對於用戶事件類型而言,最常用的是鼠標、鍵盤、浏覽器。
1.鼠標事件:

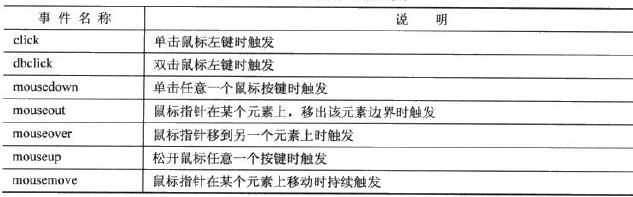
鼠標的事件都頻繁使用,下面例子就測試各種鼠標事件
代碼如下:
<script language="javascript">
function handle(oEvent) {
var disp = document.getElementById("display");
if (window.event) oEvent = window.event; //處理兼容性,獲得對象
disp.innerHTML += "鼠標事件名稱:" + oEvent.type + "<br>";
}
window.onload = function() {
var oP = document.getElementById("box");
oP.onmousedown = handle;
oP.onmouseover = handle;
oP.onmouseup = handle;
oP.onmouseout = handle;
oP.onclick = handle;
oP.ondblclick = handle;
}
</script>
<div>
<div id="box" style="width:100px;height:100px;background:#ddd;">
box內容
</div>
<p id="display"></p>
</div>
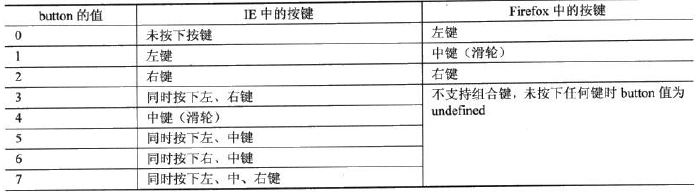
鼠標的鍵值button測試(附對照表)

代碼如下:
<script language="javascript">
function TestClick(oEvent) {
var oDiv = document.getElementById("display");
if (window.event)
oEvent = window.event;
oDiv.innerHTML += oEvent.button; //輸出button的值
}
document.onmousedown = TestClick;
window.onload = TestClick; //測試未按下任何鍵
</script>
<div>
<p id="display"></p>
</div>
2.鍵盤事件
鍵盤事件種類不多,僅三種事件。
keydown(按下某鍵,一直按住會持續觸發)
keypress(按下某鍵並產生字符時觸發,即忽略Shift、Alt,ctrl等功能鍵)
keyup(釋放某個鍵時觸發)
鍵盤監聽示例:
代碼如下:
<script language="javascript">
function handle(oEvent) {
if (window.event) oEvent = window.event; //處理兼容性,獲得事件對象
var oDiv = document.getElementById("display");
oDiv.innerHTML += oEvent.type + " "; //輸出事件名稱
}
window.onload = function() {
var oTextArea = document.getElementById("textin");
oTextArea.onkeydown = handle; //監聽所有鍵盤事件
oTextArea.onkeyup = handle;
oTextArea.onkeypress = handle;
}
</script>
<div>
<textarea rows="4" cols="50" id="textin">
</textarea>
<p id="display"></p>
</div>
對於鍵盤而言,最重要的不是事件的名稱,而是所按的是什麼鍵。由於ie沒有charCode屬性,而keyCode只有在keydown、keyup事件發生的時才與標准dom的keycode相同,
在keypress事件中等同於keycode,因此采用以下方法。
代碼如下:oEvent.charCode = (oEvent.type == "keypress")?oEvent.keycode:();
之所以不采用keyCode是因為它表示鍵盤按鍵,而不是輸出的字符,因此,輸出“a”和“A”,keycode是等值的,charcode則以字符區分。
另外在keypress中,標准dom的keycode值始終為0;
例子:鍵盤事件的相關屬性:
代碼如下:
<script language="javascript">
function handle(oEvent) {
var oDiv = document.getElementById("display");
if (window.event) oEvent = window.event; //處理兼容性,獲得事件對象
//設置ie charcode的值
oEvent.charCode = (oEvent.type == "keypress") ? oEvent.keyCode : 0;
oDiv.innerHTML += oEvent.type + ":charCode" + oEvent.charCode + "keyCode" + oEvent.keyCode + "<br>"; //輸出測試
}
window.onload = function() {
var oTextArea = document.getElementById("textin");
oTextArea.onkeydown = handle; //監聽所有鍵盤事件
oTextArea.onkeypress = handle;
}
</script>
<div>
<textarea rows="4" cols="50" id="textin">
</textarea>
<p id="display"></p>
</div>
3.htm事件
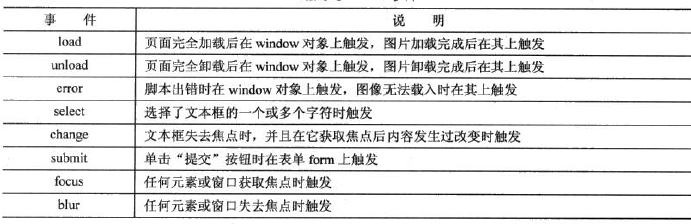
對於浏覽器而言,各種html有著自己的事件,有一些也是用戶常常接觸到的,比如load,error,select等,常用的html事件如下:

load事件是常用的事件之一,因為在頁面載入完成之前,dom的框架還沒有搭建完成,因此任何相關操作都不能發生。
給window對象分配load,unload事件等同於<body>標記的onload和onunload方法。
相關文章
- padding-bottom css下內邊距 下內補白
- jQuery DOM 操作(基本操作、內部插入、外部插入、包裹操作)
- DOM中事件處理概覽與原理的全面解析
- 用Promise解決多個異步Ajax請求導致的代碼嵌套問題(完美解決方案)
- 淺析JS中的 map, filter, some, every, forEach, for in, for of 用法總結
- Javascript 詳解封裝from表單數據為json串進行ajax提交
- JavaScript實現父子dom同時綁定兩個點擊事件,一個用捕獲,一個用冒泡時執行順序的方法
- ES6 Promise對象概念與用法分析
- JavaScript 輸出顯示內容(document.write、alert、innerHTML、console.log)
- 原生的強大DOM選擇器querySelector介紹