jQuery時間軸插件使用詳解
編輯:關於JavaScript
這個時間軸是工作上用到的,自己寫了一個, qq空間有時間軸的控件, 百度文庫也有時間軸的控件;
百度的時間軸大概是這樣的:

用戶點擊對應的錨鏈接, 那個三角會滾動, 然後左側的界面也會滾動;
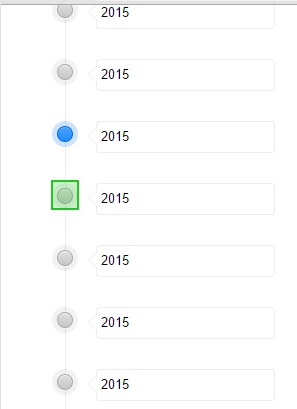
實際的效果如下圖,用戶點擊左側的按鈕或者右側的input,滾動條都會主動滾動, 這裡有個小技巧就是用after和before偽類生成三角形, 用戶點擊按鈕的滾動效果直接用jq的animate方法:

<!--
//設置內容;
window.onWebMessage( '{"type":"setItems","data":{"items":[{"name":1111},{"name":2222}]}}' ) ;
//設置內容, 對應的item對象如果active為true為激活態;
window.onWebMessage( '{"type":"setItems","data":{"items":[{"name":1000},{"name":1111},{"name":2222},{"name":3333,"active":true}]}}' ) ;
//設置某個第n個位置的item;
window.onWebMessage('{"type":"setItem","data":[2,{ "name" : "add-item"}]}');
//激活第三個錨鏈接為選中態;
window.onWebMessage( '{"type":"active","data":2}' )
//獲取目前的數據:
window.onWebMessage( '{"type":"getItem"}' );
-->
<html>
<head>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/jquery/2.1.4/jquery.js"></script>
</head>
<style>
/*初始的reset樣式*/
*{
margin:0;
padding:0;
}
.time-line-wrap{
position: relative;
width: 400px;
margin:0 auto;
}
ul{
list-style: none;
}
body,html{
height: 100%;
}
body{
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
/*樣式開始*/
.scroll-time-line{
height:100%;
overflow: hidden;
}
.time-line-wrap{
position: relative;
}
.time-line-ul{
position: relative;
}
/**
時間軸的軸用偽類實現;
*/
.time-line-ul::before{
display: block;
position:absolute;
content:"";
height:100%;
width:1;
left:27px;
top:0;
background: #eee;
}
.time-line-ul li{
padding:14px;
position: relative;
}
.time-line-ul input {
vertical-align: super;
border-radius: 4px;
border:1px solid #eee;
padding:4px;
line-height: 22px;
margin-left:10px;
}
/**
使用after和before偽類實現input前面的三角形;
*/
.time-line-ul li::before{
position: absolute;
content: "";
display: block;
top: 21px;
left: 40px;
width: 0px;
height: 0px;
border: 10px solid rgba(0, 0, 0, 0);
border-right: 10px solid #EEE;
}
.time-line-ul li::after{
position: absolute;
content: "";
display: block;
top: 21px;
left: 41px;
width: 0px;
height: 0px;
border: 10px solid rgba(0, 0, 0, 0);
border-right: 10px solid #fff;
}
/**
默認時間軸錨鏈接的樣式
*/
.time-line-icon{
width: 26px;
height: 28px;
display: inline-block;
background: url(http://images0.cnblogs.com/blog2015/497865/201507/131424386411828.png);
}
/**
鼠標移動上來,或者錨鏈接有active時候的背景圖樣式
*/
.time-line-icon.active,.time-line-icon:hover{
background-position: 0px 28px;
}
</style>
<!--模板,勿刪!-->
<script type="text/tempate" id="li-tpl">
<% for(var i=0; i<items.length; i++ ) {%>
<li class="li-<%=i%>">
<a href="###" class="time-line-icon <% if(items[i].active){ %> <%="active"%> <%}%> "></a>
<input type="text" value="<%=items[i].name%>"/>
</li>
<% } %>
</script>
<body>
<!--
滾動出現在這個div裡面
-->
<div class="scroll-time-line">
<!---
時間軸相關的html結構
-->
<div class="time-line-wrap">
<ul class="time-line-ul">
<li>
<a href="###" class="time-line-icon"></a> <input type="text" value="2015"/>
</li>
<li>
<a href="###" class="time-line-icon"></a> <input type="text" value="2015"/>
</li>
<li>
<a href="###" class="time-line-icon"></a> <input type="text" value="2015"/>
</li>
<li>
<a href="###" class="time-line-icon"></a> <input type="text" value="2015"/>
</li>
<li>
<a href="###" class="time-line-icon"></a> <input type="text" value="2015"/>
</li>
<li>
<a href="###" class="time-line-icon"></a> <input type="text" value="2015"/>
</li>
<li>
<a href="###" class="time-line-icon"></a> <input type="text" value="2015"/>
</li>
<li>
<a href="###" class="time-line-icon"></a> <input type="text" value="2015"/>
</li>
<li>
<a href="###" class="time-line-icon"></a> <input type="text" value="2015"/>
</li>
<li>
<a href="###" class="time-line-icon"></a> <input type="text" value="2015"/>
</li>
<li>
<a href="###" class="time-line-icon"></a> <input type="text" value="2015"/>
</li>
<li>
<a href="###" class="time-line-icon"></a> <input type="text" value="2015"/>
</li>
<li>
<a href="###" class="time-line-icon"></a> <input type="text" value="2015"/>
</li>
<li>
<a href="###" class="time-line-icon"></a> <input type="text" value="2015"/>
</li>
<li>
<a href="###" class="time-line-icon"></a> <input type="text" value="2015"/>
</li>
<li>
<a href="###" class="time-line-icon"></a> <input type="text" value="2015"/>
<li>
<a href="###" class="time-line-icon"></a> <input type="text" value="2015"/>
</li>
<li>
<a href="###" class="time-line-icon"></a> <input type="text" value="2015"/>
</li>
<li>
<a href="###" class="time-line-icon"></a> <input type="text" value="2015"/>
</li>
<li>
<a href="###" class="time-line-icon"></a> <input type="text" value="2015"/>
</li>
<li>
<a href="###" class="time-line-icon"></a> <input type="text" value="2015"/>
</li>
</ul>
</div>
<!---
時間軸相關的html結構結束
-->
</div>
<script>
//模板引擎的代碼
(function () {
//underscore抄的模板引擎;
var escaper = /\\|'|\r|\n|\t|\u2028|\u2029/g;
var escapes = {
"'": "'",
'\\': '\\',
'\r': 'r',
'\n': 'n',
'\t': 't',
'\u2028': 'u2028',
'\u2029': 'u2029'
};
$.templateSettings = {
evaluate : /<%([\s\S]+?)%>/g,
interpolate : /<%=([\s\S]+?)%>/g,
escape : /<%-([\s\S]+?)%>/g
}
$.template = function(text, data, settings) {
var render;
settings = $.extend({}, settings, $.templateSettings);
// Combine delimiters into one regular expression via alternation.
var matcher = new RegExp([
(settings.escape || noMatch).source,
(settings.interpolate || noMatch).source,
(settings.evaluate || noMatch).source
].join('|') + '|$', 'g');
// Compile the template source, escaping string literals appropriately.
var index = 0;
var source = "__p+='";
text.replace(matcher, function(match, escape, interpolate, evaluate, offset) {
source += text.slice(index, offset)
.replace(escaper, function(match) { return '\\' + escapes[match]; });
if (escape) {
source += "'+\n((__t=(" + escape + "))==null?'':_.escape(__t))+\n'";
}
if (interpolate) {
source += "'+\n((__t=(" + interpolate + "))==null?'':__t)+\n'";
}
if (evaluate) {
source += "';\n" + evaluate + "\n__p+='";
}
index = offset + match.length;
return match;
});
source += "';\n";
// If a variable is not specified, place data values in local scope.
if (!settings.variable) source = 'with(obj||{}){\n' + source + '}\n';
source = "var __t,__p='',__j=Array.prototype.join," +
"print=function(){__p+=__j.call(arguments,'');};\n" +
source + "return __p;\n";
try {
render = new Function(settings.variable || 'obj', '_', source);
} catch (e) {
e.source = source;
throw e;
}
if (data) return render(data, _);
var template = function(data) {
return render.call(this, data);
};
// Provide the compiled function source as a convenience for precompilation.
template.source = 'function(' + (settings.variable || 'obj') + '){\n' + source + '}';
return template;
};
})();
(function( fn ) {
$( fn.call( $ ,$) );
})(function ($) {
$.timeLineSetting = {
offsetTop : 100
};
$.extend($.fn, {
timeLine : function() {
$.each(this, function() {
var _this = this;
$(this).delegate(".time-line-ul>li", "click", function( ev ) {
$(".time-line-icon.active").removeClass("active");
$(this).find(".time-line-icon").addClass("active");
$(_this).animate({scrollTop: this.offsetTop - $.timeLineSetting.offsetTop},300);
ev.preventDefault();
});
});
}
});
});
$(function() {
var compile= $.template( $("#li-tpl").html() || "");
//與客戶端的交互事件;
var orginalData = {};
window.onWebMessage = function( msg ) {
msg = JSON.parse(msg);
switch( msg.type ) {
case "setItems" :
$(".time-line-ul").html( compile(msg.data) );
//結構化復制;
orginalData = JSON.parse(JSON.stringify(msg.data));
break;
case "setItem" :
orginalData.items&&orginalData.items.splice(msg.data[0],0,msg.data[1]);
$(".time-line-ul").html( compile(orginalData) );
break;
case "getItem" :
alert(JSON.stringify( orginalData ));
break;
case "active" :
$(".time-line-icon.active").removeClass("active");
$(".time-line-ul>li").eq( msg.data).find(".time-line-icon").addClass("active")
break;
};
};
//啟用插件;
$(".scroll-time-line").timeLine();
})
</script>
</body>
</html>
模板用了underscore,tempate方法掛到了$下, 作為$的工具方法(依賴於jQuery),模板的js代碼直接放這裡方便一些小項目直接用:
//模板引擎的代碼
(function () {
//underscore抄的模板引擎;
var escaper = /\\|'|\r|\n|\t|\u2028|\u2029/g;
var escapes = {
"'": "'",
'\\': '\\',
'\r': 'r',
'\n': 'n',
'\t': 't',
'\u2028': 'u2028',
'\u2029': 'u2029'
};
$.templateSettings = {
evaluate : /<%([\s\S]+?)%>/g,
interpolate : /<%=([\s\S]+?)%>/g,
escape : /<%-([\s\S]+?)%>/g
}
$.template = function(text, data, settings) {
var render;
settings = $.extend({}, settings, $.templateSettings);
// Combine delimiters into one regular expression via alternation.
var matcher = new RegExp([
(settings.escape || noMatch).source,
(settings.interpolate || noMatch).source,
(settings.evaluate || noMatch).source
].join('|') + '|$', 'g');
// Compile the template source, escaping string literals appropriately.
var index = 0;
var source = "__p+='";
text.replace(matcher, function(match, escape, interpolate, evaluate, offset) {
source += text.slice(index, offset)
.replace(escaper, function(match) { return '\\' + escapes[match]; });
if (escape) {
source += "'+\n((__t=(" + escape + "))==null?'':_.escape(__t))+\n'";
}
if (interpolate) {
source += "'+\n((__t=(" + interpolate + "))==null?'':__t)+\n'";
}
if (evaluate) {
source += "';\n" + evaluate + "\n__p+='";
}
index = offset + match.length;
return match;
});
source += "';\n";
// If a variable is not specified, place data values in local scope.
if (!settings.variable) source = 'with(obj||{}){\n' + source + '}\n';
source = "var __t,__p='',__j=Array.prototype.join," +
"print=function(){__p+=__j.call(arguments,'');};\n" +
source + "return __p;\n";
try {
render = new Function(settings.variable || 'obj', '_', source);
} catch (e) {
e.source = source;
throw e;
}
if (data) return render(data, _);
var template = function(data) {
return render.call(this, data);
};
// Provide the compiled function source as a convenience for precompilation.
template.source = 'function(' + (settings.variable || 'obj') + '){\n' + source + '}';
return template;
};
})();
模板的使用的DEMO如下, 也可以參考官方的文檔:http://underscorejs.org/#template:
<html>
<head>
<body>
<script src="http://cdn.bootcss.com/jquery/2.1.4/jquery.js"></script>
<script>
//模板引擎的代碼
(function () {
//underscore抄的模板引擎;
var escaper = /\\|'|\r|\n|\t|\u2028|\u2029/g;
var escapes = {
"'": "'",
'\\': '\\',
'\r': 'r',
'\n': 'n',
'\t': 't',
'\u2028': 'u2028',
'\u2029': 'u2029'
};
$.templateSettings = {
evaluate : /<%([\s\S]+?)%>/g,
interpolate : /<%=([\s\S]+?)%>/g,
escape : /<%-([\s\S]+?)%>/g
}
$.template = function(text, data, settings) {
var render;
settings = $.extend({}, settings, $.templateSettings);
// Combine delimiters into one regular expression via alternation.
var matcher = new RegExp([
(settings.escape || noMatch).source,
(settings.interpolate || noMatch).source,
(settings.evaluate || noMatch).source
].join('|') + '|$', 'g');
// Compile the template source, escaping string literals appropriately.
var index = 0;
var source = "__p+='";
text.replace(matcher, function(match, escape, interpolate, evaluate, offset) {
source += text.slice(index, offset)
.replace(escaper, function(match) { return '\\' + escapes[match]; });
if (escape) {
source += "'+\n((__t=(" + escape + "))==null?'':_.escape(__t))+\n'";
}
if (interpolate) {
source += "'+\n((__t=(" + interpolate + "))==null?'':__t)+\n'";
}
if (evaluate) {
source += "';\n" + evaluate + "\n__p+='";
}
index = offset + match.length;
return match;
});
source += "';\n";
// If a variable is not specified, place data values in local scope.
if (!settings.variable) source = 'with(obj||{}){\n' + source + '}\n';
source = "var __t,__p='',__j=Array.prototype.join," +
"print=function(){__p+=__j.call(arguments,'');};\n" +
source + "return __p;\n";
try {
render = new Function(settings.variable || 'obj', '_', source);
} catch (e) {
e.source = source;
throw e;
}
if (data) return render(data, _);
var template = function(data) {
return render.call(this, data);
};
// Provide the compiled function source as a convenience for precompilation.
template.source = 'function(' + (settings.variable || 'obj') + '){\n' + source + '}';
return template;
};
})();
</script>
<script>
//會輸出 <div>haahah</div>;
console.log( $.template('<div><%=data%></div>')( {data:"haahah"} ) );
</script>
</body>
</head>
</html>
修改了時間軸的樣式, 又為這個插件添加了拖拽的方法,代碼一下變得好亂, 順便普及一下拖拽的事件, ondrop, ondragover,ondrag, 如果要讓元素可以拖拽, 就要為要拖拽的元素添加draggable="true", 元素可以拖拽以後 , 要為可以拖放到的的DIV或者其他塊元素,綁定一個dragover方法, 這個方法就做一件事, ev.preventDefault(), 看代碼撒:
運行下面代碼
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<style type="text/css">
#div1 {width:488px;height:70px;padding:10px;border:1px solid #aaaaaa;}
</style>
<script type="text/javascript">
//當元素dragover時候一定要阻止默認事件, 否則把當前拖拽的元素就無法drop;
function dragover(ev)
{
console.log(ev);
ev.preventDefault();
}
//對於拖拽事件最重要的一個事件屬性就是dataTransfer;
function drag(ev)
{
console.log(ev);
ev.dataTransfer.setData("Text",ev.target.id);
}
function drop(ev)
{
console.log(ev);
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
</script>
</head>
<body>
<p>請把圖片拖放到矩形中:</p>
<div id="div1" ondrop="drop(event)" ondragover="dragover(event)"></div>
<br />
<img id="drag1" src="http://images0.cnblogs.com/news/24442/201507/081152502219706.gif" draggable="true" ondragstart="drag(event)" />
</body>
</html>
另外一個DEMO:
運行下面代碼
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<style type="text/css">
</style>
</head>
<body>
<p>What fruits do you like?</p>
<ol ondragstart="dragStartHandler(event)">
<li draggable="true" data-value="fruit-apple">Apples</li>
<li draggable="true" data-value="fruit-orange">Oranges</li>
<li draggable="true" data-value="fruit-pear">Pears</li>
</ol>
<script>
var internalDNDType = 'text/x-example'; // set this to something specific to your site
function dragStartHandler(event) {
if (event.target instanceof HTMLLIElement) {
// use the element's data-value="" attribute as the value to be moving:
event.dataTransfer.setData(internalDNDType, event.target.dataset.value);
event.dataTransfer.effectAllowed = 'move'; // only allow moves
} else {
event.preventDefault(); // don't allow selection to be dragged
}
}
</script>
<p>Drop your favorite fruits below:</p>
<ol ondrop="dropHandler(event)" ondragover="dragover(event)">
<!-- don't forget to change the "text/x-example" type to something
specific to your site -->
<li>drop</li>
</ol>
<script>
var internalDNDType = 'text/x-example'; // set this to something specific to your site
function dropHandler(event) {
var li = document.createElement('li');
var data = event.dataTransfer.getData(internalDNDType);
if (data == 'fruit-apple') {
li.textContent = 'Apples';
} else if (data == 'fruit-orange') {
li.textContent = 'Oranges';
} else if (data == 'fruit-pear') {
li.textContent = 'Pears';
} else {
li.textContent = 'Unknown Fruit';
}
event.target.appendChild(li);
};
function dragover(ev) {
ev.preventDefault();
};
</script>
</body>
</html>
HTML5的拖拽提供了 setDragImage , effectAllowed , setData.... 等很多便捷的方法給開發者, 通過FileReader讀取File, 然後就可以用ajax與後台進行交互, 和前端DOM操作:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<style type="text/css">
</style>
</head>
<body>
<div id="div0" ondragover="dragover(event)" ondrop="drop(event)">
drop拖放文件進來
</div>
<script>
function dragover(ev) {
ev.preventDefault();
};
function drop(ev) {
var reader = new FileReader();
reader.onload = function ( ev ) {
var oDiv = document.createElement("div");
oDiv.innerHTML = ev.target.result;
document.body.appendChild( oDiv );
};
reader.readAsText( ev.dataTransfer.files[0] );
ev.preventDefault();
}
</script>
</body>
</html>
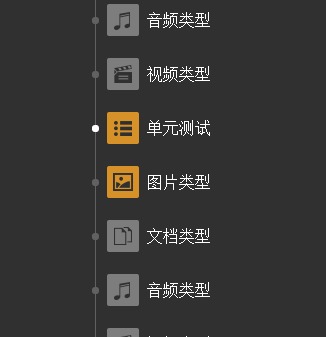
插件效果圖:

最後完成的插件代碼:
<!--
//設置內容;
window.onWebMessage( '{"type":"setItems","data":{"items":[{"name":1111,"type":"doc"},{"name":2222,"type":"doc"}]}}' ) ;
window.onWebMessage( '{"type":"setItems","data":{"items":[{"name":"文檔類型","type":"doc"},{"name":"音頻類型","type":"audio","active":true},{"name":"視頻類型","type":"video"},{"name":"單元測試","type":"test"},{"name":"圖片類型","type":"pic"}]}}' ) ;
//設置內容, 對應的item對象如果active為true為激活態;
window.onWebMessage( '{"type":"setItems","data":{"items":[{"name":1111,"type":"doc"},{"name":2222,"type":"doc","active":true}]}}' ) ;
//設置某個第n個位置的item;
window.onWebMessage('{"type":"setItem","data":[2,{ "name" : "add-item", "type":"doc"}]}');
//激活第三個錨鏈接為選中態;
window.onWebMessage( '{"type":"active","data":2}' )
//獲取目前的數據:
window.onWebMessage( '{"type":"getItem"}' )
-->
<html>
<head>
<meta charset="utf-8" />
<script src="http://cdn.bootcss.com/jquery/2.1.4/jquery.js"></script>
</head>
<style>
/*初始的reset樣式*/
*{
margin:0;
padding:0;
}
.time-line-wrap{
position: relative;
width: 400px;
margin:0 auto;
}
ul{
list-style: none;
}
body,html{
height: 100%;
}
body{
background:#303030;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
/*樣式開始*/
.scroll-time-line{
height:100%;
overflow: hidden;
}
.time-line-wrap{
position: relative;
}
.time-line-wrap::before{
display: block;
content: "";
position: absolute;
border: 2px solid #616161;
width: 7px;
background: #303030;
height: 7px;
z-index: 2;
border-radius: 100%;
left: 12px;
top: 0;
}
.time-line-wrap::after{
display: block;
content: "";
position: absolute;
border: 2px solid #616161;
width: 7px;
background: #303030;
height: 7px;
z-index: 2;
border-radius: 100%;
left: 12px;
bottom:0;
}
.time-line-ul{
position: relative;
}
/**
時間軸的軸用偽類實現;
*/
.time-line-ul::before{
display: block;
position:absolute;
content:"";
height:100%;
width:1px;
left:17px;
top:0;
background: #616161;
}
.time-line-ul li{
padding: 14px;
position: relative;
color: #FFF;
height: 26px;
}
.time-line-ul li>* {
vertical-align: middle;
display: inline-block;
}
/**
為了更好的維護hover的樣式, 背景圖片通過js進行管理
hover start;
*/
.time-line-ul li b{
width: 32px;
height: 32px;
}
.time-line-ul li b.active{
display: none;
}
.time-line-ul li:hover b{
display: none;
}
.time-line-ul li:hover .active{
display: inline-block;
}
/**
當li被點擊的時候添加的類,優先級
*/
.time-line-ul li b.show{
display: none;
}
.time-line-ul li b.active.show{
display: inline-block;
}
/**
hover end
*/
.time-line-ul li span{
display: inline-block;
white-space: nowrap;
word-wrap: normal;
width: 100px;
text-overflow: ellipsis;
overflow: hidden;
}
/**
當拖拽LI到某個LI上面,這個LI變透明
*/
.over{
opacity: 0.4;
}
/**
占位DIV;
*/
.blank{
display: block;
height:50px;
line-height: 50px;
}
/**
默認時間軸錨鏈接的樣式
*/
.time-line-icon{
width: 7px;
height: 7px;
display: inline-block;
background: #616161;
border-radius: 100%;
}
/**
鼠標移動上來,或者錨鏈接有active時候的背景圖樣式
*/
.time-line-icon.active,.time-line-icon:hover{
background: #fff;
}
</style>
<!--模板,勿刪!-->
<script type="text/tempate" id="li-tpl">
<% for(var i=0; i<items.length; i++ ) {%>
<li class="li-<%=i%>" draggable="true">
<a href="###" class="time-line-icon <% if(items[i].active){ %> <%="active"%> <%}%> "></a>
<b class="">
<img src="imgs/<%=items[i].type%>.png" />
</b>
<b class="active">
<img src="imgs/<%=items[i].type%>1.png" />
</b>
<span>
<%=items[i].name%>
</span>
</li>
<% } %>
</script>
<body>
<!--
滾動出現在這個div裡面
-->
<div class="scroll-time-line">
<!---
時間軸相關的html結構
-->
<div class="time-line-wrap">
<ul class="time-line-ul">
<!----假數據--->
<li class="li-0" draggable="true">
<a href="###" class="time-line-icon "></a>
<b class="">
<img src="imgs/doc.png">
</b>
<b class="active">
<img src="imgs/doc1.png">
</b>
<span>
文檔類型
</span>
</li>
<li class="li-2" draggable="true">
<a href="###" class="time-line-icon "></a>
<b class="">
<img src="imgs/video.png">
</b>
<b class="active">
<img src="imgs/video1.png">
</b>
<span>
視頻類型
</span>
</li>
<li class="li-3" draggable="true">
<a href="###" class="time-line-icon "></a>
<b class="">
<img src="imgs/test.png">
</b>
<b class="active">
<img src="imgs/test1.png">
</b>
<span>
單元測試
</span>
</li><li class="li-1" draggable="true">
<a href="###" class="time-line-icon active "></a>
<b class="">
<img src="imgs/audio.png">
</b>
<b class="active">
<img src="imgs/audio1.png">
</b>
<span>
音頻類型
</span>
</li>
<li class="li-4" draggable="true">
<a href="###" class="time-line-icon "></a>
<b class="">
<img src="imgs/pic.png">
</b>
<b class="active">
<img src="imgs/pic1.png">
</b>
<span>
圖片類型
</span>
</li>
<li class="li-0" draggable="true">
<a href="###" class="time-line-icon "></a>
<b class="">
<img src="imgs/doc.png">
</b>
<b class="active">
<img src="imgs/doc1.png">
</b>
<span>
文檔類型
</span>
</li>
<li class="li-2" draggable="true">
<a href="###" class="time-line-icon "></a>
<b class="">
<img src="imgs/video.png">
</b>
<b class="active">
<img src="imgs/video1.png">
</b>
<span>
視頻類型
</span>
</li>
<li class="li-3" draggable="true">
<a href="###" class="time-line-icon "></a>
<b class="">
<img src="imgs/test.png">
</b>
<b class="active">
<img src="imgs/test1.png">
</b>
<span>
單元測試
</span>
</li><li class="li-1" draggable="true">
<a href="###" class="time-line-icon active "></a>
<b class="">
<img src="imgs/audio.png">
</b>
<b class="active">
<img src="imgs/audio1.png">
</b>
<span>
音頻類型
</span>
</li>
<li class="li-4" draggable="true">
<a href="###" class="time-line-icon "></a>
<b class="">
<img src="imgs/pic.png">
</b>
<b class="active">
<img src="imgs/pic1.png">
</b>
<span>
圖片類型
</span>
</li>
<li class="li-0" draggable="true">
<a href="###" class="time-line-icon "></a>
<b class="">
<img src="imgs/doc.png">
</b>
<b class="active">
<img src="imgs/doc1.png">
</b>
<span>
文檔類型
</span>
</li>
<li class="li-2" draggable="true">
<a href="###" class="time-line-icon "></a>
<b class="">
<img src="imgs/video.png">
</b>
<b class="active">
<img src="imgs/video1.png">
</b>
<span>
視頻類型
</span>
</li>
<li class="li-3" draggable="true">
<a href="###" class="time-line-icon "></a>
<b class="">
<img src="imgs/test.png">
</b>
<b class="active">
<img src="imgs/test1.png">
</b>
<span>
單元測試
</span>
</li><li class="li-1" draggable="true">
<a href="###" class="time-line-icon active "></a>
<b class="">
<img src="imgs/audio.png">
</b>
<b class="active">
<img src="imgs/audio1.png">
</b>
<span>
音頻類型
</span>
</li>
<li class="li-4" draggable="true">
<a href="###" class="time-line-icon "></a>
<b class="">
<img src="imgs/pic.png">
</b>
<b class="active">
<img src="imgs/pic1.png">
</b>
<span>
圖片類型
</span>
</li>
<li class="li-0" draggable="true">
<a href="###" class="time-line-icon "></a>
<b class="">
<img src="imgs/doc.png">
</b>
<b class="active">
<img src="imgs/doc1.png">
</b>
<span>
文檔類型
</span>
</li>
<li class="li-2" draggable="true">
<a href="###" class="time-line-icon "></a>
<b class="">
<img src="imgs/video.png">
</b>
<b class="active">
<img src="imgs/video1.png">
</b>
<span>
視頻類型
</span>
</li>
<li class="li-3" draggable="true">
<a href="###" class="time-line-icon "></a>
<b class="">
<img src="imgs/test.png">
</b>
<b class="active">
<img src="imgs/test1.png">
</b>
<span>
單元測試
</span>
</li><li class="li-1" draggable="true">
<a href="###" class="time-line-icon active "></a>
<b class="">
<img src="imgs/audio.png">
</b>
<b class="active">
<img src="imgs/audio1.png">
</b>
<span>
音頻類型
</span>
</li>
<li class="li-4" draggable="true">
<a href="###" class="time-line-icon "></a>
<b class="">
<img src="imgs/pic.png">
</b>
<b class="active">
<img src="imgs/pic1.png">
</b>
<span>
圖片類型
</span>
</li>
<li class="li-0" draggable="true">
<a href="###" class="time-line-icon "></a>
<b class="">
<img src="imgs/doc.png">
</b>
<b class="active">
<img src="imgs/doc1.png">
</b>
<span>
文檔類型
</span>
</li>
<li class="li-2" draggable="true">
<a href="###" class="time-line-icon "></a>
<b class="">
<img src="imgs/video.png">
</b>
<b class="active">
<img src="imgs/video1.png">
</b>
<span>
視頻類型
</span>
</li>
<!---假數據end--->
</ul>
</div>
<!---
時間軸相關的html結構結束
-->
</div>
<script>
//模板引擎的代碼
(function () {
//underscore抄的模板引擎;
var escaper = /\\|'|\r|\n|\t|\u2028|\u2029/g;
var escapes = {
"'": "'",
'\\': '\\',
'\r': 'r',
'\n': 'n',
'\t': 't',
'\u2028': 'u2028',
'\u2029': 'u2029'
};
$.templateSettings = {
evaluate : /<%([\s\S]+?)%>/g,
interpolate : /<%=([\s\S]+?)%>/g,
escape : /<%-([\s\S]+?)%>/g
}
$.template = function(text, data, settings) {
var render;
settings = $.extend({}, settings, $.templateSettings);
// Combine delimiters into one regular expression via alternation.
var matcher = new RegExp([
(settings.escape || noMatch).source,
(settings.interpolate || noMatch).source,
(settings.evaluate || noMatch).source
].join('|') + '|$', 'g');
// Compile the template source, escaping string literals appropriately.
var index = 0;
var source = "__p+='";
text.replace(matcher, function(match, escape, interpolate, evaluate, offset) {
source += text.slice(index, offset)
.replace(escaper, function(match) { return '\\' + escapes[match]; });
if (escape) {
source += "'+\n((__t=(" + escape + "))==null?'':_.escape(__t))+\n'";
}
if (interpolate) {
source += "'+\n((__t=(" + interpolate + "))==null?'':__t)+\n'";
}
if (evaluate) {
source += "';\n" + evaluate + "\n__p+='";
}
index = offset + match.length;
return match;
});
source += "';\n";
// If a variable is not specified, place data values in local scope.
if (!settings.variable) source = 'with(obj||{}){\n' + source + '}\n';
source = "var __t,__p='',__j=Array.prototype.join," +
"print=function(){__p+=__j.call(arguments,'');};\n" +
source + "return __p;\n";
try {
render = new Function(settings.variable || 'obj', '_', source);
} catch (e) {
e.source = source;
throw e;
}
if (data) return render(data, _);
var template = function(data) {
return render.call(this, data);
};
// Provide the compiled function source as a convenience for precompilation.
template.source = 'function(' + (settings.variable || 'obj') + '){\n' + source + '}';
return template;
};
})();
(function( fn ) {
$( fn.call( $ ,$) );
})(function ($) {
$.timeLineSetting = {
offsetTop : 100
};
$.extend($.fn, {
timeLine : function() {
$.each(this, function() {
var _this = this,
eleDrag;
$(this).delegate(".time-line-ul>li", "click", function( ev ) {
$(".time-line-icon.active").removeClass("active");
$(this).find(".time-line-icon").addClass("active");
$("b").removeClass("show");
$(this).find("b").addClass("show");
$(_this).animate({scrollTop: this.offsetTop - $.timeLineSetting.offsetTop},300);
ev.preventDefault();
}).delegate(".time-line-ul>li","dragstart" , function(ev) {
//不允許img和a的拖拽;
if( ev.target&&ev.target.tagName.toLocaleLowerCase() === "img" || ev.target.tagName.toLocaleLowerCase() === "a") {
return false;
};
/*拖拽開始*/
//拖拽效果
ev.originalEvent.dataTransfer.effectAllowed = "move";
eleDrag = ev.originalEvent.target;
return true;
}).delegate(".time-line-ul>li","dragenter" , function(ev) {
return true;
}).delegate(".time-line-ul>li", "dragover" , function(ev) {
$(".time-line-ul>li.over").removeClass("over");
$(this).addClass("over");
$(".blank").remove();
var $blank = $("<li class='blank' draggable='true'></li>");
$(this).after( $blank );
/*拖拽元素在目標元素頭上移動的時候*/
ev.preventDefault();
return true;
});
$(".time-line-ul").bind("drop" , function(ev) {
if(ev.target.tagName.toLocaleLowerCase() === "li") {
$(ev.target).after( eleDrag );
};
$(".blank").remove();
$(".time-line-ul>li.over").removeClass("over");
return false;
});
});
}
});
});
$(function() {
var compile= $.template( $("#li-tpl").html() || "");
//與客戶端的交互事件;
var orginalData = {};
window.onWebMessage = function( msg ) {
msg = JSON.parse(msg);
switch( msg.type ) {
case "setItems" :
$(".time-line-ul").html( compile(msg.data) );
//結構化復制;
orginalData = JSON.parse(JSON.stringify(msg.data));
break;
case "setItem" :
orginalData.items&&orginalData.items.splice(msg.data[0],0,msg.data[1]);
$(".time-line-ul").html( compile(orginalData) );
break;
case "getItem" :
var result = [];
var lis = $(".time-line-ul li");
for(var i=0; i<lis.length; i++) {
result.push( {
index : i,
src : $(lis[i]).find("img").attr("src"),
name : $(lis[i]).find("span").text()
});
};
alert(JSON.stringify( result ));
break;
case "active" :
$(".time-line-icon.active").removeClass("active");
$(".time-line-ul>li").eq( msg.data).find(".time-line-icon").addClass("active")
break;
};
};
//啟用插件;
$(".scroll-time-line").timeLine();
})
</script>
</body>
</html>
以上所述就是本文的全部內容了,希望大家能夠喜歡。
小編推薦
熱門推薦