一、前言
就在去年12月份,有個想法是使用node爬取微博的數據,於是簡單的封裝了一個nodeweibo這個庫。時隔一年,沒有怎麼維護,中途也就將函數形式改成了配置文件。以前做的一些其他的項目也下線了,為了是更加專注前端 & node.js。偶爾看到下載量一天超過60多,持續不斷的有人在用這個庫,但是看下載量很少也就沒有更新。但是昨天,有人pull request這個分支了,提出一些中肯的建議和有用的代碼。於是就認真回顧了下nodeweibo,發布了v2.0.3這個版本。
二、什麼是nodeweibo
nodeweibo:對weibo的API進行簡單封裝,你可以在Node裡使用函數的形式調用微博API。
github項目地址:https://github.com/vczero/node-weibo
我這裡截一張markdown的部分截圖,具體的大家可以到https://github.com/vczero/node-weibo去看。

安裝:npm install nodeweibo
三、支持的API
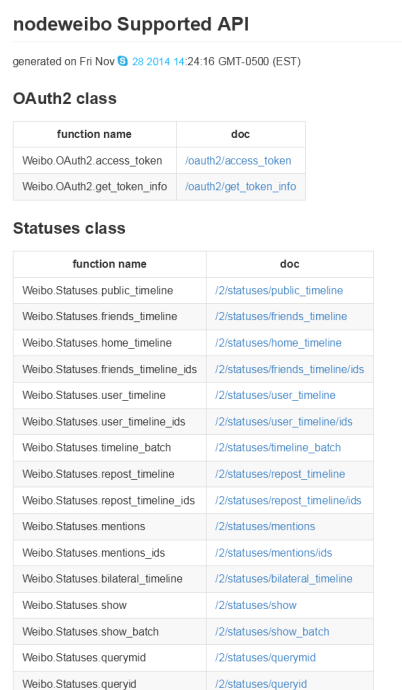
支持的API:https://github.com/vczero/node-weibo/blob/master/doc/api.md
目前基本支持所有的weiboAPI,以下是部分截圖;感謝George Mason University的xizhonghua添加這份md。

四、demo
代碼如下:
var Weibo = require('../../nodeweibo'); // require('nodeweibo') also works if you have installed nodeweibo via npm
var setting = require('./setting.json'); // get setting (appKey, appSecret, etc.)
/*
+-------------------------------------------------
(1)注冊賬號:http://open.weibo.com/
(2)在./setting.json中配置您的開發賬號。
(3)搞清楚微博的認證機制即oauth2.0認證原理。
(4)第3點很重要,確保你理解這種開放方式。
+-------------------------------------------------
*/
/*
initialize weibo before using it
*/
Weibo.init(setting);
/*
+-------------------------------------------------
例1:開啟微博認證
啟動認證後,將在浏覽器器打開一個窗口,url中含有code參數
注意:運行其中一個例子時,須注釋掉另一個例子。
+-------------------------------------------------
*/
Weibo.authorize();
/*
+--------------------------------------------------
例2:需要獲取access_token
(1)閱讀微博開放平台API
如:http://open.weibo.com/wiki/OAuth2/access_token,
將必要的參數寫進jsonParas對象。
(2)在回調中打印出獲取的數據
(3)code是您浏覽器窗口獲得的code。
(4)注意:如運行本例子,請注釋掉第1個例子,且code職能調用一次,
會隨著認證不斷更新。一個用戶一個access_token。
+---------------------------------------------------
*/
// var jsonParas = {
// code:"the value of your browser's parameter code",
// grant_type:"authorization_code"
// };
// Weibo.OAuth2.access_token(jsonParas,function(data){
// console.log(data);
// });
/*
example 3, get public timeline
*/
// // set parameters
// var para = {
// "source": Weibo.appKey.appKey,
// "access_token": 'your access_token here'
// };
// // get public timeline
// Weibo.Statuses.public_timeline(para, function(data){
// console.log(data);
// });
五:總結
(1)當年發布一個package時,盡量將文檔寫全點,這樣使用者就會更加方便;這是一種態度。
(2)既然有人使用這個package,就盡量花些時間維護這個package,今年年初,就有人問我如何使用的問題。
(3)學習他人的代碼是一種樂趣;體會別人工作的方法是對工作效率的提升。
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】