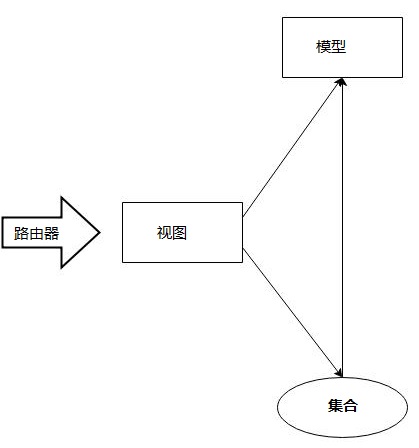
Backbone.js的集合只是一個簡單的有序集的模型。通過適應模型和集合,我們可以避免數據處理邏輯放到了我們的視圖層。此外,模型和集合還提供了便利的與後端一起工作的方法,當數據發生變化時,可以自動化地標記Backbone.js視圖。這樣,它可以用於如下的情況:
代碼如下:
Model: Animal, Collection: Zoo
通常情況下你的集合只適應一種模型,但模型本身並不局限於集合的類型。
代碼如下:
Model: person, Collection: Office
Model: person, Collection: Home
下面是常見的模型/集合的例子:
代碼如下:
var Music = Backbone.Model.extend({
initialize: function(){
console.log("Welcome to the music world");
}
});
var Album = Backbone.Collection.extend({
model: Music
});
上面的代碼告訴我們如何創建集合。但是它沒有告訴我們用數據操縱集合的過程。因此,讓我們探索這個過程:
代碼如下:
var Music = Backbone.Model.extend({
defaults: {
name: "Not specified",
artist: "Not specified"
},
initialize: function(){
console.log("Welcome to the music world "); }
});
var Album = Backbone.Collection.extend({
model: Music
});
var music1 = new Music ({ id: 1 ,name: "How Bizarre", artist: "OMC" });
var music 2 = new Music ({id: 2, name: "What Hurts the Most", artist: “Rascal Flatts" });
var myAlbum = new Album([music 1, music 2]);
console.log( myAlbum.models );
下面我們來看看Backbone.js的集合和其它組件的關系:

一、添加模型到集合
正如我們所知的那樣,集合是模型的集合。因此,我們可以在集合上添加模型。要添加模型到集合,我們可以使用add方法。我們還可以添加模型到集合的開始——通過使用unshift方法。
代碼如下:
var music3 = new Music({ id: 3, name: "Yes I Do",artist:“Rascal Flatts" });
Music.add(music3);
console.log('New Song Added');
console.log(JSON.stringify(Music));
二、從集合中移除模型
很多時候,我們會有從集合中移除一些指定的數據這樣的需求。要從集合中移除模型,我們需要提供模型的id。如果我們想用一個完整的新數據集替換原集合,我們可以使用reset方法。
代碼如下:
Music.remove(1);
console.log('How Bizarre removed...');
console.log(JSON.stringify(Music));
三、Get和Set
如果我們需要從代碼其它地方的集合中獲取一個值,那麼可以直接使用get方法。此時,我們向帶檢索的模型傳遞ID值。
代碼如下:
console.log(JSON.stringify(Music.get(2)));
集合的set方法有一個有趣的實現。set方法通過傳遞模型列表,執行集合的“智能”更新。如果列表中的模型還不在集合中,那麼會添加到集合。如果模型已經在集合中,那麼它的屬性會被合並。如果集合包含了不屬於列表的任意模型,那麼這項模型會被移除。
代碼如下:
var Music = Backbone.Model.extend({
// This attribute should be set as a default
defaults: {
Name: ''
},
// Set the id attribute so that the collection
idAttribute: 'id'
});
var song = Backbone.Collection.extend({
model: Music
});
var models = [{
Name: 'OMC',
id: 1
}, {
Name: 'Flatts',
id: 2
}];
var collection = new song(models);
collection.bind('add', function (model) {
alert('addb')
});
collection.bind('remove', function () {
alert('add')
});
models = [{
Name: 'OMC',
id :1
}, {
Name: 'Flatts',
id: 2
}, {
Name: ' Jackson ',
id: 3
}];
collection.add(models);
});
正如我們在上面所看到的那樣,事前我們已經有2個模型了,當我們添加第3個模型時,早先的模型保持不變。
四、構造器與初始化
當我們創建一個集合時,我們可以傳遞模型的初始化數組。集合的比較器可以作為一個選項被加入。如果傳遞的比較器選項是false,那麼會阻止排序。如果我們定義了一個初始化函數,那麼此函數會在集合創建時被調用。下面說明了幾個選項,如果提供了,會直接加到集合上:模型和比較器。
代碼如下:
var tabs = new TabSet([tab1, tab2, tab3]);
var spaces = new Backbone.Collection([], {
model: Space
});
五、toJSON
toJSO方法返回集合中包含哈每個模型哈希屬性的數組。此方法通常用於對集合整體做序列化和持久化。
代碼如下:
var song = new Backbone.Collection([
{name: "Flatts"},
{name: "OMC"},
{name: "Jackson"}
]);
alert(JSON.stringify(song));
六、比較器Comparator
默認情況下,集合是不帶比較器的。如果我們定義了一個比較器,它可以用於讓集合維持某種排序。這意味著在添加模型時,模型會被插入到集合中適合的位置。比較器可以用sortBy定義,或以字符串的方式指示排序的屬性。
sortBy比較器函數得到一個模型,並返回一個數字或字符串。
sort比較器函數得到兩個模型,如果第一個模型先於第二個模型,那麼返回-1;如果兩個模型同級,那麼返回0;如果第二個模型先於第一個模型,那麼返回1。
下面我們來看看例子:
代碼如下:
var student = Backbone.Model;
var students = new Backbone.Collection;
students.comparator = 'name';
students.add(new student({name: "name1", roll: 9}));
students.add(new student({name: "name2", roll: 5}));
students.add(new student({name: "name3", roll: 1}));
alert(students.pluck('roll'));
待比較器的集合不會自動重排序,即使我們修改了模型的屬性。因此我們應該在修改了模型屬性後估計會影響到排序時,調用排序。
七、排序
當集合中添加模型時,應強制集合進行重新排序。當集合添加模型時要禁用排序,可以傳遞{sort: false}參數。調用排序的觸發器會檢查此參數。
代碼如下:
sortByType: function(type) {
this.sortKey = type;
this.sort();
}
以及視圖函數:
代碼如下:
sortThingsByColumn: function(event) {
var type = event.currentTarget.classList[0]
this.collections.things.sortByType(type)
this.render()
}
八、采摘
Pluck:從集合中的每個模型采摘一個屬性,這等同於從迭代器調用Map並返回單一屬性。
代碼如下:
var song = new Backbone.Collection([
{name: "Flatts"},
{name: "OMC"},
{name: "Jackson"}
]);
var names = songs.pluck("name");
alert(JSON.stringify(names));
九、Where
where:返回集合中所有匹配傳遞的屬性的模型的數組,使用了過濾器。
代碼如下:
var song = new Backbone.Collection([
{name: "Yes I Do", artist: "Flatts"},
{name: "How Bizarre", artist: "How Bizarre"},
{name: "What Hurts the Most", artist: "Flatts"},
]);
var artists = song.where({artist: "Flatts"});
alert(artists.length);
十、URL
在集合中設置URL屬性,會引用服務器的位置。集合內的模型會使用此URL來構造自己的URL。
代碼如下:
var Songs = Backbone.Collection.extend({
url: '/songs'
});
var Songs = Backbone.Collection.extend({
url: function() {
return this.document.url() + '/songs';
}
});
十一、解析
Parse:在提取fetch時被Backbone調用,無論服務器是否返回集合的模型。此函數會傳遞原始的響應對象,他應該返回被添加到集合的模型屬性的數組。默認的實現是空操作no-op。簡單的通過JSON響應傳遞,用先前存在的API覆蓋此操作,或更好的命名空間響應。
代碼如下:
var songs = Backbone.Collection.extend({
parse: function(response) {
return response.results;
}
});
十二、提取
Fetch:從服務器提取集合默認的模型集,當取回後在集合中設置它們。此選項哈希接受success或錯誤回調,他傳遞(集合、響應、選項)三個參數。然後從服務器返回模型數據。它用於設置合並提取的模型。
代碼如下:
Backbone.sync = function(method, model) {
alert(method + ": " + model.url);
};
var songs = new Backbone.Collection;
songs.url = '/songs';
songs.fetch();
正如上面所看到的,僅僅是Backbone的集合就有那麼多的方法,掌握它們才能提高代碼的質量。
相關文章
- background-color設置與代碼簡寫
- jquery操作復選框(checkbox)的12個小技巧總結
- BootStrap中Datepicker控件帶中文的js文件
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- 輕松實現jQuery添加刪除按鈕Click事件
- jQuery插件FusionCharts實現的MSBar3D圖效果示例【附demo源碼】
- jQuery插件FusionCharts實現的MSBar2D圖效果示例【附demo源碼】
- jquery實現tab鍵進行選擇後enter鍵觸發click行為
- jQuery日程管理控件glDatePicker用法詳解
- jq checkbox 的全選並ajax傳參的實例