jquery.Validation是一款優秀的jquery插件,它能對客戶端表單進行驗證,並且提供了許多可以定制的屬性和方法,良好的擴展性。現在結合實際情況,我把項目中經常要用到的驗證整理成一個實例DEMO,本文就是通過講解這個實例來理解Validation的應用。

本實例涉及到的驗證有:
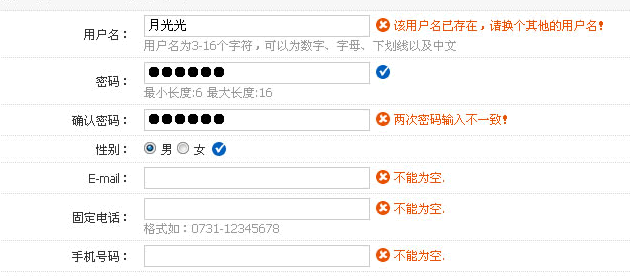
用戶名:長度、字符驗證,重復性ajax驗證(是否已存在)。
密碼:長度驗證,重復輸入密碼驗證。
郵件:郵件地址驗證。
固定電話:中國大陸固定電話號碼驗證。
手機號:中國大陸手機號碼驗證。
網址:網站URL地址驗證。
日期:標准日期格式驗證。
數字:整數、正整數驗證,數字范圍驗證。
身份證:大陸身份證號碼驗證。
郵政編碼:大陸郵政編碼驗證。
文件:文件類型(後綴)驗證,如只允許上傳圖片。
IP:IP地址驗證。
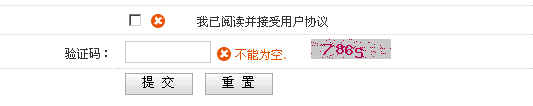
驗證碼:驗證碼ajax驗證。
使用方法:
1、准備jquery和jquery.validate插件
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.validate.js"></script>
2、准備CSS樣式
頁面樣式我不再詳述,大家可以自己寫個樣式,也可以參看DEMO的頁面源代碼。這裡要強調的關鍵樣式是要顯示驗證信息的樣式:
label.error{color:#ea5200; margin-left:4px; padding:0px 20px;
background:url(images/unchecked.gif) no-repeat 2px 0 }
label.right{margin-left:4px; padding-left:20px; background:
url(images/checked.gif) no-repeat 2px 0}
3、XHTML
<form id="myform" action="#" method="post"> <table width="100%" border="0" cellspacing="0" cellpadding="0" class="mytable"> <tr class="table_title"> <td colspan="2">jquery.validation 表單驗證</td> </tr> <tr> <td width="22%" align="right">用戶名:</td> <td><input type="text" name="user" id="user" class="input required" /> <p>用戶名為3-16個字符,可以為數字、字母、下劃線以及中文</p></td> </tr> <tr> <td align="right">密碼:</td> <td><input type="password" name="pass" id="pass" class="input required" /> <p>最小長度:6 最大長度:16</p> </td> </tr> <tr> <td align="right">確認密碼:</td> <td><input type="password" name="repass" class="input required" /></td> </tr> </table> </form>
值得一提的是,我在給了標簽一個“required”類樣式,下文將會提到它的作用。
4、應用Validation插件
調用Validation插件的方法:
$(function(){
var validate = $("#myform").validate({
rules:{ //定義驗證規則
......
},
messages:{ //定義提示信息
......
}
})
});
rules:定義驗證規則,key:value的形式,key是要驗證的元素,value可以是字符串或對象。比如驗證用戶名的長度和不允許為空:
rules:{
user:{
required:true,
maxlength:16,
minlength:3
},
......
}
其實我們在XHTML代碼中可以直接指定input的class屬性為required,作用是不允許為空,這樣在JS部分就不用重復寫了。同樣的驗證email等,直接設置input的class屬性為email。
messages:定義提示信息,key:value的形式key是要驗證的元素,值是字符串或函數,當驗證不通過時提示的信息。
messages:{
user:{
required:"用戶名不能為空!",
remote:"該用戶名已存在,請換個其他的用戶名!"
},
......
}
本例中涉及的驗證JS就是按照上面的規則進行編寫的,Validation插件封裝了好多基本的驗證方式,如下:
required:true 必須有值,不能為空
remote:url 可以用於判斷用戶名等是否已經存在,服務器端輸出true,表示驗證通過
minlength:6 最小長度為6
maxlength:16 最大長度為16
rangelength:長度范圍
range:[10,20] 數值范圍在10-20之間
email:true 驗證郵件
url:true 驗證URL網址
dateISO:true 驗證日期格式'yyyy-mm-dd'
digits:true 只能為數字
accept:'gif|jpg' 只接受gif或jpg為後綴的圖片。常用於驗證文件的擴展名
equalTo:'#pass' 與哪個表單字段的值相等,常用於驗證重復輸入密碼
此外,我還根據項目實際情況擴展了幾個驗證,驗證的代碼在validate-ex.js,使用前需要先加載這個JS。它能提供以下驗證:
userName:true 用戶名只能包括中文字、英文字母、數字和下劃線
isMobile:true 手機號碼驗證
isPhone:true 大陸手機號碼驗證
isZipCode:true 郵政編碼驗證
isIdCardNo:true 大陸身份證號碼驗證
ip:true IP地址驗證
以上提供的驗證方式基本上滿足我們在大多數項目中的需求。如果其他特殊驗證需求,可以擴展,方法如:
jQuery.validator.addMethod("isZipCode", function(value, element) {
var zip = /^[0-9]{6}$/;
return this.optional(element) || (zip.test(value));
}, "請正確填寫您的郵政編碼!");
疑難問題解決:
1、在項目中遇到在驗證用戶名是否存在時,發現不支持中文輸入驗證。我的解決辦法是給用戶名進行encodeURIComponent編碼,後台PHP再對接受的值進行urldecode解碼
user:{
remote: {
url: "chk_user.php", //服務端驗證程序
type: "post", //提交方式
data: { user: function() {
return encodeURIComponent($("#user").val()); //編碼數據
}}
}
},
服務端驗證程序chk_user.php的代碼:
<?php
$request = urldecode(trim($_POST['user']));
usleep(150000);
$users = array('月光光', 'jeymii', 'Peter', 'helloweba');
$valid = 'true';
foreach($users as $user) {
if( strtolower($user) == $request )
$valid = 'false';
}
echo $valid;
?>
我使用的服務端程序是PHP,您也可以使用ASP,ASP.NET,JAVA等。此外本例為了演示,用戶名數據是直接寫在服務端的,真正的應用是從數據庫裡取出的用戶名數據,來和接收客戶端的數據進行對比。
2、在驗證checkbox和radio控件時,驗證信息不會出現在最後的控件文本後面,而是直接跟在第一個控件的後面,不符合我們的要求。

解決辦法是在validate({})追加以下代碼:
errorPlacement: function(error, element) {
if ( element.is(":radio") )
error.appendTo ( element.parent() );
else if ( element.is(":checkbox") )
error.appendTo ( element.parent() );
else if ( element.is("input[name=captcha]") )
error.appendTo ( element.parent() );
else
error.insertAfter(element);
}
3、重置表單。Form表單原始的重置方法是reset自帶
<input type="reset" value="重 置" />
點擊“重置”按鈕,表單元素將會重置,但是再運行Validation插件後,驗證的提示信息並沒重置,就是那些提示信息沒有消失。感謝Validation提供了重置表單的方法:resetForm()
$("input:reset").click(function(){
validate.resetForm();
});