在上一篇文章我們對預解釋作了概述,在寫這篇博文前打算寫幾個經典案例,考慮到那些案例綜合性比較強,也就循序漸進的有了這篇博文,這樣對於學習和深入JavaScript也更加容易入手。
序
一同事去面試,面試官問了一道題:你寫一個閉包我看下?於是同事火速寫出如下代碼:
代碼如下:
function fn(){
alert('Hello JavaScript Closure!!!');//媽蛋,E文本來就不好,找翻譯才把閉包單詞寫出來
}
fn();
然後面試官搖搖頭說道:“這怎麼能叫閉包呢?”,最終兩人爭執不下,同事果斷走人,面試官什麼玩意兒?(本故事純屬虛構,如有雷同純屬巧合)
閉包可能在很多人眼中都是“高大不好上”的技術,可能在很多人眼中只有這樣才算得上閉包:
示例1:
代碼如下:
function fn() {
return function () {
alert('示例1');
}
}
fn()();
示例1 PS:這個看起來不怎麼高級,看樣子這人水平不咋地哦!
示例2:
代碼如下:
;(function () {
alert('示例2');
})();
示例2 PS:這個看起來比上一個要高級,而且第一個括號前還加了一個分號,為何加一個分號,好吧我們先把這個疑問留這兒,後面會講到。
示例3:
代碼如下:
~function fn() {
alert('示例3')
}();
示例3 PS:這個最高級了,簡直吊炸天,我讀書少,你們別騙我!
撸主讀書不多,僅能寫出這三種“閉包”,相信博友們能寫出更多更優秀的“閉包”;到此請先暫停我的瞎掰,接下來研究下函數運行的機制,貌似有人已經知道了,肯定是作用域,我真的很不想在標題上再加上這個作用域,這樣總感覺差點兒意思,這個幾個東西本來都是一起的,為何要重復呢?老習慣,先上代碼:
代碼如下:
var n = 10;
function fn(){
alert(n);
var n = 9;
alert(n);
}
fn();
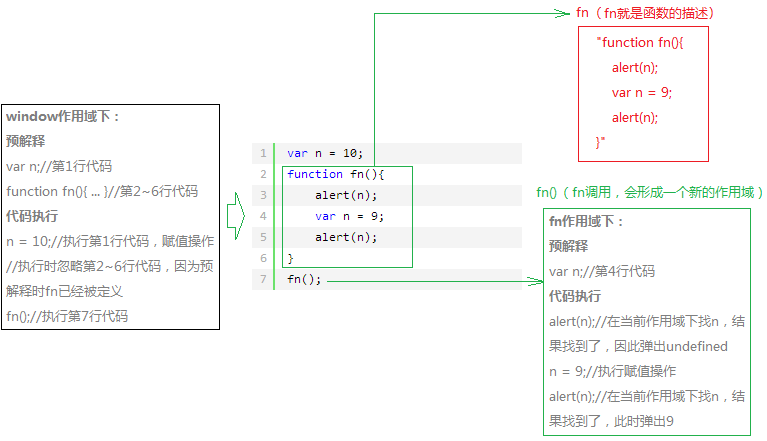
好簡單的說,我們畫圖(撸主只會用Windows自帶的畫圖軟件,若有更好的請博友推薦)來分析下:

分析1
從圖中我們看到了兩個作用域,一個是window作用域(頂級作用域),一個是fn調用的時候形成的一個私有作用域;那什麼是作用域,作用域其實就是代碼執行的環境。舉個栗子,一個學生他的學習環境是學校,相當於他的作用域是學校,假如這個學生很調皮,晚上經常FanQiang去網吧打游戲,相當於形成了一個私有環境,這個作用域就是網吧。好吧!這個栗子太TM像撸主本人了,不由感歎一句:“少壯不努力,長大干挨踢”。還是回到正題,其實函數fn的定義就是指向一段代碼的描述(圖中紅框),當這個fn調用(圖中的綠框)的時候,就會形成一個作用域,當然這個作用域中的代碼執行前也會預解釋,我是不會告訴你這個作用域是當它執行完畢後會被銷毀,這個fn再次調用也會形成一個新的作用域,然後執行前預解釋,然後代碼執行,最後執行完畢銷毀。
理解閉包
我們知道函數被調用在執行的時候會形成一個私有作用域(執行環境),這個私有作用域就是閉包。回頭再看看閉包還是傳說中的“高大不好上”嗎?我們再回頭看看第一個面試故事,還有我寫的三個示例,它們其實都是閉包,確切的說那三個示例都是閉包的常用形式。
應用場景
現在有這樣一個需求:HTML頁面中有一個ul標簽,ul下面有5個li標簽,要求任意點擊一個li,彈出被點擊的這個li所在的索引(索引從0開始)位置,HTML結構如下:
代碼如下:
<ul id="ul">
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
<li>列表5</li>
</ul>
機智的我火速寫出如下代碼:
代碼如下:
var lis = document.getElementById('ul').getElementsByTagName('li');
for (var i = 0, len = lis.length; i < len; i++) {
lis[i].onclick = function () {
alert(i);
};
}
最終測試,看是否完美實現這個需求:

發現無論點擊多少次,最終都彈出這個結果,而需求期望的結果是:點擊列表1彈出0,點擊列表2彈出1,點擊列表3彈出2……此時此刻只想用這幅圖來形容現在的心情:

(當原型在演示時沒能按設計的要求運行時的樣子)
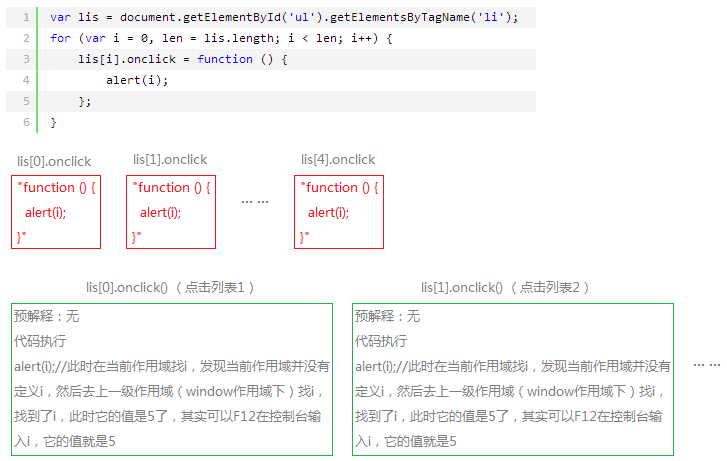
這可如何才好,為何總是彈出5呢?理論上很正確呀!我們不妨畫圖來分析下:

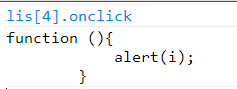
其實我們只是給每一個li的onclick其實就是保存的一段函數的描述字符串,這個字符串內容就是上圖紅框中的內容,如果您還是不信,我有圖有真相:

在Chrome控制台下輸入:lis[4].onclick,其值就是函數的描述。當我們在點擊第5個列表時,其實就是相當於lis[4].onclick(),調用了這段函數描述,我們知道函數在被調用執行的時會形成一個私有作用域,在這個私有作用域下也是先預解釋,然後代碼執行,此時會去找i,在當前私有作用域下沒有i,然後去window作用域下找到了i,因此每次點擊都彈出5。
顯然上面的代碼無法滿足這個需求,我們代碼那麼寫是不正確的,我們思考一下出現問題的原因是什麼?其實原因就是每次點擊的時候都是讀取的window下的i,此時這個i的值已經是5了,於是有了如下代碼:
方式一:
代碼如下:
var lis = document.getElementById('ul').getElementsByTagName('li');
function fn(i) {
return function () {
alert(i);
}
}
for (var i = 0, len = lis.length; i < len; i++) {
lis[i].onclick = fn(i);
}
方式二:
代碼如下:
var lis = document.getElementById('ul').getElementsByTagName('li');
for (var i = 0, len = lis.length; i < len; i++) {
;(function (i) {
lis[i].onclick = function () {
alert(i);
};
})(i);
}
方式三:
代碼如下:
var lis = document.getElementById('ul').getElementsByTagName('li');
for (var i = 0, len = lis.length; i < len; i++) {
lis[i].onclick = function fn(i) {
return function () {
alert(i);
}
}(i);
}
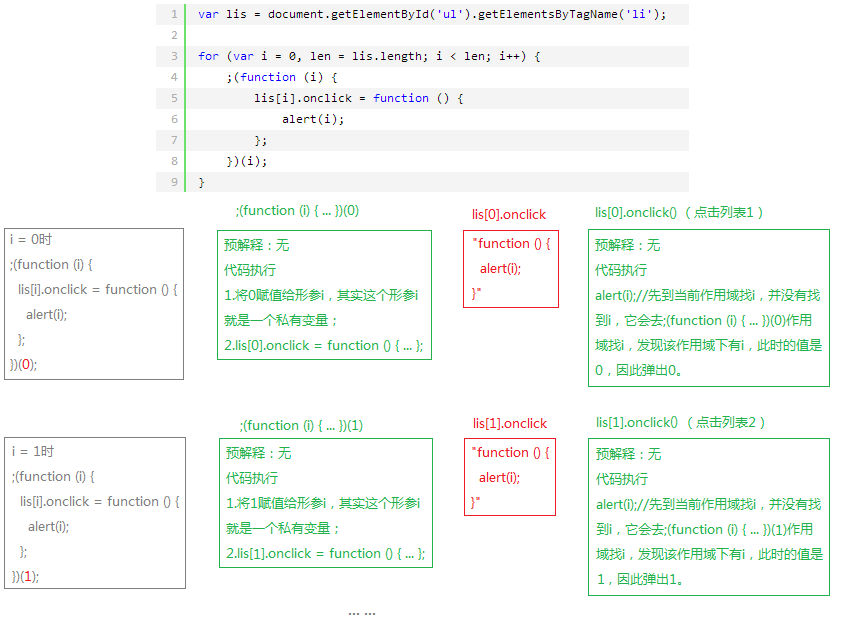
一口氣寫了三種方式,其思想都是一樣的,就是將這個變量i用一個私有變量存儲起來,這裡我就只講方式二,當然明白其中一個其余也就都明白了。按照慣例,我們畫圖來一步步分析下:

我詳細的對整個代碼執行做了描述,需要注意的是:每個li的onclick屬性都要占用(function(i){ … })(i)作用域,當這個函數執行完畢後不會被銷毀,因為它被外面的li(這個li是window作用域下的)占用著,因此這個作用域不會被銷毀。當點擊任意一個li時,function(){ alert(i); }會被執行,也會形成一個作用域,這個作用域沒有i,它會去(function(){ … })(i)作用域找i,最終在形參找到i,這個形參i的值就是for循環時傳進去的;這個例子巧妙地使用閉包來貯存值,完美解決問題。
PS:剛剛說(function(i){ … })(i)為什麼在前面加一個分號,其原因就是防止前面的語句忘記加分號,這樣導致JavaScript在解析時出錯,僅此而已。當然上面的一個應用場景就是Tabs實現原理,可以有其他實現方式,比如自定義屬性方式、通過DOM節點關系找到索引,而撸主采用這樣一種方式只是為了加深對閉包的理解。
總結
閉包並不是傳說中的高大不好上,其核心就是理解函數定義、調用,函數調用時會形成一個新的私有作用域,當某個作用域被外面占用,那麼這個作用域將不會被銷毀。撸主讀書甚少,有說得不對的地方請博友們指正,同時也感謝大家對撸主文章的支持。