淺談輕量級js模板引擎simplite
編輯:關於JavaScript
模板地址:https://github.com/zhangshaolong/simplite歡迎各位提出寶貴意見及貢獻代碼。特點:
1:代碼量少,學習成本低;
2:默認jsp語法標簽方式,熟悉jsp的朋友可以直接按照jsp的語法書寫模板;
3:使用原生js語法進行邏輯處理,只要熟悉js語法即可直接上手,沒有學習成本。
4:支持原生js的所有語法作為代碼邏輯片段,支持寬泛的書寫格式。
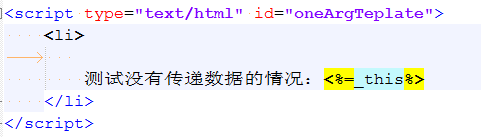
5:支持重定義模板語言的標簽符,默認的邏輯標簽為<%和%>,默認的屬性標簽為<%=和%>。
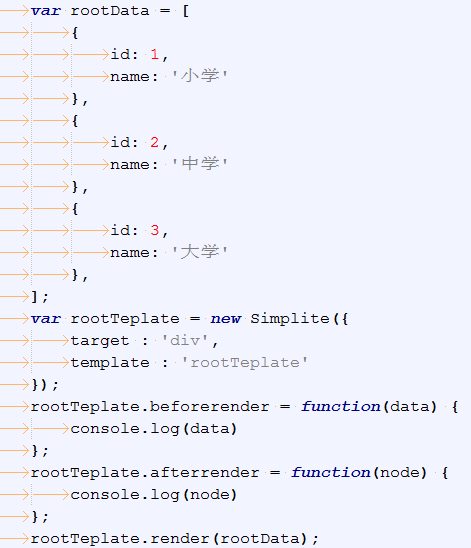
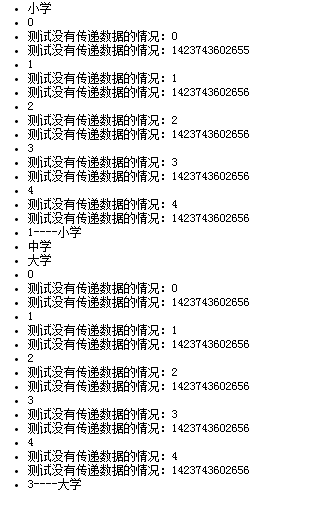
6:支持嵌套子模板,子模板默認(沒有傳遞數據參數)是共享父模板數據,可以通過傳參設置子模板使用的數據集。
7:支持動態導入模板與嵌入多個模板,只要導入的模板不是循環依賴的模板都能正常處理。
8:支持子模板使用Simplite.dataKey指定的字段訪問傳遞過來的數據全集,默認值為"_this",對於數組、數字這樣的數據集來說,使用Simplite.dataKey很容易拿到數據。
9:支持面向對象方式使用模板和純靜態函數方式來手動組織模板處理過程。
10:支持除了訪問父模板數據外,還可以提供方法作用域內任何數據為數據集,比如在全局有個arr,那麼可以include(tmplt, arr)來 
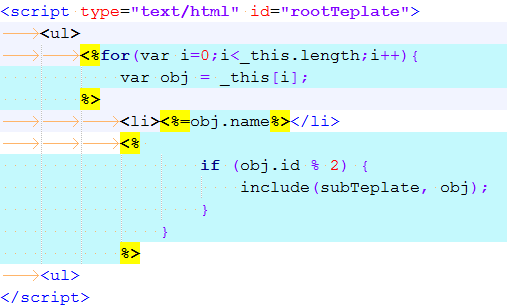
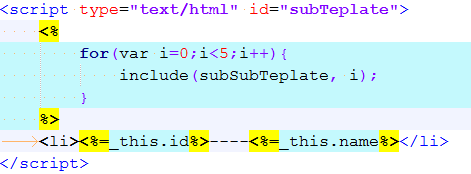
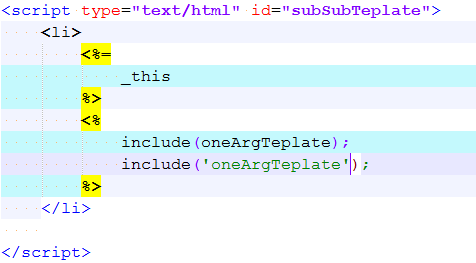
語法:






可以看到,使用include的時候,可以使用子模板的時候,傳入指定的數據集作為數據源,對於復雜的多層結構來說,能夠很好的控制每個模板的數據結構。
- 上一頁:nodejs事件的監聽與觸發的理解分析
- 下一頁:動態加載js的方法教程匯總
小編推薦
熱門推薦