一,開篇分析
大家好哦,大熊君又來了,昨天因為有點個人的事沒有寫博客,今天又出來了一篇,這篇主要是寫一個記事本的小應用,前面的文章,
我也介紹過“Connect”中間件的使用以及“Mongodb”的用法,今天就結合這兩個中間件,寫個實際的例子,不斷完善和重構,已達到
充分學習的目的。好了,廢話不說了,直接進入主題。
二,需求分析
(1),用戶注冊,登錄功能(沒有涉及很復雜的交互場景,注冊時會有用戶判斷是否已存在)。
(2),用戶登錄成功,進入筆記管理系統的後台(筆記模塊的增刪改查功能)。
(3),用戶可以具有簡單的權限劃分(管理員,注冊用戶)。
(4),界面比較簡單,以學習為主。
三,開始設計應用(第一部分)
(1),建立用戶登錄頁面,代碼如下:
代碼如下:
<!doctype html>
<html>
<head>
<title>Bigbear記事本應用登錄</title>
<meta content="IE=8" http-equiv="X-UA-Compatible"/>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style type="text/css">
.note-title {
margin-bottom : 45px ;
background : #6699cc ;
font-size : 14px ;
font-weight : bold ;
color : #fff;
font-family:arial ;
height : 24px ;
line-height : 24px ;
}
a {
color : #336699;
font-family:arial ;
font-size : 14px ;
font-weight : bold ;
}
</style>
<script src="js/index.js"></script>
</head>
<body>
<div class="note-title">Bigbear記事本應用登錄</div>
<form action="/login" method="post">
<span>用戶名:</span><input type="text" name="name" /><br/><br/>
<span>密 碼:</span><input type="password" name="password" />
<input type="submit" value="登錄" />
<a href="reg.html">我要注冊</a>
</form>
</body>
</html>
效果圖:

(2),建立用戶注冊頁面,代碼如下:
代碼如下:
<!doctype html>
<html>
<head>
<title>Bigbear記事本應用注冊</title>
<meta content="IE=8" http-equiv="X-UA-Compatible"/>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style type="text/css">
.note-title {
margin-bottom : 45px ;
background : #ff3300 ;
font-size : 14px ;
font-weight : bold ;
color : #fff;
font-family:arial ;
height : 24px ;
line-height : 24px ;
}
</style>
<script src="js/index.js"></script>
</head>
<body>
<div class="note-title">Bigbear記事本應用注冊</div>
<form action="/reg" method="post">
<span>用戶名:</span><input type="text" name="name" /><br/><br/>
<span>密 碼:</span><input type="password" name="password" /><br/><br/>
<input type="submit" value="注冊" />
</form>
</body>
</html>
效果圖:

(3),建立“Mongodb”連接代碼,如下:
代碼如下:
var mongodb = require("mongodb") ;
var server = new mongodb.Server("localhost",27017,{
auto_reconnect : true
}) ;
var conn = new mongodb.Db("bb",server,{
safe : true
}) ;
conn.open(function(error,db){
if(error) throw error ;
console.info("mongodb connected !") ;
}) ;
exports = module.exports = conn ;
(4),建立模型實體類“User”,如下:
代碼如下:
var conn = require("../conn") ;
function User(user){
this.name = user["name"] ;
this.password = user["password"] ;
} ;
User.prototype.save = function(callback){
var that = this ;
conn.collection("users",{
safe : true
},function(error,collection){
if(error) return conn.close() ;
collection.findOne({ // 判斷此用戶是否存在
name : that.name
},function(error,user){
if(error) return conn.close() ;
if(!user){
collection.insert({
name : that.name + "" ,
password : that.password + ""
},{
safe : true
},function(error,user){
if(error) return conn.close() ;
callback && callback(user) ;
conn.close() ;
}) ;
}
else{
callback("User has registed !") ;
}
}) ;
}) ;
} ;
User.login = function(name,password,callback){
conn.collection("users",{
safe : true
},function(error,collection){
if(error) return conn.close() ;
collection.findOne({
name : name ,
password : password
},function(error,user){
if(error) return conn.close() ;
callback && callback(user) ;
conn.close() ;
}) ;
}) ;
} ;
exports = module.exports = User ;
效果圖:

(5),建立應用程序“app”,如下:
代碼如下:
// app.js
var connect = require("./lib/connect") ;
var user = require("./models/user") ;
var app = connect.createServer() ;
app .use(connect.logger("dev"))
.use(connect.query())
.use(connect.bodyParser())
.use(connect.cookieParser())
.use(connect.static(__dirname + "/views"))
.use(connect.static(__dirname + "/public"))
.use("/login",function(request,response,next){
var name = request.body["name"] ;
var password = request.body["password"] ;
user.login(name,password,function(user){
if(user){
response.end("Welcome to:" + user["name"] + " ^_^ ... ...") ;
}
else{
response.end("User:" + name + " Not Register !") ;
}
}) ;
})
.use("/reg",function(request,response,next){
var name = request.body["name"] ;
var password = request.body["password"] ;
new user({
name : name ,
password : password
}).save(function(user){
if(user && user["name"]){
response.end("User:" + name + "Register Done !") ;
}
else{
response.end("User: " + name + "has registed !") ;
}
}) ;
})
.listen(8888,function(){
console.log("Web Server Running On Port ---> 8888 .") ;
}) ;
說明一下:
(1)“connect.query()”------處理“Get”請求參數解析。
(2)“connect.bodyParser()”------處理“Post”請求參數解析。
(3)“connect.static(__dirname + "/views"),connect.static(__dirname + "/public")”
分別代表模板視圖“html”以及靜態資源如“js,css,jpg,gif”的資源目錄。
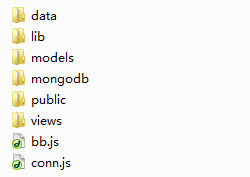
以下是這個應用的目錄結構:

四,總結一下
(1),掌握NodeJs操作數據庫的基本操作語句。
(2),劃分層級,如模型,視圖,路由。
(3),不斷優化和修改本文的例子(比如注冊驗證用戶是否存在,可以獨立出“UserManager”做一層代理完成用戶驗證和保存的動作)。
(4),明天繼續完成後續的功能,盡請期待。
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】