本文將演示如何合並與壓縮一個基於RequireJS的項目。本文中將用到苦干個工具,這其中就包括Node.js。 因此,如果你手頭上還沒有Node.js可以點擊此處下載一個。
動機
關於RequireJS已經有很多文章介紹過了。這個工具可以將你的JavaScript代碼輕易的分割成苦干個模塊(module)並且保持你的代碼模塊化與易維護性。這樣,你將獲得一些具有互相依賴關系的JavaScript文件。僅僅需要在你的HTML文檔中引用一個基於RequireJS的腳本文件,所有必須的文件都將會被自動引用到這個頁面上.
但是,在生產環境中將所有的JavaScript文件分離,這是一個不好的做法。這會導致很多次請求(requests),即使這個些文件都很小,也會浪費很多時間。 可以通過合並這些腳本文件,以減少請求的次數達到節省加載時間的目的。
另一種節省加載時間的技巧是縮小這些被加載文件的大小,相對小一些的文件會傳輸的更快一些。這個過程叫作最小化 (minification) ,它是通過小心的改變腳本文件的代碼結構並且不改變代碼的形為(behavior)和功能(functionality)來實現的。例如這些:去除不必要的空格,縮短(mangling,或都壓縮)變量(variables)名與函數(methods,或者叫方法)名,等等。這種合並並壓縮文件的過程叫做代碼優化( optimization)。這種方法除了用於優化(optimization)JavaScript文件,同樣適用於CSS文件的優化。
RequireJS有兩個主要方法(method): define()和require()。這兩個方法基本上擁有相同的定義(declaration) 並且它們都知道如何加載的依賴關系,然後執行一個回調函數(callback function)。與require()不同的是, define()用來存儲代碼作為一個已命名的模塊。 因此define()的回調函數需要有一個返回值作為這個模塊定義。這些類似被定義的模塊叫作AMD (Asynchronous Module Definition,異步模塊定義)。
如果你不大熟悉RequireJS或者不太明白我寫的東西 - 不要擔心。下面有一個關於這些的例子。
JavaScript應用程序的優化
在本小節中我將向大家展示如何優化Addy Osmani的TodoMVC Backbone.js + RequireJS 項目。 由於TodoMVC項目在不同的框架下包含許多TodoMVC實現,我下載了1.1.0版並提取出Backbone.js + RequireJS應用程序。點擊這裡下載該應用程序並解壓下載到的zip文件。todo-mvc的解壓目錄將是我們這個例子的根目錄(root path),從現在起我將把這個目錄引用為<root>。
查看<root>/index.html的源代碼,你會發現它僅僅包含了一個script標簽(另外一個是當你使用Internet Explorer時引用的):
index.html引用腳本文件的代碼
<script data-main="js/main" src="js/lib/require/require.js"></script> <!--[if IE]> <script src="js/lib/ie.js"></script> <![endif]-->
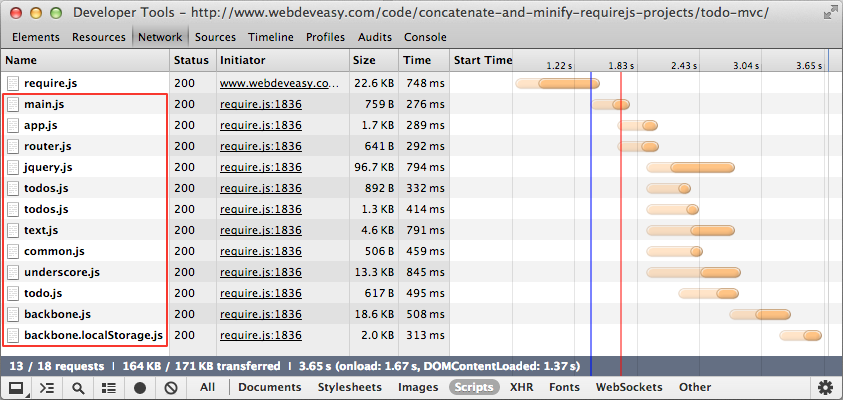
其實,整個項目只需要引用require.js這個腳本文件。如果你在浏覽器中運行這個項目,並且在你喜歡的(擅長的)調試工具的network標簽中, 你就會發現浏覽器同時也加載了其它的JavaScript文件:

所有在紅線邊框裡面的腳本文件都是由RequireJS自動加載的。
我們將用RequireJS Optimizer(RequireJS優化器)來優化這個項目。根據已下載的說明文件,找到r.js並將其復制到<root>目錄。 jrburke的r.js是一個能運行基於AMD的項目的命令行工具,但更重要的是,它包含RequireJS Optimizer允許我們對腳本文件(scripts)合並與壓縮。
RequireJS Optimizer有很多用處。它不僅能夠優化單個JavaScript或單個CSS文件,它還可以優化整個項目或只是其中的一部分,甚至多頁應用程序(multi-page application)。它還可以使用不同的縮小引擎(minification engines)或者干脆什麼都不用(no minification at all),等等。本文無意於涵蓋RequireJS Optimizer的所有可能性,在此僅演示它的一種用法。
正如我之前所提到的,我們將用到Node.js來運行優化器(optimizer)。用如下的命令運行它(optimizer):
運行RequireJS Optimizer
$ node r.js -o <arguments>
有兩種方式可以將參數傳遞給optimizer。一種是在命令行上指定參數:
在命令行上指定參數
$ node r.js -o baseUrl=. name=main out=main-built.js
另一種方式是構建一個配置文件(相對於執行文件夾)並包含指定的參數 :
$ node r.js -o build.js
build.js的內容:配置文件中的參數
({
baseUrl: ".",
name: "main",
out: "main-built.js"
})
我認為構建一個配置文件比在命令行中使用參數的可讀性更高,因此我將采用這種方式。接下來我們就為項目創建一個<root>/build.js文件,並且包括以下的參數: <root>/build.j
({
appDir: './',
baseUrl: './js',
dir: './dist',
modules: [
{
name: 'main'
}
],
fileExclusionRegExp: /^(r|build)\.js$/,
optimizeCss: 'standard',
removeCombined: true,
paths: {
jquery: 'lib/jquery',
underscore: 'lib/underscore',
backbone: 'lib/backbone/backbone',
backboneLocalstorage: 'lib/backbone/backbone.localStorage',
text: 'lib/require/text'
},
shim: {
underscore: {
exports: '_'
},
backbone: {
deps: [
'underscore',
'jquery'
],
exports: 'Backbone'
},
backboneLocalstorage: {
deps: ['backbone'],
exports: 'Store'
}
}
})
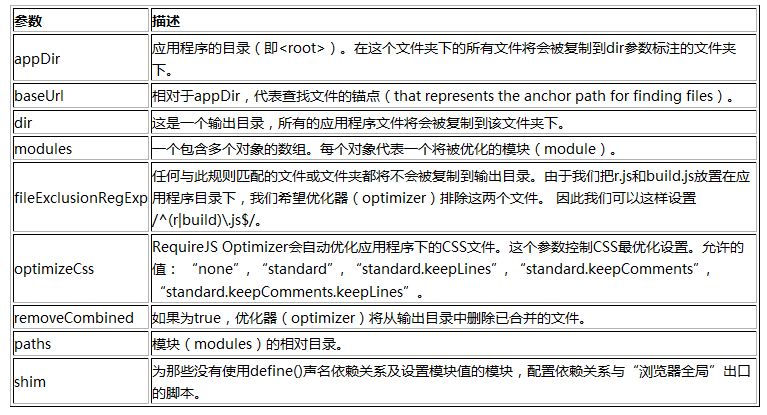
弄明白RequireJS Optimizer的所有配置項並不是本文的目的所在,但我想解釋(描述)一下本文中我所采用的參數:

了解RequireJS Optimizer的更多介紹以及更多高級應用,除了其網頁早先提供的資料,你可以點擊此處查閱所有可用配置選項的詳細的信息。
既然現在已經有了構建文件(build file),那麼就可以運行優化器(optimizer)了。進入<root> 目錄並執行如下命令:
運行優化器(optimizer)
$ node r.js -o build.js
一個新的文件夾會被生成:<root>/dist。重要的是要注意到,現在<root>/dist/js/main.js包含了所有已合並與壓縮的具有依賴關系的文件。 此外,<root>/dist/css/base.css也被優化了。
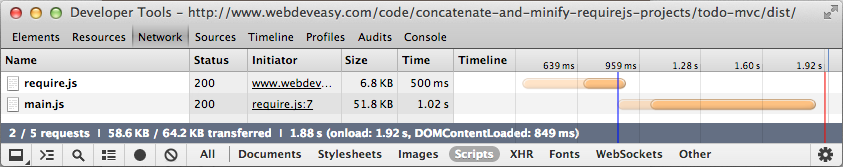
運行優化後的項目,它看起來與未優化之前的項目完全一樣。再檢查一下該頁面的網絡傳輸(network traffic)信息,會發現僅有兩個JavaScript文件被加載。

RequireJs Optimizer將服務器上的腳本文件從13個減少到2個並且將文件的總大小從164KB減少到58.6KB(require.js與main.js)。
開銷
顯然,在優化之後,我們再也沒有必要引用require.js文件了。因為已經沒有被分離的腳本文件了並且所有具有依賴關系的文件也已被加載。
盡管如此,優化過程將我們所有的腳本合並生成了一個優化後的腳本文件,其中包含了很多次define() 和require()調用。 因此,為了保證應用程序能夠正常運行,define()和require()必須指定並實施到應用程序的某處(即包含這些文件)。
這會導致一個眾所周知的開銷:我們總是會有一些代碼實現define()和require()。這些代碼並不是應用程序的一部分,它們的存在僅僅是為我們的基礎建設考慮(infrastructure considerations)。 當我們開發一個JavaScript庫(JavaScript library)時,這個問題變得尤為巨大。相比RequireJS,這些庫通常都很小,因此在庫中包含它會造成一筆巨大的開銷。
在我寫這篇文章的時候,對於這方面的開銷還沒有一個完整的解決方案,但是我們可以使用almond來緩解這個問題。Almond是一個極簡單的AMD加載器,它實現了RequireJS接口(API)。因此,可以用來在已優化過的代碼中替代RequireJS實現,我們可以在項目中包含almond。
如令,我正致力於開發一個優化器(optimizer),它將能夠優化RequireJS應用程序,而無需開銷,但它仍然是一個新的項目(處於開發的初期階段)因此這裡沒有任何關於它的展示。
下載與總結
- 下載 未經優化的TodoMVC Backbone.js + RequireJS 項目或者查看它。
- 下載 優化後的TodoMVC Backbone.js + RequireJS 項目(位於dist文件夾下)或查看它。