一、扯淡的說
name:【豆瓣搜索】
最近關注了下豆瓣的API,發現豆瓣開放平台需要加強API文檔撰寫啊....但是有個可喜的發現豆瓣V2接口提供了搜索接口。最近在用phantom弄些爬蟲,想想,真是美麗極了!有個豆瓣的接口,我都不用去爬數據,不用數據存儲,丟給github page直接完事。豆瓣,Nice!最近也在看angular,於是就萌生了使用Angular + 豆瓣API 做一個web app。於是...網上回家就折騰了。
體驗地址:http://vczero.github.io/t/html/index.html#/
 項目地址:https://github.com/vczero/search (歡迎大家fork,任意修改,繼續增加功能;歡迎拍磚,一起進步。)
項目地址:https://github.com/vczero/search (歡迎大家fork,任意修改,繼續增加功能;歡迎拍磚,一起進步。)
二、直接上圖
(1)圖書搜索

(2)音樂搜索界面

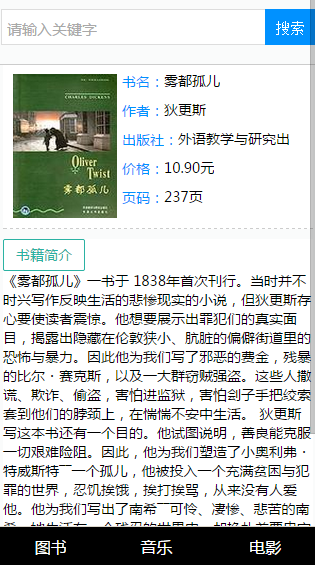
(3)圖書詳情

(4)電影搜索

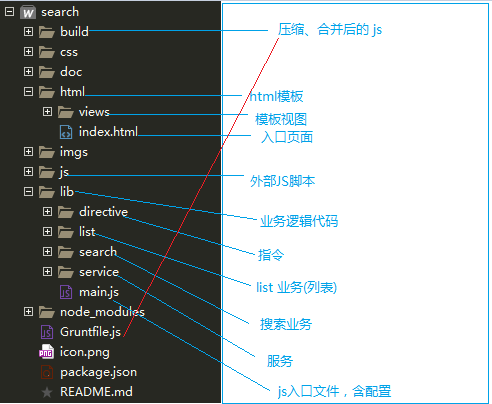
三、項目結構和簡介

三、幾個注意點
(1)-webkit-tap-highlight-color:rgba(255,255,255,0);去除點擊時的高亮陰影
(2)box-sizing:border-box的使用,包含padding的像素計算
(3)position fixed 和 搜索跳轉的結合(虛擬鍵盤引起)
(4)angular-ui-router的多視圖控制
(5)ios & android系統的各種細節
(6)壓縮angularjs代碼依賴注入的問題
...
我覺得比較重要的服務和狀態路由的代碼貼出來
代碼如下:
/*服務的URL配置*/
app.constant('ServiceConfig', {
book_search: 'https://api.douban.com/v2/book/search',
book_search_id: 'https://api.douban.com/v2/book/',
music_search: 'https://api.douban.com/v2/music/search',
music_search_id: 'https://api.douban.com/v2/music/',
movie_search: 'https://api.douban.com/v2/movie/search',
movie_search_id: 'https://api.douban.com/v2/movie/subject/'
});
app.config(['$stateProvider', '$urlRouterProvider',function($stateProvider, $urlRouterProvider){
/*URL路由*/
$urlRouterProvider.otherwise("/");
/*狀態配置*/
$stateProvider
//首頁
.state('index',{
url: '/',
views:{
header:{
templateUrl: '../html/views/list_header.html',
controller: 'SearchController'
},
container:{
templateUrl: '../html/views/list_book.html',
controller: 'BookListController'
},
footer:{
templateUrl: '../html/views/list_footer.html',
controller: ''
}
}
})
//book list
.state('book_list',{
url: '/book',
views:{
header:{
templateUrl: '../html/views/list_header.html',
controller: 'SearchController'
},
container:{
templateUrl: '../html/views/list_book.html',
controller: 'BookListController'
},
footer:{
templateUrl: '../html/views/list_footer.html',
controller: ''
}
}
})
// book detail
.state('book_detail',{
url: '/book/:id',
views:{
header:{
templateUrl: '../html/views/list_header.html',
controller: 'SearchController'
},
container:{
templateUrl: '../html/views/detail_book.html',
controller: 'BookDetailController'
},
footer:{
templateUrl: '../html/views/list_footer.html',
controller: ''
}
}
})
// music list
.state('music_lsit',{
url: '/music',
views:{
header:{
templateUrl: '../html/views/list_header.html',
controller: 'SearchController'
},
container:{
templateUrl: '../html/views/list_music.html',
controller: 'musicListController'
},
footer:{
templateUrl: '../html/views/list_footer.html',
controller: ''
}
}
})
// movie list
.state('movie_lsit',{
url: '/movie',
views:{
header:{
templateUrl: '../html/views/list_header.html',
controller: 'SearchController'
},
container:{
templateUrl: '../html/views/list_movie.html',
controller: 'movieListController'
},
footer:{
templateUrl: '../html/views/list_footer.html',
controller: ''
}
}
})
.state('search',{
url: '/search/:type',
views:{
header:{
templateUrl: '../html/views/search.html',
controller: 'Search'
},
container:{
templateUrl: '',
controller: ''
},
footer:{
templateUrl: '',
controller: ''
}
}
});
}]);