上個月,我做了一次分享,詳細介紹了Unicode字符集,以及JavaScript語言對它的支持。下面就是這次分享的講稿。

一、Unicode是什麼?
Unicode源於一個很簡單的想法:將全世界所有的字符包含在一個集合裡,計算機只要支持這一個字符集,就能顯示所有的字符,再也不會有亂碼了。

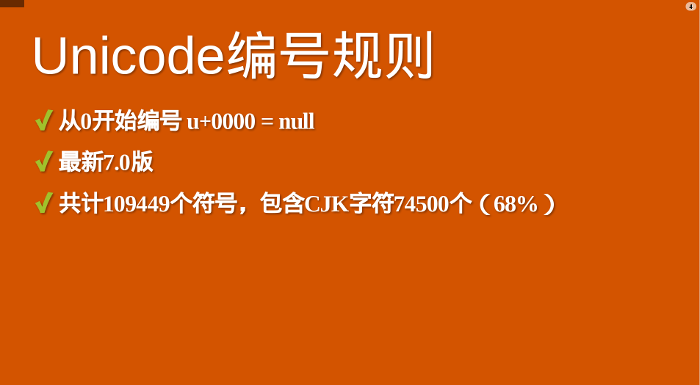
它從0開始,為每個符號指定一個編號,這叫做"碼點"(code point)。比如,碼點0的符號就是null(表示所有二進制位都是0)。
代碼如下:U+0000 = null
上式中,U+表示緊跟在後面的十六進制數是Unicode的碼點。

目前,Unicode的最新版本是7.0版,一共收入了109449個符號,其中的中日韓文字為74500個。可以近似認為,全世界現有的符號當中,三分之二以上來自東亞文字。比如,中文"好"的碼點是十六進制的597D。
代碼如下:U+597D = 好
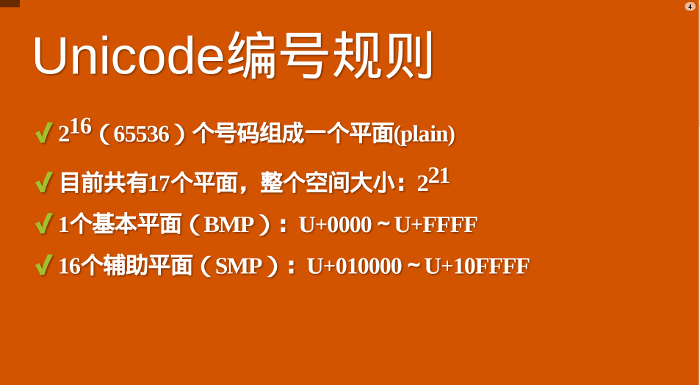
這麼多符號,Unicode不是一次性定義的,而是分區定義。每個區可以存放65536個(216)字符,稱為一個平面(plane)。目前,一共有17個(25)平面,也就是說,整個Unicode字符集的大小現在是221。
最前面的65536個字符位,稱為基本平面(縮寫BMP),它的碼點范圍是從0一直到216-1,寫成16進制就是從U+0000到U+FFFF。所有最常見的字符都放在這個平面,這是Unicode最先定義和公布的一個平面。
剩下的字符都放在輔助平面(縮寫SMP),碼點范圍從U+010000一直到U+10FFFF。

二、UTF-32與UTF-8
Unicode只規定了每個字符的碼點,到底用什麼樣的字節序表示這個碼點,就涉及到編碼方法。
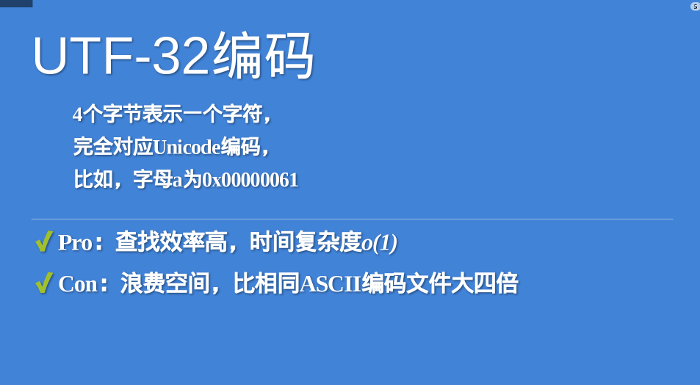
最直觀的編碼方法是,每個碼點使用四個字節表示,字節內容一一對應碼點。這種編碼方法就叫做UTF-32。比如,碼點0就用四個字節的0表示,碼點597D就在前面加兩個字節的0。
代碼如下:U+0000 = 0x0000 0000U+597D = 0x0000 597D

UTF-32的優點在於,轉換規則簡單直觀,查找效率高。缺點在於浪費空間,同樣內容的英語文本,它會比ASCII編碼大四倍。這個缺點很致命,導致實際上沒有人使用這種編碼方法,HTML 5標准就明文規定,網頁不得編碼成UTF-32。

人們真正需要的是一種節省空間的編碼方法,這導致了UTF-8的誕生。UTF-8是一種變長的編碼方法,字符長度從1個字節到4個字節不等。越是常用的字符,字節越短,最前面的128個字符,只使用1個字節表示,與ASCII碼完全相同。
編號范圍字節0x0000 - 0x007F10x0080 - 0x07FF20x0800 - 0xFFFF30x010000 - 0x10FFFF4
由於UTF-8這種節省空間的特性,導致它成為互聯網上最常見的網頁編碼。不過,它跟今天的主題關系不大,我就不深入了,具體的轉碼方法,可以參考《字符編碼筆記》。
三、UTF-16簡介
UTF-16編碼介於UTF-32與UTF-8之間,同時結合了定長和變長兩種編碼方法的特點。
它的編碼規則很簡單:基本平面的字符占用2個字節,輔助平面的字符占用4個字節。也就是說,UTF-16的編碼長度要麼是2個字節(U+0000到U+FFFF),要麼是4個字節(U+010000到U+10FFFF)。

於是就有一個問題,當我們遇到兩個字節,怎麼看出它本身是一個字符,還是需要跟其他兩個字節放在一起解讀?
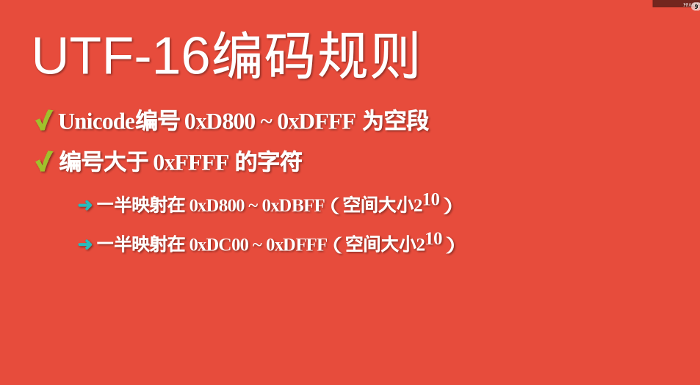
說來很巧妙,我也不知道是不是故意的設計,在基本平面內,從U+D800到U+DFFF是一個空段,即這些碼點不對應任何字符。因此,這個空段可以用來映射輔助平面的字符。
具體來說,輔助平面的字符位共有220個,也就是說,對應這些字符至少需要20個二進制位。UTF-16將這20位拆成兩半,前10位映射在U+D800到U+DBFF(空間大小210),稱為高位(H),後10位映射在U+DC00到U+DFFF(空間大小210),稱為低位(L)。這意味著,一個輔助平面的字符,被拆成兩個基本平面的字符表示。

所以,當我們遇到兩個字節,發現它的碼點在U+D800到U+DBFF之間,就可以斷定,緊跟在後面的兩個字節的碼點,應該在U+DC00到U+DFFF之間,這四個字節必須放在一起解讀。
四、UTF-16的轉碼公式
Unicode碼點轉成UTF-16的時候,首先區分這是基本平面字符,還是輔助平面字符。如果是前者,直接將碼點轉為對應的十六進制形式,長度為兩字節。
代碼如下:U+597D = 0x597D
如果是輔助平面字符,Unicode 3.0版給出了轉碼公式。
代碼如下:H = Math.floor((c-0x10000) / 0x400)+0xD800L = (c - 0x10000) % 0x400 + 0xDC00

以字符 為例,它是一個輔助平面字符,碼點為U+1D306,將其轉為UTF-16的計算過程如下。
為例,它是一個輔助平面字符,碼點為U+1D306,將其轉為UTF-16的計算過程如下。
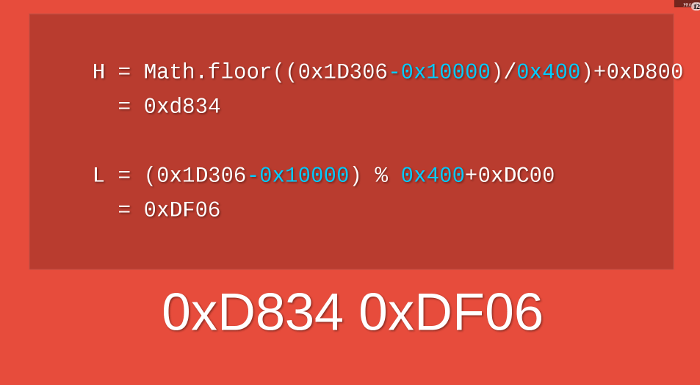
代碼如下:H = Math.floor((0x1D306-0x10000)/0x400)+0xD800 = 0xD834L = (0x1D306-0x10000) % 0x400+0xDC00 = 0xDF06
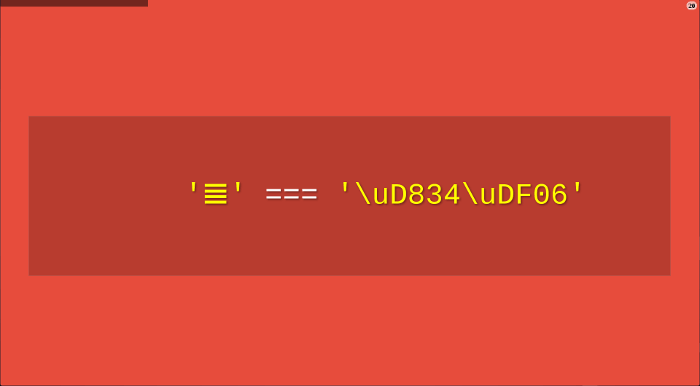
所以,字符 的UTF-16編碼就是0xD834 DF06,長度為四個字節。
的UTF-16編碼就是0xD834 DF06,長度為四個字節。

五、JavaScript使用哪一種編碼?

JavaScript語言采用Unicode字符集,但是只支持一種編碼方法。
這種編碼既不是UTF-16,也不是UTF-8,更不是UTF-32。上面那些編碼方法,JavaScript都不用。
JavaScript用的是UCS-2!

六、UCS-2編碼
怎麼突然殺出一個UCS-2?這就需要講一點歷史。
互聯網還沒出現的年代,曾經有兩個團隊,不約而同想搞統一字符集。一個是1989年成立的Unicode團隊,另一個是更早的、1988年成立的UCS團隊。等到他們發現了對方的存在,很快就達成一致:世界上不需要兩套統一字符集。
1991年10月,兩個團隊決定合並字符集。也就是說,從今以後只發布一套字符集,就是Unicode,並且修訂此前發布的字符集,UCS的碼點將與Unicode完全一致。

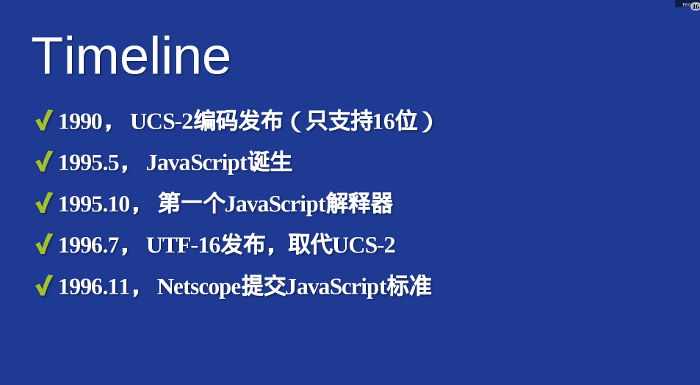
當時的實際情況是,UCS的開發進度快於Unicode,早在1990年,就公布了第一套編碼方法UCS-2,使用2個字節表示已經有碼點的字符。(那個時候只有一個平面,就是基本平面,所以2個字節就夠用了。)UTF-16編碼遲至1996年7月才公布,明確宣布是UCS-2的超集,即基本平面字符沿用UCS-2編碼,輔助平面字符定義了4個字節的表示方法。
兩者的關系簡單說,就是UTF-16取代了UCS-2,或者說UCS-2整合進了UTF-16。所以,現在只有UTF-16,沒有UCS-2。
七、JavaScript的誕生背景
那麼,為什麼JavaScript不選擇更高級的UTF-16,而用了已經被淘汰的UCS-2呢?
答案很簡單:非不想也,是不能也。因為在JavaScript語言出現的時候,還沒有UTF-16編碼。
1995年5月,Brendan Eich用了10天設計了JavaScript語言;10月,第一個解釋引擎問世;次年11月,Netscape正式向ECMA提交語言標准(整個過程詳見《JavaScript誕生記》)。對比UTF-16的發布時間(1996年7月),就會明白Netscape公司那時沒有其他選擇,只有UCS-2一種編碼方法可用!

八、JavaScript字符函數的局限
由於JavaScript只能處理UCS-2編碼,造成所有字符在這門語言中都是2個字節,如果是4個字節的字符,會當作兩個雙字節的字符處理。JavaScript的字符函數都受到這一點的影響,無法返回正確結果。

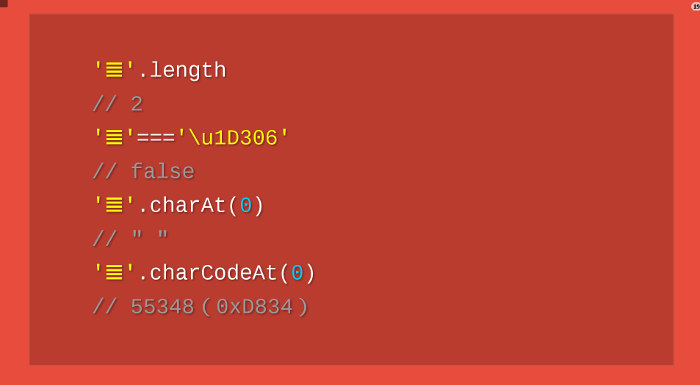
還是以字符 為例,它的UTF-16編碼是4個字節的0xD834 DF06。問題就來了,4個字節的編碼不屬於UCS-2,JavaScript不認識,只會把它看作單獨的兩個字符U+D834和U+DF06。前面說過,這兩個碼點是空的,所以JavaScript會認為
為例,它的UTF-16編碼是4個字節的0xD834 DF06。問題就來了,4個字節的編碼不屬於UCS-2,JavaScript不認識,只會把它看作單獨的兩個字符U+D834和U+DF06。前面說過,這兩個碼點是空的,所以JavaScript會認為 是兩個空字符組成的字符串!
是兩個空字符組成的字符串!

上面代碼表示,JavaScript認為字符 的長度是2,取到的第一個字符是空字符,取到的第一個字符的碼點是0xDB34。這些結果都不正確!
的長度是2,取到的第一個字符是空字符,取到的第一個字符的碼點是0xDB34。這些結果都不正確!

解決這個問題,必須對碼點做一個判斷,然後手動調整。下面是正確的遍歷字符串的寫法。
代碼如下:while (++index < length) { // ... if (charCode >= 0xD800 && charCode <= 0xDBFF) { output.push(character + string.charAt(++index)); } else { output.push(character); }}
上面代碼表示,遍歷字符串的時候,必須對碼點做一個判斷,只要落在0xD800到0xDBFF的區間,就要連同後面2個字節一起讀取。
類似的問題存在於所有的JavaScript字符操作函數。
String.prototype.replace()String.prototype.substring()String.prototype.slice()...
上面的函數都只對2字節的碼點有效。要正確處理4字節的碼點,就必須逐一部署自己的版本,判斷一下當前字符的碼點范圍。
九、ECMAScript 6

JavaScript的下一個版本ECMAScript 6(簡稱ES6),大幅增強了Unicode支持,基本上解決了這個問題。
(1)正確識別字符
ES6可以自動識別4字節的碼點。因此,遍歷字符串就簡單多了。
代碼如下:for (let s of string ) { // ...}
但是,為了保持兼容,length屬性還是原來的行為方式。為了得到字符串的正確長度,可以用下面的方式。
代碼如下:Array.from(string).length
(2)碼點表示法
JavaScript允許直接用碼點表示Unicode字符,寫法是"斜槓+u+碼點"。
代碼如下:'好' === '\u597D' // true
但是,這種表示法對4字節的碼點無效。ES6修正了這個問題,只要將碼點放在大括號內,就能正確識別。

(3)字符串處理函數
ES6新增了幾個專門處理4字節碼點的函數。
String.fromCodePoint():從Unicode碼點返回對應字符String.prototype.codePointAt():從字符返回對應的碼點String.prototype.at():返回字符串給定位置的字符
(4)正則表達式
ES6提供了u修飾符,對正則表達式添加4字節碼點的支持。

(5)Unicode正規化
有些字符除了字母以外,還有附加符號。比如,漢語拼音的Ǒ,字母上面的聲調就是附加符號。對於許多歐洲語言來說,聲調符號是非常重要的。

Unicode提供了兩種表示方法。一種是帶附加符號的單個字符,即一個碼點表示一個字符,比如Ǒ的碼點是U+01D1;另一種是將附加符號單獨作為一個碼點,與主體字符復合顯示,即兩個碼點表示一個字符,比如Ǒ可以寫成O(U+004F) + ˇ(U+030C)。
代碼如下:
// 方法一
'\u01D1'
// 'Ǒ'
// 方法二
'\u004F\u030C'
// 'Ǒ'
這兩種表示方法,視覺和語義都完全一樣,理應作為等同情況處理。但是,JavaScript無法辨別。
代碼如下:
'\u01D1'==='\u004F\u030C'
//false
ES6提供了normalize方法,允許"Unicode正規化",即將兩種方法轉為同樣的序列。
代碼如下: '\u01D1'.normalize() === '\u004F\u030C'.normalize() // true
關於ES6的更多介紹,請看《ECMAScript 6入門》。
==========================