一,開篇分析
所謂緩沖區Buffer,就是 "臨時存貯區" 的意思,是暫時存放輸入輸出數據的一段內存。
JS語言自身只有字符串數據類型,沒有二進制數據類型,因此NodeJS提供了一個與String對等的全局構造函數Buffer來提供對二進制數據的操作。除了可以讀取文件得到Buffer的實例外,還能夠直接構造,例如:
代碼如下:
var buffer = new Buffer([ 0x68, 0x65, 0x6c, 0x6c, 0x6f ]) ;
Buffer與字符串類似,除了可以用.length屬性得到字節長度外,還可以用[index]方式讀取指定位置的字節,例如:
代碼如下:
buffer[0] ; // 0x68;
Buffer與字符串能夠互相轉化,例如可以使用指定編碼將二進制數據轉化為字符串:
代碼如下:
var str = buffer.toString("utf-8"); // hello
將字符串轉換為指定編碼下的二進制數據:
代碼如下:
var buffer= new Buffer("hello", "utf-8") ; // <Buffer 68 65 6c 6c 6f>
一點兒區別:
Buffer與字符串有一個重要區別。字符串是只讀的,並且對字符串的任何修改得到的都是一個新字符串,原字符串保持不變。
至於Buffer,更像是可以做指針操作的C語言數組。例如,可以用[index]方式直接修改某個位置的字節。
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
slice方法也不是返回一個新的Buffer,而更像是返回了指向原Buffer中間的某個位置的指針,如下所示。
[ 0x68, 0x65, 0x6c, 0x6c, 0x6f ]
^ ^
| |
bin bin.slice(2)
因此對slice方法返回的Buffer的修改會作用於原Buffer,例如:
代碼如下:
var buffer= new Buffer([ 0x68, 0x65, 0x6c, 0x6c, 0x6f ]) ;
var sub = bin.slice(2) ;
sub[0] = 0x65 ;
console.log(buffer) ; // <Buffer 68 65 65 6c 6f>
如果想要拷貝一份Buffer,得首先創建一個新的Buffer,並通過.copy方法把原Buffer中的數據復制過去。
這個類似於申請一塊新的內存,並把已有內存中的數據復制過去。以下是一個例子。
代碼如下:
var buffer= new Buffer([ 0x68, 0x65, 0x6c, 0x6c, 0x6f ]) ;
var dup = new Buffer(bin.length) ;
buffer.copy(dup) ;
dup[0] = 0x48 ;
console.log(buffer) ; // <Buffer 68 65 6c 6c 6f>
console.log(dup) ; // <Buffer 48 65 65 6c 6f>
總之,Buffer將JS的數據處理能力從字符串擴展到了任意二進制數據。
以上簡單讓大家了解一下什麼是Buffer,下面具體說說如何使用和具體使用場景。
二,聊聊Buffer
JavaScript對字符串處理十分友好,無論是寬字節還是單字節字符串,都被認為是一個字符串。Node中需要處理網絡協議、操作數據庫、處理圖片、文件上傳等,還需要處理大量二進制數據,自帶的字符串遠不能滿足這些要求,因此Buffer應運而生。
Buffer結構
Buffer是一個典型的Javascript和C++結合的模塊,性能相關部分用C++實現,非性能相關部分用javascript實現。
Node在進程啟動時Buffer就已經加裝進入內存,並將其放入全局對象,因此無需require
Buffer對象:類似於數組,其元素是16進制的兩位數。
Buffer內存分配
Buffer對象的內存分配不是在V8的堆內存中,在Node的C++層面實現內存的申請。
為了高效的使用申請來得內存,Node中采用slab分配機制,slab是一種動態內存管理機制,應用各種*nix操作系統。slab有三種狀態:
(1) full:完全分配狀態
(2) partial:部分分配狀態
(3) empty:沒有被分配狀態
Buffer的轉換
Buffer對象可以和字符串相互轉換,支持的編碼類型如下:
ASCII、UTF-8、UTF-16LE/UCS-2、Base64、Binary、Hex
字符串轉Buffer
new Buffer(str, [encoding]),默認UTF-8
buf.write(string, [offset], [length], [encoding])
Buffer轉字符串
buf.toString([encoding], [start], [end])
Buffer不支持的編碼類型
通過Buffer.isEncoding(encoding)判斷是否支持
iconv-lite:純JavaScript實現,更輕量,性能更好無需C++到javascript的轉換
iconv:調用C++的libiconv庫完成
Buffer的拼接
注意 "res.on('data', function(chunk) {})",其中的參數chunk是Buffer對象,直接用+拼接會自動轉換為字符串,對於寬字節字符可能會導致亂碼產生,
解決方法:
(1) 通過可讀流中的setEncoding()方法,該方法可以讓data事件傳遞不再是Buffer對象,而是編碼後的字符串,其內部使用了StringEncoder模塊。
(2) 將Buffer對象暫存到數組中,最後在組裝成一個大Buffer讓後編碼轉換為字符串輸出。
Buffer在文件I/O和網絡I/O中廣泛應用,其性能舉足輕重,比普通字符串性能要高出很多。
Buffer的使用除了與字符串的轉換有性能損耗外,在文件讀取時候,有一個highWaterMark設置對性能影響至關重要。
a,highWaterMark設置對Buffer內存的分配和使用有一定影響。
b, highWaterMark設置過小,可能導致系統調用次數過多。
什麼時候該用buffer,什麼時候不該用 ------ 純粹的javascript支持unicode碼而對二進制不是很支持,當解決TCP流或者文件流的時候,處理流是有必要的,我們保存非utf-8字符串,2進制等等其他格式的時候,我們就必須得使用 ”Buffer“ 。
三,實例引入
代碼如下:
var buf = new Buffer("this is text concat test !") ,str = "this is text concat test !" ;
console.time("buffer concat test !");
var list = [] ;
var len = 100000 * buf.length ;
for(var i=0;i<100000;i++){
list.push(buf) ;
len += buf.length ;
}
var s1 = Buffer.concat(list, len).toString() ;
console.timeEnd("buffer concat test !") ;
console.time("string concat test !") ;
var list = [] ;
for (var i = 100000; i >= 0; i--) {
list.push(str) ;
}
var s2 = list.join("") ;
console.timeEnd("string concat test !") ;
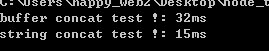
以下是運行結果:

讀取速度肯定string更快,buffer還需要toString()的操作。 所以我們在保存字符串的時候,該用string還是要用string,就算大字符串拼接string的速度也不會比buffer慢。
那什麼時候我們又需要用buffer呢?沒辦法的時候,當我們保存非utf-8字符串,2進制等等其他格式的時候,我們就必須得使用了。
四,總結一下
(1),JavaScript適合處理Unicode編碼數據,但對二進制數據的處理並不友好。
(2),所以處理TCP流或文件系統時,對八位字節流的處理很有必要。
(3),Node有幾個用於處理,創建和消耗八位字節流的方法。
(4),原始數據存放在一個Buffer實例中,一個Buffer類似一個整數數組,但是它的內存,分配在V8堆棧外。一個Buffer的大小是不能更改的。
(5),處理的編碼類型有:ascii,utf8,utf16le,ucs2(utf16le的別名),base64,binary,hex。
(6),Buffer為全局元素,直接new Buffer()就得到一個Buffer實例。
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】