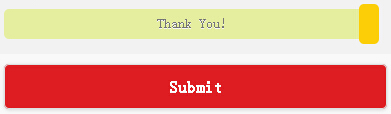
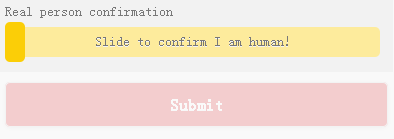
實現效果:

css樣式代碼略。
html代碼:
頁面上導入了jquery.mobile 、jquery
代碼如下:
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.2/jquery.mobile.min.js"></script>
代碼如下:
<div id="pageSlide">
<input type="hidden" value="" id="captcha"/>
<div id="slider" class="slider">
<span id="label" class="label"></span>
<span id="lableTip">Slide to confirm I am human!</span>
</div>
</div>
js代碼:
代碼如下:
<script type="text/javascript">
window.onload = function () {
var slider1 = new Slider();
slider1.Init();
///屏幕大小發生改變時觸發
$(window).resize(function () {
slider1.HanderIn();
slider1.HanderOut();
});
}
//滑動條對象
function Slider(swipestart, min, max, index, IsOk, lableIndex) {
var _self = this;
//是否開始滑動
_self.swipestart = swipestart;
//最小值
_self.min = min;
//最大值
_self.max = max;
//當前滑動條所處的位置
_self.index = index;
//是否滑動成功
_self.IsOk = IsOk;
//鼠標在滑動按鈕的位置
_self.lableIndex = lableIndex;
}
//初始化
Slider.prototype.Init = function () {
var _self = this;
$("#label").on("mousedown", function (event) {
var e = event || window.event;
_self.lableIndex = e.clientX - this.offsetLeft;
_self.HanderIn();
});
$("#pageSlide").on("mousemove", function (event) {
_self.HanderMove(event);
});
$(document).on("mouseup", function (event) {
_self.HanderOut();
});
$("#label").on("touchstart", function (event) {
var e = event || window.event;
_self.lableIndex = e.originalEvent.pageX - this.offsetLeft;
_self.HanderIn();
});
$("#pageSlide").on("touchmove", function (event) {
_self.HanderMove(event, "mobile");
});
$(document).on("touchend", function (event) {
_self.HanderOut();
});
}
//鼠標/手指接觸滑動按鈕
Slider.prototype.HanderIn = function () {
var _self = this;
_self.swipestart = true;
_self.min = 0;
_self.max = $("#slider").width();
}
//鼠標/手指移出
Slider.prototype.HanderOut = function () {
var _self = this;
//停止
_self.swipestart = false;
_self.Move();
}
//鼠標/手指移動
Slider.prototype.HanderMove = function (event, type) {
var _self = this;
if (_self.swipestart) {
event.preventDefault();
var event = event || window.event;
if (type == "mobile") {
_self.index = event.originalEvent.pageX - _self.lableIndex;
} else {
_self.index = event.clientX - _self.lableIndex;
}
_self.Move();
}
}
//鼠標/手指移出
Slider.prototype.Move = function () {
var _self = this;
$(".warn").text("index:" + _self.index + ", max" + _self.max + ",lableIndex:" + _self.lableIndex + ",value:" + $("#captcha").val() + " date:" + new Date().getUTCDate());
if ((_self.index + 20) >= _self.max) {
_self.index = _self.max - 20;
}
if (_self.index < 0) {
_self.index = _self.min;
}
$(".label").css("left", _self.index + "px");
if (_self.index == (_self.max - 20)) {
//停止
_self.swipestart = false;
_self.IsOk = true;//解鎖
$("#captcha").val(1);
var style = {"filter": "alpha(opacity=1)",
"-moz-opacity": "1", "opacity": "1"}
$(".ui-btn.ui-input-btn.ui-corner-all.ui-shadow").css(style);
$("#slider").css("background-color", "#E5EE9F");
$("#lableTip").text("Thank You!");
} else {
_self.IsOk = false;//未解鎖
$("#captcha").val(0);
var style = { "filter": "alpha(opacity=0.2)",
"-moz-opacity": "0.2", "opacity": "0.2"}
$(".ui-btn.ui-input-btn.ui-corner-all.ui-shadow").css(style);
$("#slider").css("background-color", "#FDEB9C");
$("#lableTip").text("Slide to confirm I am human!");
}
}
</script>
效果實現: