jquery合並表格中相同文本的相鄰單元格
編輯:關於JavaScript
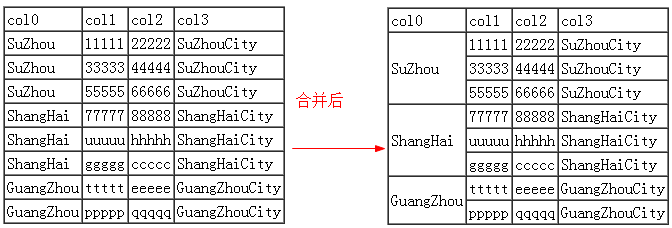
一、效果

二、代碼
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<meta charset="utf-8"/>
<style></style>
<script src="js/jquery-2.1.4.min.js"></script>
</head>
<body>
<table id="process" cellpadding="2" cellspacing="0" border="1">
<thead>
<tr >
<td>col0</td>
<td>col1</td>
<td>col2</td>
<td>col3</td>
</tr>
</thead>
<tbody>
<tr>
<td>SuZhou</td>
<td>11111</td>
<td>22222</td>
<td>SuZhouCity</td>
</tr>
<tr>
<td>SuZhou</td>
<td>33333</td>
<td>44444</td>
<td>SuZhouCity</td>
</tr>
<tr>
<td>SuZhou</td>
<td>55555</td>
<td>66666</td>
<td>SuZhouCity</td>
</tr>
<tr>
<td>ShangHai</td>
<td>77777</td>
<td>88888</td>
<td>ShangHaiCity</td>
</tr>
<tr>
<td>ShangHai</td>
<td>uuuuu</td>
<td>hhhhh</td>
<td>ShangHaiCity</td>
</tr>
<tr>
<td>ShangHai</td>
<td>ggggg</td>
<td>ccccc</td>
<td>ShangHaiCity</td>
</tr>
<tr>
<td>GuangZhou</td>
<td>ttttt</td>
<td>eeeee</td>
<td>GuangZhouCity</td>
</tr>
<tr>
<td>GuangZhou</td>
<td>ppppp</td>
<td>qqqqq</td>
<td>GuangZhouCity</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
//函數說明:合並指定表格(表格id為_w_table_id)指定列(列數為_w_table_colnum)的相同文本的相鄰單元格
//參數說明:_w_table_id 為需要進行合並單元格的表格的id。如在HTMl中指定表格 id="data" ,此參數應為 #data
//參數說明:_w_table_colnum 為需要合並單元格的所在列。為數字,從最左邊第一列為1開始算起。
function _w_table_rowspan(_w_table_id,_w_table_colnum){
_w_table_firsttd = "";
_w_table_currenttd = "";
_w_table_SpanNum = 0;
_w_table_Obj = $(_w_table_id + " tr td:nth-child(" + _w_table_colnum + ")");
_w_table_Obj.each(function(i){
if(i==0){
_w_table_firsttd = $(this);
_w_table_SpanNum = 1;
}else{
_w_table_currenttd = $(this);
if(_w_table_firsttd.text()==_w_table_currenttd.text()){
_w_table_SpanNum++;
_w_table_currenttd.hide(); //remove();
_w_table_firsttd.attr("rowSpan",_w_table_SpanNum);
}else{
_w_table_firsttd = $(this);
_w_table_SpanNum = 1;
}
}
});
}
//函數說明:合並指定表格(表格id為_w_table_id)指定行(行數為_w_table_rownum)的相同文本的相鄰單元格
//參數說明:_w_table_id 為需要進行合並單元格的表格id。如在HTMl中指定表格 id="data" ,此參數應為 #data
//參數說明:_w_table_rownum 為需要合並單元格的所在行。其參數形式請參考jQuery中nth-child的參數。
// 如果為數字,則從最左邊第一行為1開始算起。
// "even" 表示偶數行
// "odd" 表示奇數行
// "3n+1" 表示的行數為1、4、7、10.......
//參數說明:_w_table_maxcolnum 為指定行中單元格對應的最大列數,列數大於這個數值的單元格將不進行比較合並。
// 此參數可以為空,為空則指定行的所有單元格要進行比較合並。
function _w_table_colspan(_w_table_id,_w_table_rownum,_w_table_maxcolnum){
if(_w_table_maxcolnum == void 0){_w_table_maxcolnum=0;}
_w_table_firsttd = "";
_w_table_currenttd = "";
_w_table_SpanNum = 0;
$(_w_table_id + " tr:nth-child(" + _w_table_rownum + ")").each(function(i){
_w_table_Obj = $(this).children();
_w_table_Obj.each(function(i){
if(i==0){
_w_table_firsttd = $(this);
_w_table_SpanNum = 1;
}else if((_w_table_maxcolnum>0)&&(i>_w_table_maxcolnum)){
return "";
}else{
_w_table_currenttd = $(this);
if(_w_table_firsttd.text()==_w_table_currenttd.text()){
_w_table_SpanNum++;
_w_table_currenttd.hide(); //remove();
_w_table_firsttd.attr("colSpan",_w_table_SpanNum);
}else{
_w_table_firsttd = $(this);
_w_table_SpanNum = 1;
}
}
});
});
}
$(document).ready(function(){
// _w_table_rowspan("#process",4);
// _w_table_rowspan("#process",3);
// _w_table_rowspan("#process",2);
_w_table_rowspan("#process",1);
});
</script>
</body>
</html>
測試使用了一下,很贊!
以上所述就是本文的全部內容了,希望大家能夠喜歡。
小編推薦
熱門推薦