使用AngularJS 應用訪問 Android 手機的圖片庫
編輯:關於JavaScript
Download angularjs.zip - 4.5 KB
介紹
這篇文章來說明如何使用AngularJs調用android Apps暴露的REST APIS來訪問圖像庫.
背景
Android和IOS 有很多遠程訪問的app,但是開發者缺少遠程訪問手機特征的API.因此,myMoKit的開發是用來填補軟件解決方案的缺陷的.
使用代碼
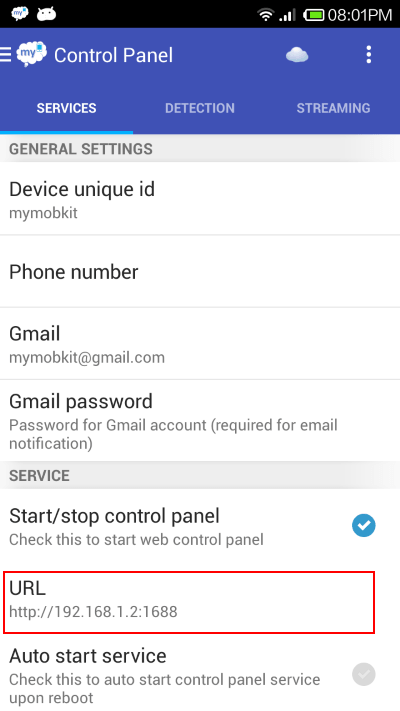
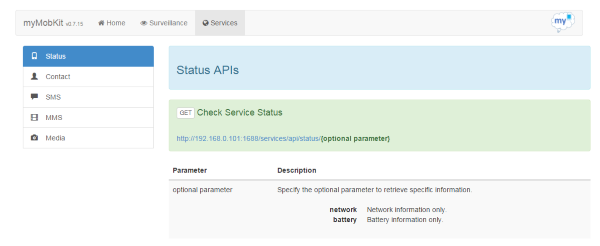
使用代碼是很簡單的,你只要通過web URL 引用myMoKit 服務,你就可以看見所有暴露的REST API了


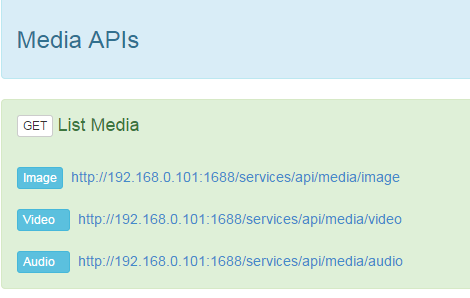
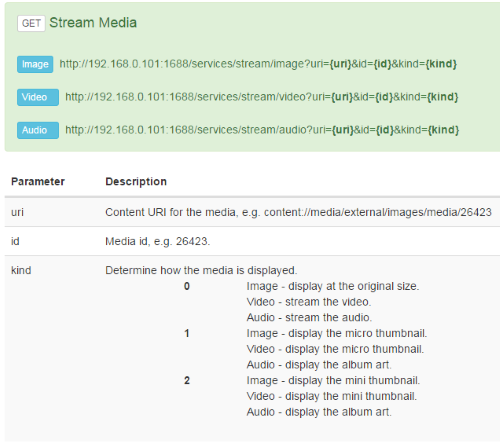
這些在手機裡面的API列表和流媒體.通過AngularJs來調用REST APIS可以很方便的使用$resource 服務。


你可以創建你需要的返回媒體列表的資源
angular.module('resources.media', [ 'ngResource' ]);
angular.module('resources.media').factory(
'Media',
[
'$rootScope',
'$resource',
'$location',
'$http',
function($rootScope, $resource, $location, $http) {
var mediaServices = {};
mediaServices.getAllMedia = function(media) {
var path = $rootScope.host + '/services/api/media/' + media;
return $resource(path, {},
{
get : {
method : 'GET',
isArray : false
}
});
};
return mediaServices;
} ]);
利用創建過的模塊,你可以很輕易的獲取到所有的圖片和視頻
var getAllImages = function(){
Media.getAllMedia('image').get().$promise.then(
function success(resp, headers) {
$scope.allImages = resp;
$scope.images = $scope.allImages.images;
}, function err(httpResponse) {
$scope.errorMsg = httpResponse.status;
});
};
var getAllVideos = function(){
Media.getAllMedia('video').get().$promise.then(
function success(resp, headers) {
$scope.allVideos = resp;
$scope.videos = $scope.allVideos.videos;
}, function err(httpResponse) {
$scope.errorMsg = httpResponse.status;
});
};
你可以很方便的通過web 浏覽器來展示獲取到的一系列圖片
<div class="alert alert-info">
<p> </p>
<h4 class="alert-heading">Usage - <i>Image Gallery</i></h4>
<p> </p>
<ul class="row">
<li class="col-lg-2 col-md-2 col-sm-3 col-xs-4" ng-repeat="image in images" style="margin-bottom:25px"><img class="img-responsive" ng-click="showImage($index)" ng-src="{{streamImageLink}}?uri={{image.contentUri}}&&id={{image.id}}&kind=1" /></li>
</ul>
</div>

以上所述就是本文的全部內容了,希望大家能夠喜歡。
小編推薦
熱門推薦