本文實例講述了JavaScript組件焦點與頁內錨點間傳值的方法。分享給大家供大家參考。具體分析如下:
上述的這兩個小功能在一些新式的手機頁面是很有用的。
如何光標放上輸入框就觸發事件,離開輸入框就觸發另一個事件呢?即使用戶不輸入任何東西……
頁間傳值很簡單,但在頁內的錨點之間是如何傳值呢?
一、基本目標
有一個頁面,上面有一個輸入框,一個超級鏈接,這兩個東西是沒有任何關聯的,
只是因為功能不大,所以把兩個功能合起來寫
1、輸入框功能
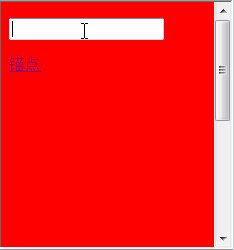
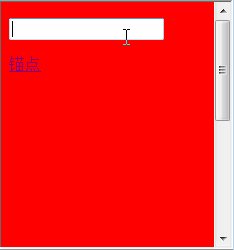
一旦把光標放上對話框背景就變成紅色,一旦用戶的鼠標點擊其他地方則重新變為灰色的背景

2、超級鏈接功能
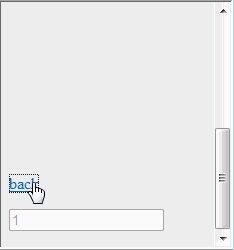
向頁面下方的bottom錨點通過get方法傳遞值text=1的值,bottom錨點下面有個已被禁用的輸入框,不停在輪詢地址欄上面的text參數
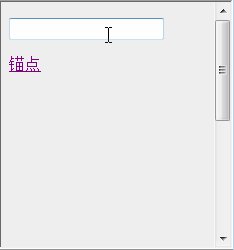
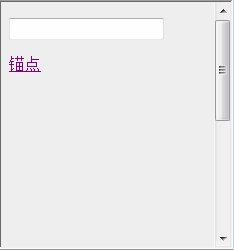
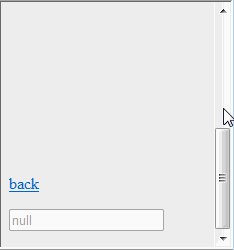
開始如果不點擊,則沒有text參數,所以輸入框一直顯示為null
一旦點擊超級鏈接,下面的對話框在0.5秒之後,變為1,由於是毫秒級處理,所以用戶的感覺是實時處理的,

這個被disabled的上方還有一個back超級鏈接,清空頁面的參數傳遞,再次把滾動條拉下來則又是顯示為null。
請注意頁內錨點間成功傳值時,浏覽器的url:

二、制作過程
不用引入任何插件,直接開個html頁面來寫就可以了,請看下面的代碼:
代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>onfoucs</title>
</head>
<body>
<!--定義個輸入框,onfocus是獲得焦點,一旦把光標放上輸入框則馬上觸發getFocus()參數。onblur則是失去焦點,也onfocus剛好反過來。-->
<p>
<input type="text" onfocus="getFocus()" onblur="loseFocus()"/>
</p>
<!--注意頁內錨點傳遞參數的超級鏈接的語法,寫用?接參數,再用#接錨點,多個參數則寫成?texta=1&textb=2#bottom,用&鏈接-->
<p>
<a href="onfocus.html?text=1#bottom">錨點</a>
</p>
<!--這麼多的li只是用來占行的~為了讓大家看到錨點效果-->
<li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li>
<!--此超級鏈接相當於後退按鈕-->
<p>
<a id="bottom" href="javascript:history.go(-1);">back</a>
</p>
<!--我就是那個被禁用的對話框-->
<p>
<input type="text" id="pollingtext" disabled="disabled"/>
</p>
</body>
</html>
<script>
/*一開始先把頁面的背景顏色換成#eeeeee*/
window.onload=function(){
document.bgColor="#eeeeee";
Polling();
}
/*當對話框獲得焦點就把背景顏色改成紅色,反之則重新改成#eeeeee*/
function getFocus(){
document.bgColor="#ff0000";
}
function loseFocus(){
document.bgColor="#eeeeee";
}
/*這是取url get傳值時的參數的專用正則表達式*/
function getUrlParam(name) {
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r!=null) return unescape(r[2]); return null;
}
/*不停地輪詢,檢查是否有get參數傳遞過來了*/
function synchronous() {
document.getElementById("pollingtext").value =getUrlParam("text");
}
function Polling(){
synchronous();
setInterval("synchronous()", 500);
}
</script>
希望本文所述對大家的javascript程序設計有所幫助。