淺談jQuery中height與width
編輯:關於JavaScript
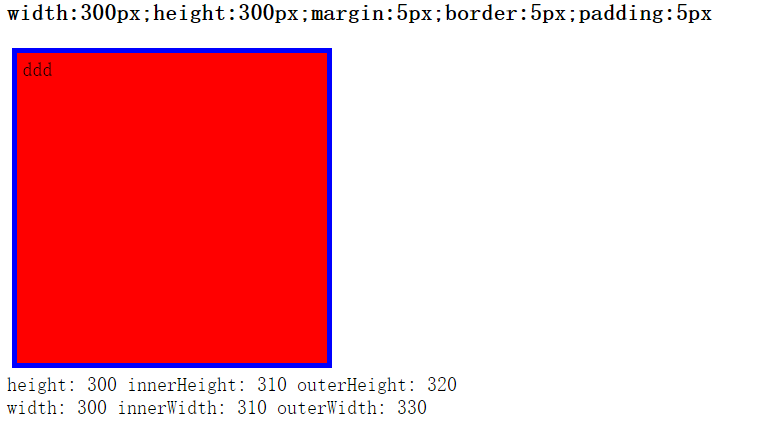
jquery中有三個獲取element高度的方法,分別是:height(),innerHeight(),outerHeght(bool);同樣對應的有三個獲取element寬度的方法:width(),innerHeight(),outerHeight(bool),這三個方法分別對應怎樣的元素屬性,如下圖所示:

從上面的圖可以了解到:height()方法對應頂部style設置的width屬性;
innerHeight()對應width+padding-top+padding-bottom;
outerHeight()對應width+padding-top+padding-bottom+border-top+border-bottom;
另外看到下面outerHeight與outerWidth的值不一樣是由於outerWidth(bool)方法參數被設置成true,
這時會加上margin-top和margin-bottom;
即:outerWidth = width+padding-top+padding-bottom+border-top+border-bottom+margin-top+margin-bottom;
來個簡單的示例吧
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("#id200").width("300px");
});
});
</script>
</head>
<body>
<div id="id100" style="background:yellow;height:100px;width:100px">HELLO</div>
<div id="id200" style="background:yellow;height:100px;width:100px">W3SCHOOL</div>
<button type="button">請點擊這裡</button>
</body>
</html>
以上所述就是本文的全部內容了,希望大家能夠喜歡。
小編推薦
熱門推薦