一,開篇分析
這篇文章把這三個模塊拿來一起說,原因是它們各自的篇幅都不是很長,其次是它們之間存在著依賴關系,所以依次介紹並且實例分析。廢話不多說了,請看下面文檔:
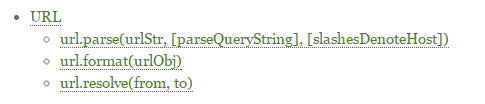
(1),"Url模塊"

來個小栗子:
代碼如下:
var url = require('url');
var queryUrl = "http://localhost:8888/bb?name=bigbear&memo=helloworld" ;
console.log(typeof url.parse(queryUrl)) ;
console.log(url.parse(queryUrl)) ;
運行結果:
代碼如下:
object // typeof
{
protocol: 'http:',
slashes: true,
auth: null,
host: 'localhost:8888',
port: '8888',
hostname: 'localhost',
hash: null,
search: '?name=bigbear&memo=helloworld',
query: 'name=bigbear&memo=helloworld',
pathname: '/bb',
path: '/bb?name=bigbear&memo=helloworld',
href: 'http://localhost:8888/bb?name=bigbear&memo=helloworld'
}
加以說明如下:
protocol: 請求協議
host: URL主機名已全部轉換成小寫, 包括端口信息
auth:URL中身份驗證信息部分
hostname:主機的主機名部分, 已轉換成小寫
port: 主機的端口號部分
pathname: URL的路徑部分,位於主機名之後請求查詢之前
search: URL 的“查詢字符串”部分,包括開頭的問號。
path: pathname 和 search 連在一起。
query: 查詢字符串中的參數部分(問號後面部分字符串),或者使用 querystring.parse() 解析後返回的對象。
hash: URL 的 “#” 後面部分(包括 # 符號)
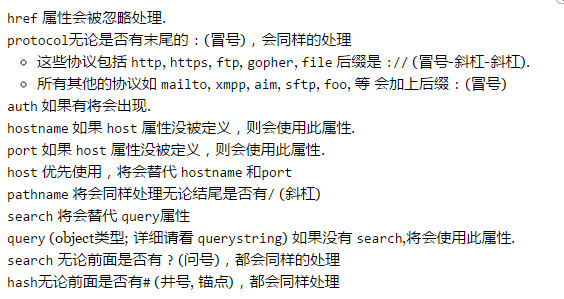
補充api:"url.format(urlObj)"

作用:輸入一個 URL 對象,返回格式化後的 URL 字符串。
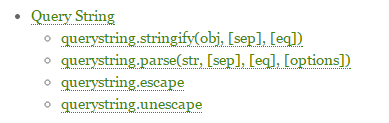
(2),"QueryString模塊"

"QueryString" 模塊用於實現URL參數字符串與參數對象的互相轉換,來個栗子,如下所示:
代碼如下:
var url = require('url');
var qs = require('querystring');
var queryUrl = "http://localhost:8888/bb?name=bigbear&memo=helloworld" ;
queryUrl = url.parse(queryUrl).query ;
console.log(queryUrl) ;
console.log(qs.parse(queryUrl)) ;
運行結果·如下:
代碼如下:
name=bigbear&memo=helloworld
{
name: 'bigbear',
memo: 'helloworld'
}
補充api:
querystring.stringify(obj, [sep], [eq])------序列化一個對象到一個 query string。
可以選擇是否覆蓋默認的分割符('&')和分配符('=')。
querystring.stringify({foo: 'bar', baz: 'qux'}, ';', ':')// 返回如下字串'foo:bar;baz:qux'
querystring.parse(str, [sep], [eq], [options])------將一個 query string 反序列化為一個對象。可以選擇是否覆蓋默認的分割符('&')和分配符('=')。
options對象可能包含maxKeys屬性(默認為1000),它可以用來限制處理過的鍵(key)的數量.設為0可以去除鍵(key)的數量限制.
示例:querystring.parse('foo=bar&baz=qux&baz=quux&corge') // { foo: 'bar', baz: ['qux', 'quux'], corge: '' }
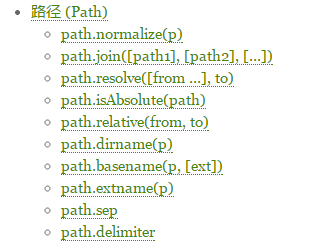
(3),"Path模塊"

本模塊包含一套用於處理和轉換文件路徑的工具集。幾乎所有的方法僅對字符串進行轉換, 文件系統是不會檢查路徑是否真實有效的。
先來一個簡單的栗子:
代碼如下:
var url = require('url');
var qs = require('querystring');
var path = require("path") ;
var queryUrl = "http://localhost:8888/bb?name=bigbear&memo=helloworld" ;
var root = path.basename(queryUrl) ;
console.log(root) ; // bb?name=bigbear&memo=helloworld
返回路徑中的最後一部分,以”/“分割。
代碼如下:
var url = require('url');
var qs = require('querystring');
var path = require("path") ;
var queryUrl = "http://localhost:8888/bb?name=bigbear&memo=helloworld" ;
var root = path.basename(queryUrl) ;
console.log(root) ; // bb?name=bigbear&memo=helloworld
var ext = path.extname(root) ;
console.log(ext || "Not Ext Name !") ; // Not Ext Name !
由於api過多,以上只列出來了常用的幾個,大家需認真閱讀文檔。
二,綜合栗子
場景描述------服務器接到不同情況的請求,通過 “Url” 分別做不同處理,代碼如下:
(1),建立”index.html“
代碼如下:
<!doctype html>
<html>
<head>
<title>Bigbear</title>
<meta content="IE=8" http-equiv="X-UA-Compatible"/>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style type="text/css">
div {
margin-top: 50px;
width: 100%;
margin: 0px;
height:120px;
line-height:120px;
color:#fff;
font-size:22px;
background:#ff9900;
text-align: center;
}
</style>
<script src="index.js"></script>
</head>
<body>
<div>Hello,大熊!</div>
</body>
</html>
(2),建立”index.js“
alert("Hello bb !") ; // 為了測試就這麼一句代碼
(3),建立”server.js“
代碼如下:
var http = require("http");
var fs = require('fs');
var url = require('url');
var path = require("path") ;
http.createServer(function(request,response) {
var method = request.method ;
method = method.toLowerCase() ;
var fileName = path.basename(request.url) ;
var extName = path.extname(fileName) ;
var root = "./" ;
if("get" == method){
if(extName){
fs.readFile("./" + fileName,"utf-8",function (error,data){
if(error)throw error ;
response.writeHead(200,{
"Content-Type": {
".css": "text/css" ,
".js" : "application/javascript"
}[extName]
}) ;
response.write(data) ;
response.end() ;
});
}
else{
fs.readFile(root + "index.html","utf-8",function (error,data){
if(error)throw error ;
response.writeHead(200,{
"Content-Type" : "text/html"
});
response.write(data) ;
response.end() ;
});
}
}
else if("post" == request.url){
// handle post here
}
}).listen(8888) ;
console.log("Web Server Running , Port On ---> 8888") ;
node server.js 運行一下。
三,總結一下
(1),理解上述三個模塊之間的聯系,靈活使用 。
(2),熟練使用 "Url,QueryString,Path" 三個模塊相關的api。
(3),最後強調:理解上面例子中的代碼意圖,不斷重構,不斷總結。
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】