一、條件分支語句:if
基本格式:
if (<表達式1>){
<語句組1>
}else if (<表達式2>){
<語句組2>
}else{
<語句組3>
}
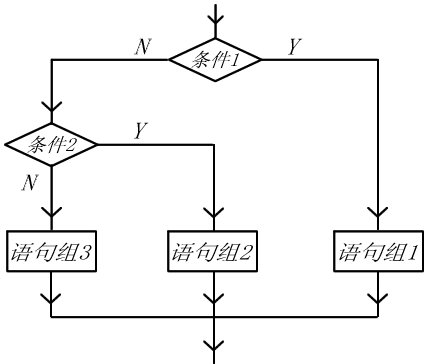
執行流程:

二、循環語句
2.1前測試循環語句:在循環體內的代碼被執行之前就對出口條件求值。
2.1.1while語句
基本格式:
do {
<語句組>
} while (<表達式>)
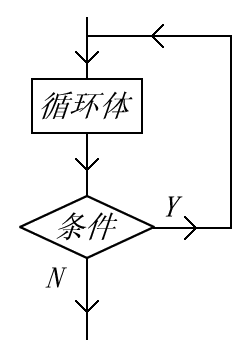
執行流程:
 2.1.2 for語句
2.1.2 for語句
基本格式:
for (<初始表達式>;<條件表達式>;<變動量表達式>){
<語句組>
}
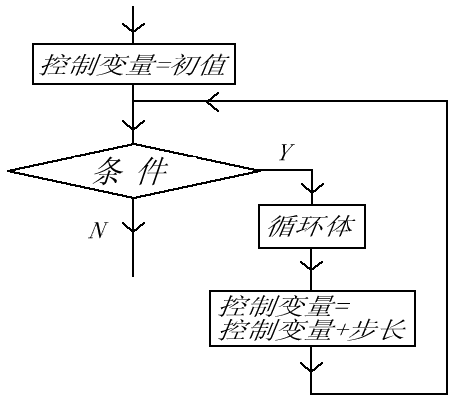
執行流程:

2.2後測試循環語句:在循環體中的代碼被執行之後才會測試出口條件。
2.2.1、do-while語句
基本格式:
do {
<語句組>
} while (<表達式>) ;
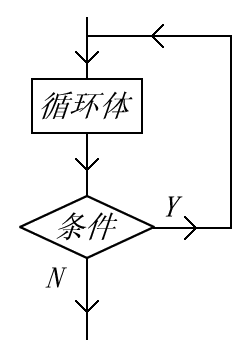
執行流程:

三、精准的迭代語句:for-in
基本格式:
for ( 屬性 in 對象 ){
<語句組>
}
作用:重復執行指定對象的所有屬性,可以用來枚舉對象的屬性。
例子:
代碼如下:
<html>
<body>
<p>點擊下面的按鈕,循環遍歷對象 "person" 的屬性。</p>
<button onclick="myFunction()">點擊這裡</button>
<p id="demo"></p>
<script>
function myFunction()
{
var x;
var txt="";
var person={fname:"Bill",lname:"Gates",age:56};
for (x in person)
{
txt=txt + person[x];
}
document.getElementById("demo").innerHTML=txt;
}
</script>
</body>
</html>
如果要表示的對象為null或者undefined,循環體將不再執行,或者拋出錯誤,因此,在執行for-in循環時,應該先檢測改對象的屬性值是不是null或者undefined。
四、Lable語句
基本語法:
Label: <語句組>
如: begin: for (var i = 0; i < 10 ; i++ ){
alert(i);
}
舉例說明lable語句的作用:
未加lable:
代碼如下:
var num = 0;
for (var i = 0 ; i < 10 ; i++){
for (var j = 0 ; j < 10 ; j++){
if( i == 5 && j == 5 ){
break;
}
num++;
}
}
alert(num);//95
加入lable:
代碼如下:
var num = 0;
outPoint:
for (var i = 0 ; i < 10 ; i++){
for (var j = 0 ; j < 10 ; j++){
if( i == 5 && j == 5 ){
break outPoint;
}
num++;
}
}
alert(num); //55
第一個例子輸出95不難理解,第二個例子為什麼輸出55呢,是因為執行到break outpoint時,直接跳出到putpoint層,執行alert語句。
如果把第二個例子改成下面這樣:
代碼如下:
var num = 0;
for (var i = 0 ; i < 10 ; i++){
outPoint:
for (var j = 0 ; j < 10 ; j++){
if( i == 5 && j == 5 ){
break outPoint;
}
num++;
}
};
alert(num);//95
這個結果和第一個例子的結果是一致的。
五、break和continue語句
5.1break語句:
代碼如下:
var num = 0;
for (var i = 1 ; i < 10 ; i++){
if(i%5==0){
break;
}
num++;
};
alert(num);//4
break語句執行後跳到alert語句
5.2continue語句:
代碼如下:
var num = 0;
for (var i = 1 ; i < 10 ; i++){
if(i%5==0){
continue;
}
num++;
};
alert(num);//8
continue語句執行後跳到for()循環,繼續執行循環,直到循環條件不成立。
六、with語句
基本語法:
with (object) {
statements
}
舉例說明:
不使用with的寫法:
代碼如下:
var qs = location.search.substring(1);
var hostName = location.hostname;
var url = location.href;
alert(qs);
alert(hostName);
alert(url);
使用with的寫法:
代碼如下:
with(location){
var qs = search.substring(1);
var hostName = hostname;
var url = href;
}
alert(qs);
alert(hostName);
alert(url);
從上面例子可以看出:with語句的作用是將代碼的作用域設置到一個特定的對象中、減少的重復輸入。
但是js的解釋器需要檢查with塊中的變量是否屬於with包含的對象,這將使with語句執行速度大大下降,並且導致js語句很難被優化。
因此並不建議大規模使用with語句。
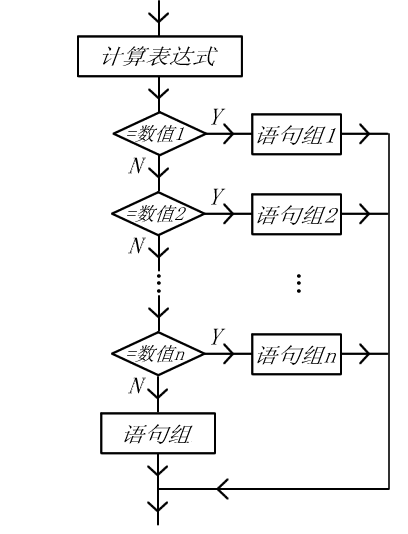
七、swith語句
基本語法:
switch (<表達式>) {
case <數值1>:<語句組1>
break;
case <數值2>:<語句組2>
break;
...
default <語句組>
}
執行流程:

switch語句可以是任何數據類型,每個case的值也不一定是常量,也可以是變量、表達式等,例如:
代碼如下:
switch ("hello world") {
case "hello" + " world":
alert("Greeting was found.");
break;
case "goodbye":
alert("Closing was found.");
break;
default:
alert("Unexpected message was found.");
}
代碼如下:
var num = 25;
switch (true) {
case num < 0:
alert("Less than 0.");
break;
case num >= 0 && num <= 10:
alert("Between 0 and 10.");
break;
case num > 10 && num <= 20:
alert("Between 10 and 20.");
break;
default:
alert("More than 20.");
}
switch語句在比較時使用的是全等操作符比較,因此不會發生類型轉換。
練習:
代碼如下:
<script type="text/javascript">
var count = 10;
for (var i=0; i < count; i++){
alert(i);
}
alert(i); //輸出什麼?
</script>
for(;;){
alert("2");//輸出多少次2?
}
以上就是本文的全部內容了,希望對小伙伴們能夠有所幫助。