一,開篇分析
大家好,今天這篇文章主要是對"Connect"中間件以及相關輔助中間件,做一個源碼分析系列,我想上一篇文章大家也看了,
介紹了使用方式及用途,而這篇也是出於本人的興趣,讓讀者對其有一個更深入的認識,如在分析階段有什麼不正確的地方,請大家多多指教,
好了!老規矩然我們進入正題。先來看一個例子,結合會用引入分析,如下:
代碼如下:
var connect = require("./lib/connect") ;
var app = connect.createServer() ;
app.use(connect.static(__dirname + "/public",{
maxAge: 0
})) ;
app.use(function(req,res,next){
res.end("Hello World !") ;
})
.listen(8888) ;
二,逐行分析:
(1),第一行,引入"connect"模塊,通過connect創建一個http|https server,提供http server的所有功能。
"connect"中間件允許你用多種方式創建"server",
代碼如下:
var server = connect.createServer(
connect.logger()
, connect.static(__dirname + '/public')
) ; // 1
var app = connect() ;
app.use(function (req,res) {
res.end("Hello,大雄君 !\n") ;
}).listen(8888) ; // 2
那麼它是如何做的那,看源碼:
代碼如下:
exports = module.exports = createServer ;
exports.createServer = createServer ;
將“createServer”掛載到全局的“exports”上,然後再擴展一個“createServer”屬性再次掛載,目的是為了兼容原生的書寫形式,
達到了不同方式創建的目的。這也是大家在平時開發中可以借鑒的思想。
(2),再來看第二行"connect.createServer",做了什麼那,看如下源碼:
代碼如下:
var HTTPServer = require('./http').Server ,
HTTPSServer = require('./https').Server ;
function createServer() {
if ('object' == typeof arguments[0]) {
return new HTTPSServer(arguments[0], Array.prototype.slice.call(arguments, 1));
} else {
return new HTTPServer(Array.prototype.slice.call(arguments));
}
};
"HTTPSServer"和"HTTPServer"基本一致,只是"HTTPSServer"封裝的https的方法。在"createServer"的時候,同樣可以傳遞進去一系列的中間件,和隨後引入的效果是一樣的,不過卻只能綁定到根目錄上。
(3),繼續看第三行"app.use()",做了什麼那,看如下源碼:
代碼如下:
var Server = exports.Server = function HTTPServer(middleware) {
this.stack = [];
middleware.forEach(function(fn){
this.use(fn);
}, this);
http.Server.call(this, this.handle);
};
/**
* Inherit from `http.Server.prototype`.
*/
Server.prototype.__proto__ = http.Server.prototype;
“connect"是原型繼承於"http server"的,它會用use到的中間件替換掉server的requestListener。
通過"connect.use(route, handle)"來對每一個路由添加中間件,這些中間件"handle"會與"route"綁定保存在一個"stack"裡面,每次有"request"請求的時候,
遍歷這個堆,找到對應"route"的"handle",執行"handle",如果"handle"最後調用了"next()",就會繼續尋找並執行下一個匹配的"handle"。
通過封裝"handle",可以很容易的在"connect"基礎上添加更多的"middleware"。
(4),最後看看"listen(8888)",它做些什麼工作那?
很簡單,通過繼承底層的Server對象,賦予了"listen"的功能,監聽特定端口。
Server.prototype.__proto__ = http.Server.prototype
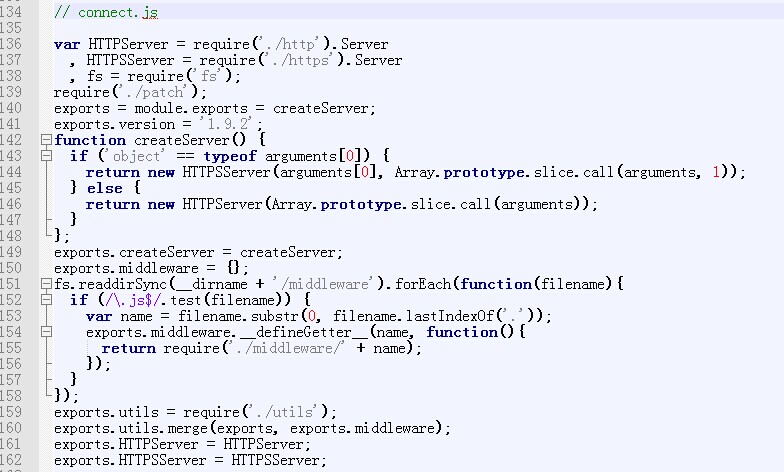
以下是”connect.js“的全部源碼,為了節省篇幅,注釋已全部刪掉,如下圖:

補充一下:
代碼如下:
fs.readdirSync(__dirname + '/middleware').forEach(function(filename){
if (/\.js$/.test(filename)) {
var name = filename.substr(0, filename.lastIndexOf('.'));
exports.middleware.__defineGetter__(name, function(){
return require('./middleware/' + name);
});
}
});
將"middleware"對象"exports",然後循環定義給"middleware"對象一種方法,這種方法是直接加載 "middleware" 文件夾中的.js文件模塊。
利用:"exports.utils.merge(exports, exports.middleware)" 這句話將middleware中的方法直接exports了。
三,總結一下:
(1),理解源碼的設計意圖,有助於在應用上得到最大化的收獲。
(2),看源碼時,理解流程再去扣語法細節。
(3),借鑒源碼中的巧妙實現思想,但不要過渡設計,為了設計而設計。
(4),明天繼續分析相關中間件,不斷更新中 。。。 。。。
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】