一,開篇分析
從今天開始,我們來深入具體的模塊學習,這篇文章是這個系列文章的第三篇,前兩篇主要是以理論為主,相信大家在前兩篇的學習中,
對NodeJS也有一個基本的認識,沒事!!!趁熱打鐵,讓我們繼續將NodeJS進行到底,好了廢話不多說,直接進入今天的主題 “Net模塊” ,那麼”Net“應該如何理解那?
它是做什麼用的那?(Net模塊可用於創建Socket服務器或Socket客戶端。NodeJS 的數據通信,最基礎的兩個模塊是 Net 和 Http,前者是基於 Tcp 的封裝,後者本質還是 Tcp 層,只不過做了比較多的數據封裝,我們視為表現層)。
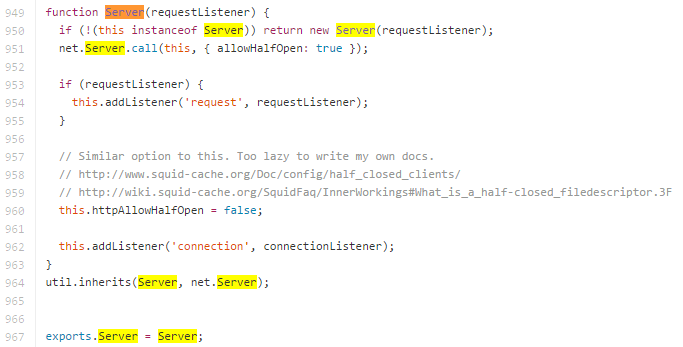
這裡參考一下NodeJS “http.js” 中的源碼:

從圖中不難看出 HttpServer繼承了Net類,具有了相關的通信能力,做了比較多的數據封裝,我們視為更高級的表現層。
擴展知識(以下是“inherits”的源碼):
代碼如下:
exports.inherits = function(ctor, superCtor) {
ctor.super_ = superCtor;
ctor.prototype = Object.create(superCtor.prototype, {
constructor: {
value: ctor,
enumerable: false,
writable: true,
configurable: true
}
});
};
功能是實現繼承復用。
剛才做了一個簡要的概述,裡面有一些常用的概念,這裡做個簡短的概念普及介紹:
(1),TCP/IP------TPC/IP協議是傳輸層協議,主要解決數據如何在網絡中傳輸。
(2),Socket------socket則是對TCP/IP協議的封裝和應用(程序層面)。
(3),Http------HTTP是應用層協議,主要解決如何包裝數據。
(4),網絡七層模型------物理層、數據鏈路層、網絡層、傳輸層、會話層、表示層和應用層。
總結一下:Socket是對TCP/IP協議的封裝,Socket本身並不是協議,而是一個調用接口(API)。
從而形成了我們知道的一些最基本的函數接口,比如Create、Listen、Connect、Accept、Send、Read和Write等等。
TCP/IP只是一個協議棧,就像操作系統的運行機制一樣,必須要具體實現,同時還要提供對外的操作接口
實際上,傳輸層的TCP是基於網絡層的IP協議的,而應用層的HTTP協議又是基於傳輸層的TCP協議的,而Socket本身不算是協議,就像上面所說,它只是提供了一個針對TCP或者UDP編程的接口。
二,體驗一把
好了,概念我們也有了,來個例子:
1,建立server.js
代碼如下:
var net = require('net') ;
var server = net.createServer(function(c) { // Connection監聽器
console.log("服務器已連接") ;
c.on("end", function() {
console.log("服務器已斷開") ;
}) ;
c.write("Hello,Bigbear !\r\n") ;
c.pipe(c) ;
}) ;
server.listen(8124, function() { // Listening監聽器
console.log("服務器已綁定") ;
}) ;
2,建立client.js
代碼如下:
var net = require('net') ;
var client = net.connect({
port: 8124
},function(){ // connect監聽器
console.log("客戶端已連接") ;
client.write('Hello,Baby !\r\n') ;
});
client.on("data", function(data) {
console.log(data.toString()) ;
client.end() ;
});
client.on("end", function(){
console.log("客戶端斷開連接") ;
}) ;
分析一下:
服務端------net.createServer創建一個 TCP 服務,這個服務綁定(server.listen)在 8124 這個端口上,創建 Server 後我們看到有一個回調函數,
在調用上面函數的時候傳入一個參數,這個參數也是函數,並且接受了 socket ,這個由其他方法構造的一個管道(pipe),他的作用就是用來數據交互的。
pipe 是需要 Client 跟 Server 打招呼才能建立的,如果此刻沒有客戶端訪問 Server,這個 socket 就不會存在了。
客戶端------net.connect顧名思義,就是連接到服務端,第一個參數是對象,設置端口(port)為 8124,也就是我們服務器監聽的端口,由於沒有設置 host 參數,那默認就是 localhost (本地)。
在 Server 中,socket 是管道的一端,而在 client 中,client 本身就是管道的一端,如果是多個客戶端連接 Server,Server 會新建多個 socket,每個 socket 對應一個 client。
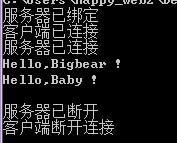
運行結果:

三,案例引入
(1),下面代碼僅僅是服務器向客戶端輸出一段文本,完成服務端到客戶端的單向通訊。
代碼如下:
// Sever --> Client 的單向通訊
var net = require('net');
var chatServer = net.createServer();
chatServer.on('connection', function(client) {
client.write('Hi!\n'); // 服務端向客戶端輸出信息,使用 write() 方法
client.write('Bye!\n');
client.end(); // 服務端結束該次會話
});
chatServer.listen(9000);
Telnet測試一下:telnet127.0.0.1:9000
執行 telnet後,與服務點連接,反饋 Hi! Bye! 的字符,並立刻結束服務端程序終止連接。
如果我們要服務端接到到客戶端的信息?
可以監聽 server.data 事件並且不要中止連接(否則會立刻結束無法接受來自客戶端的消息)。
(2),監聽 server.data 事件並且不要中止連接(否則會立刻結束無法接受來自客戶端的消息)。
代碼如下:
// 在前者的基礎上,實現 Client --> Sever 的通訊,如此一來便是雙向通訊
var net = require('net');
var chatServer = net.createServer(),
clientList = [];
chatServer.on('connection', function(client) {
// JS 可以為對象自由添加屬性。這裡我們添加一個 name 的自定義屬性,用於表示哪個客戶端(客戶端的地址+端口為依據)
client.name = client.remoteAddress + ':' + client.remotePort;
client.write('Hi ' + client.name + '!\n');
clientList.push(client);
client.on('data', function(data) {
broadcast(data, client);// 接受來自客戶端的信息
});
});
function broadcast(message, client) {
for(var i=0;i<clientList.length;i+=1) {
if(client !== clientList[i]) {
clientList[i].write(client.name + " says " + message);
}
}
}
chatServer.listen(9000);
上面是不是一個完整功能的代碼呢?我們說還有一個問題沒有考慮進去:那就是一旦某個客戶端退出,卻仍保留在 clientList裡面,這明顯是一個空指針。
(3),處理clientList
代碼如下:
chatServer.on('connection', function(client) {
client.name = client.remoteAddress + ':' + client.remotePort
client.write('Hi ' + client.name + '!\n');
clientList.push(client)
client.on('data', function(data) {
broadcast(data, client)
})
client.on('end', function() {
clientList.splice(clientList.indexOf(client), 1); // 刪除數組中的制定元素。
})
})
NodeTCPAPI已經為我們提供了 end 事件,即客戶端中止與服務端連接的時候發生。
(4),優化broadcast
代碼如下:
function broadcast(message, client) {
var cleanup = []
for(var i=0;i<clientList.length;i+=1) {
if(client !== clientList[i]) {
if(clientList[i].writable) { // 先檢查 sockets 是否可寫
clientList[i].write(client.name + " says " + message)
} else {
cleanup.push(clientList[i]) // 如果不可寫,收集起來銷毀。銷毀之前要 Socket.destroy() 用 API 的方法銷毀。
clientList[i].destroy()
}
}
} //Remove dead Nodes out of write loop to avoid trashing loop index
for(i=0;i<cleanup.length;i+=1) {
clientList.splice(clientList.indexOf(cleanup[i]), 1)
}
}
注意的是一旦 “end” 沒有被觸發,會出現異常,所以才做優化工作。
(5),NetAPI中還提供一個 error 事件,用於捕捉客戶端的異常
代碼如下:
client.on('error', function(e) {
console.log(e);
});
四,總結一下
1,理解開篇的相關概念
2,認識Http與Net模塊之間的關系
3,結合本文的例子,查閱相關api去實踐
4,socket客戶端與服務器端之間的通信思想
5,有興趣可以完善一下那個聊天室的例子
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】