransform.css文件的button.jqTransformButton,大概在14行。加入:
width:auto; white-space: nowrap;
即將按鈕的寬度設置為自動,單行顯示。當然你也可以設置一個固定的寬度,您還可以修改CSS文件自定義表單樣式。
以上就是告訴大家如何使表單更加美化,就是利用一個簡單的jQuery的樣式插件,用於美化表單元素,使用方便簡單,希望大家可以應用到自己網頁制作當中。
小編推薦
熱門推薦