1.表單簡介
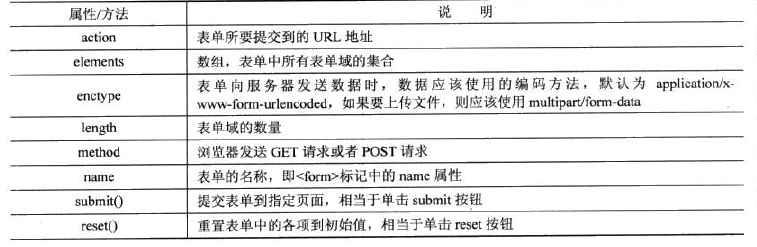
表單<form>是網頁中交互最多的形式之一,它通過各種形式接收用戶的數據,包括下拉列表框,單選按鈕,復選框和文本框,本篇主要介紹表單中常用的屬性和方法
javascript中可以很方便的操作表單,例如獲得表單數據進行有效驗證,自動給表單域賦值,處理表單事件等。
此時每個form都解析為一個對象,即form對象,可以通過document.forms集合來引用這些對象,例如一個nama屬性為form1的表單可以使用
代碼如下:document.forms["form1"]
不僅如此,還可以通過表單在文檔中的索引來引用表單對象。例如
代碼如下:document.forms[1]
表示引用文檔中的第二個表單對象

以下為一個包含多種form元素,每個元素都有label標記,綁定在元素上,這樣通過點擊文字就能定為和選擇到表格,提高了用戶體驗。
代碼如下:
<form method="post" name="myForm1" action="addInfo.aspx">
<p><label for="name">請輸入您的姓名:</label><br><input type="text" name="name" id="name"></p>
<p><label for="passwd">請輸入您的密碼:</label><br><input type="password" name="passwd" id="passwd"></p>
<p><label for="color">請選擇你最喜歡的顏色:</label><br>
<select name="color" id="color">
<option value="red">紅</option>
<option value="green">綠</option>
<option value="blue">藍</option>
<option value="yellow">黃</option>
<option value="cyan">青</option>
<option value="purple">紫</option>
</select></p>
<p>請選擇你的性別:<br>
<input type="radio" name="sex" id="male" value="male"><label for="male">男</label><br>
<input type="radio" name="sex" id="female" value="female"><label for="female">女</label></p>
<p>你喜歡做些什麼:<br>
<input type="checkbox" name="hobby" id="book" value="book"><label for="book">看書</label>
<input type="checkbox" name="hobby" id="net" value="net"><label for="net">上網</label>
<input type="checkbox" name="hobby" id="sleep" value="sleep"><label for="sleep">睡覺</label></p>
<p><label for="comments">我要留言:</label><br><textarea name="comments" id="comments" cols="30" rows="4"></textarea></p>
<p><input type="submit" name="btnSubmit" id="btnSubmit" value="Submit">
<input type="reset" name="btnReset" id="btnReset" value="Reset"></p>
</form>
通常每個表單元素應該有name和id屬性,name用於交給服務器,id用於綁定和功能篩選。
2.訪問表單中的元素
表單中的元素,無論文本框、單選按鈕、下拉按鈕、下拉列表框或者其他的內容,都包含在form的elements集合中,可以利用元素在集合中的位置或元素的name屬性來獲得該元素的引用。
代碼如下:
var oForm = document.forms["form1"]//獲取表單
var otextForm = oForm.elements[0]; //獲取第一個元素
var otextPasswd = oForm.elements["passwd"] //獲取name屬性為passwd的元素
使用效果最高,最直觀的方法引用:
代碼如下:var otextcomments = oForm.elements.comments; //獲取name屬性為comments的元素
3.公共屬性與方法
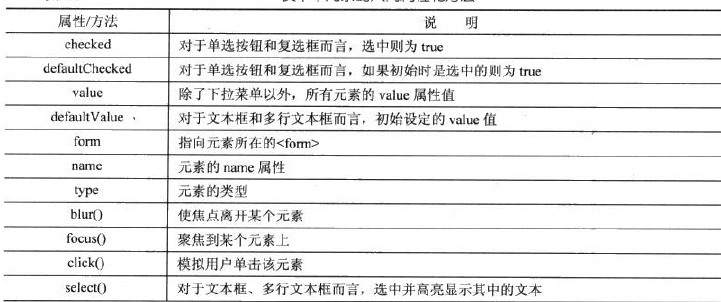
所有表單中的元素(除了隱藏元素)都有一些共同的屬性、方法。這裡將一些常用的羅列

代碼如下:
var oForm = document.forms["form1"]; //獲取表單
var otextcomments = oForm.elements.comments; //獲取name屬性為comments的元素
alert(oForm.type); //查看元素類型
var otextPasswd = oForm.elements["passwd"]; //獲取name屬性為passwd的元素
otextPasswd.focus(); //聚焦到特定的元素上
4.表單的提交
form中的提交通過按鈕或者具備按鈕功能的圖片來完成
代碼如下:
<input type="submit" name="btnsubmit" id="btnSubmit" value="Submit">
<input type="image" name="picSubmit" id="picSSubmit" src="Submit.jpg">
當用戶按回車鍵或者單擊其中一個按鈕時,就可以完成表單的提交,無需其他代碼。可以通過form中的action屬性來檢測是否提交。
代碼如下:<form method="post" name="form1" action="javascript:alert('submited')"></form>
用戶在提交表單的過程中可能因為網速過慢而反復單擊提交按鈕,這對服務器而言是很大的負擔,可以通過使用disabled屬性來禁止這種行為。例如:
代碼如下:<input type="button" value="Submit" />
相關文章
- padding-bottom css下內邊距 下內補白
- jQuery DOM 操作(基本操作、內部插入、外部插入、包裹操作)
- DOM中事件處理概覽與原理的全面解析
- 用Promise解決多個異步Ajax請求導致的代碼嵌套問題(完美解決方案)
- 淺析JS中的 map, filter, some, every, forEach, for in, for of 用法總結
- Javascript 詳解封裝from表單數據為json串進行ajax提交
- JavaScript實現父子dom同時綁定兩個點擊事件,一個用捕獲,一個用冒泡時執行順序的方法
- ES6 Promise對象概念與用法分析
- JavaScript 輸出顯示內容(document.write、alert、innerHTML、console.log)
- 原生的強大DOM選擇器querySelector介紹