初學Node,發現了與自己之前的觀點完全不同的場面——你眼中的JavaScript,是干什麼用的呢?特效?or 只是與客戶端的交互?可以說,JavaScript最早是運行在浏覽器中的,然而你要這樣想,浏覽器只是你提供了一個上下文(context),它定義了 使用JavaScript可以做什麼,這裡可以想成類似的一個企業,企業定義了你可以在這裡做什麼,但是並沒有說太多關於JavaScript語言本身可 以做什麼。事實上,作為一門完整的語言,JavaScript可以使用在不同的上下文中,體現出不同的能力。這裡所講到的Nodejs其實說白了就是提供 的一個上下文,一個運行環境,它允許在後端(脫離浏覽器環境)來運行JavaScript代碼。
路由選擇的核心是路由,顧名思義,路由指的就是我們要針對不同的URL有不同的處理方式,例如處理/start的業務邏輯和處理/upload模塊 的業務;邏輯就是不一致的。在現實的實現下,路由過程會在路由模塊中“結束”,並且路由模塊並不是真正者針對請求“采取行動”的模塊,否則當我們的應用程 序變得更為復雜的時候就將無法得到很好的擴展。
這裡我們首先創建一個叫做requestHandlers的模塊,對於每一個請求處理程序都添加一個占位函數:
代碼如下:
function start(){
console.log("Request handler 'start' was called.");
function sleep(milliSeconds){
var startTime=new Date().getTime();
while(new Date().getTime()<startTime+milliSeconds);
}
sleep(10000);
return "Hello Start";
}
function upload(){
console.log("Request handler 'upload' was called.");
return "Hello Upload";
}
exports.start=start;
exports.upload=upload;
這樣我們就可以將請求處理程序和路由模塊連接起來,讓路由“有路可循”。之後我們確定將一系列請求處理程序通過一個對象來傳遞,並且需要使用松耦合的方式將這個對象注入到router()函數中,主文件index.js:
代碼如下:
var server=require("./server");
var router=require("./router");
var requestHandlers=require("./requestHandlers");
var handle={};
handle["/"]=requestHandlers.start;
handle["/start"]=requestHandlers.start;
handle["/upload"]=requestHandlers.upload;
server.start(router.route,handle);
如上所示,將不同的URL映射到相同的請求處理程序上是容易的:只要在對象中添加一個鍵為“/”的屬性,對應 requestHandlers.start即可。這樣我們就可以簡潔地配置/start和/的請求都交給start這一處理程序來處理。在完成看對象的 定義後,我們將它作為額外的參數傳遞給服務器,見server.js:
代碼如下:
var http=require("http");
var url=require("url");
function start(route,handle){
function onRequest(request,response){
var pathname=url.parse(request.url).pathname;
console.log("Request for "+pathname+" received.");
route(handle,pathname);
response.writeHead(200,{"Content-Type":"text/plain"});
var content=route(handle,pathname);
response.write(content);
response.end();
}
http.createServer(onRequest).listen(8888);
console.log("Server has started.");
}
exports.start=start;
這樣就在start()函數中添加了handle參數,並且把handle對象作為第一個參數傳遞給了route()回調函數,下面定義route.js:
代碼如下:
function route(handle,pathname){
console.log("About to route a request for "+ pathname);
if(typeof handle[pathname]==='function‘){
return handle[pathname]();
}else{
console.log("No request handler found for "+pathname);
return "404 Not Found";
}
}
exports.route=route;
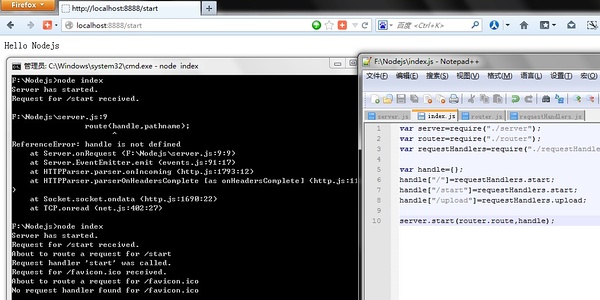
通過以上代碼,我們首先檢查給定的路徑對應的請求處理程序是否存在,如果存在則直接調用相應的函數。我們可以用從關聯數組中獲取元素一樣的方式從 傳遞的對象中獲取請求處理函數,即handle[pathname]();這樣的表達式,給人一種感覺就像是在說“嗨,請你來幫我處理這個路徑。”程序運 行效果如下圖:

相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】