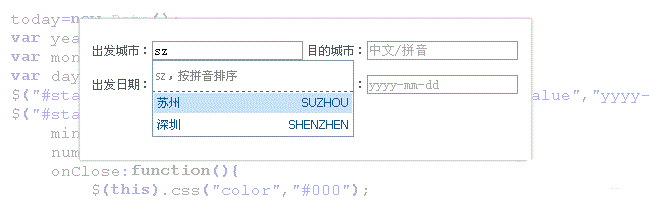
大多旅游網站上都提供了一個城市和日期輸入查詢的功能。用戶在輸入框中只需輸入城市的拼音或者簡稱就可以即時查詢到相關城市的名稱,選擇日期時則是出現兩個月的日歷控件,只需點選日期即可,整個操作簡捷明了。
本文用到了jquery ui庫的datepicker插件來控制日歷以及輸入城市提示的插件。

XHTML
<div class="qline"> <label for="arrcity">出發城市:</label><input type="text" name="arrcity" class="input" id="arrcity" /> <div id="suggest" class="ac_results"></div> <label for="city2">目的城市:</label><input type="text" name="city2" class="input" id="city2" /> <div id="suggest2" class="ac_results"> </div> </div> <div class="qline"> <label for="startdate">出發日期:</label><input type="text" name="startdate" class="input" id="startdate" /> <label for="enddate">返回日期:</label><input type="text" name="enddate" class="input" id="enddate" /> </div>
設計城市和日期的輸入框,注意使用了div#suggest和div#suggest2兩個DIV是用來顯示城市列表的,默認CSS控制為不顯示。
CSS
.input{border:1px solid #999}
.qline{line-height:24px; margin:10px}
#suggest,#suggest2{width:200px;}
.gray{color:gray;}
.ac_results {background:#fff;border:1px solid #7f9db9;position: absolute;
z-index:10000;display: none;}
.ac_results ul{margin:0;padding:0;list-style:none;}
.ac_results li a{white-space: nowrap;text-decoration:none;display:block;
color:#05a;padding:1px 3px;}
.ac_results li{border:1px solid #fff; line-height:18px}
.ac_over,.ac_results li a:hover {background:#c8e3fc;}
.ac_results li a span{float:right;}
.ac_result_tip{border-bottom:1px dashed #666;padding:3px;}
上述樣式主要是控制城市查詢的外觀,而日歷控件的樣式我們單獨使用jquery ui的樣式:
<link rel="stylesheet" type="text/css" href="css/jquery-ui.css" />
jQuery
首先要引用主要javascript:
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery-ui.js"></script> <script type="text/javascript" src="js/aircity.js"></script> <script type="text/javascript" src="js/j.suggest.js"></script>
注意aircity.js是以數組的形式儲存城市名稱等數據。j.suggest.js是控制輸入查詢城市的,大家可以直接下載使用。
主要看下頁面使用jQuery。
$(function(){
$("#arrcity").suggest(citys,{
hot_list:commoncitys,
attachObject:"#suggest"
});
$("#city2").suggest(citys,{
hot_list:commoncitys,
attachObject:"#suggest2"
});
});
上述代碼實現了輸入查詢城市,調用城市數據的功能。hot_list:commoncitys是指初始的熱門城市,attachObject:"#suggest"是設置輸入時關聯的顯示城市列表的DIV。
接下來要加入控制日歷的代碼。
我們需要控制日歷的有效日期,即顯示當前日期,在當前日期前的日期都不能選中,因為你不可能選擇已經過去的日期作為出發日期。還有就是要顯示連續的兩個月的日歷。代碼如下:
today=new Date();
var year = today.getFullYear();
var month = today.getMonth();
var day = today.getDate();
$("#startdate,#enddate").css("color","#aaa").attr("value","yyyy-mm-dd");
$("#startdate,#enddate").datepicker({
minDate: new Date(year, month, day+1),
numberOfMonths: 2,
onClose:function(){
$(this).css("color","#000");
}
});
代碼首先獲取了當前日期(即今天),然後初始日期輸入框的內容和樣式,再調用detepicker插件,設置最小日期為當前日期,設置numberOfMonths為連續的兩個月,此外當選擇日期後,調用函數將輸入框的樣式改變。將以上代碼追加到城市輸入查詢代碼的後面即可。
如此,你的城市和日期選擇功能已經實現。本文未涉及到日期的驗證,如返回日期不能小於出發日期,這個就留給大家去想吧。
以上就是如何使用jQuery實現城市查詢和日歷顯示的整個流程,希望對大家的學習有所幫助。