下面我們來通過jQuery實例代碼演示outerWidth()函數,
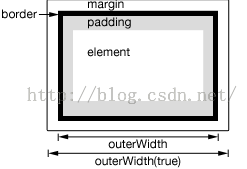
outerWidth()函數用於設置或返回當前匹配元素的外寬度。外寬度默認包括元素的內邊距(padding)、邊框(border),但不包括外邊距(margin)部分的寬度。你也可以指定參數為true,以包括外邊距(margin)部分的寬度。如下圖:

如果你要獲取其它情況的寬度,請使用width()和innerWidth(),你可以點此查看三者之間的區別。該函數屬於jQuery對象(實例),並且對不可見的元素依然有效。語法jQuery 1.2.6 新增該函數。jQueryObject.outerWidth( [ includeMargin ] )注意:如果當前jQuery對象匹配多個元素,則只返回第一個匹配的元素的外寬度。參數參數 描述includeMargin 可選/Boolean類型指示是否包含外邊距部分的寬度,默認為false。返回值outerWidth()函數的返回值為Number類型,返回第一個匹配元素的外寬度。如果當前jQuery對象匹配多個元素,返回外寬度時,outerWidth()函數只以其中第一個匹配的元素為准。如果沒有匹配的元素,則返回null。outerWidth()不適用於window和document,請使用width()替代。示例&說明以下面這段HTML代碼為例:
代碼 代碼如下:
<div id="n1" style="margin:5px; padding: 10px; width:100px; height: 100px; border: 1px solid #000;"></div>
<div id="n2" style="width:150px; height: 100px; background: #999;"></div>
以下jQuery示例代碼用於演示outerWidth()函數的具體用法:
var $n1 = $("#n1");
var $n2 = $("#n2");
// outerWidth() = width(100) + padding(10*2) + border(1*2) = 122
document.writeln( $n1.outerWidth() ); // 122
document.writeln( $n2.outerWidth() ); // 150
var $divs = $("div");
// 如果匹配多個元素,只返回第一個元素的outerWidth
document.writeln( $divs.outerWidth() ); // 122 //outerWidth(true) = width(100) + padding(10*2) + border(1*2) + margin(5*2) = 132 document.writeln( $n1.outerWidth(true) ); // 132
以上內容詳細介紹了jQuery.outerWidth() 函數,希望大家能夠喜歡。