很久沒有寫過東西了,感覺寫東西都不知道從哪裡開始了,現在還是先寫點技術性的吧,angularjs–我兄弟把它叫成“俺哥啦js”
1.下載
代碼如下:
官方網址:https://angularjs.org/
CDN:https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0-beta.5/angular.min.js
2.簡單介紹使用 1.ng-app
決定了angularjs的作用域范圍,你可以如下使用
代碼如下:
<html ng-app>
…
</html>
來讓angularjs渲染整個頁面,也可以使用
代碼如下:
<div ng-app='myapp'>
……
</div>
來渲染其中的一部分。
2.ng-model
ng-model,當你的數據模型被改變的時候,譬如ng-model='test',其中這個test的數值被改變的時候,{{test}}的數值也將跟隨改變,也就是連接到ng-model中的test也跟隨改變,如下
代碼如下:
<!doctype html>
<html>
<head>
<script src="angular.min.js" type="text/javascript"></script>
<title>learing argularjs--widuu</title>
</head>
<body ng-app>
<input ng-model='test' >{{test}}
</body>
</html>

3.angular.module
這個主要是做模塊的注冊,創建和索引,譬如我們ng-app想把這個注冊成為一個服務就要用,當我們引用索引一個模塊的時候也要使用
代碼如下:
angular.module(name, [requires], [configFn]);
#name 類型string創建的檢索模塊的名稱
#requires 簡單理解就是你需要包含的使用模塊,譬如ngRoute路由模塊
#configFn 可以選配的功能模塊,功能和module.config類似
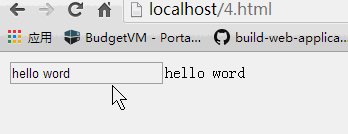
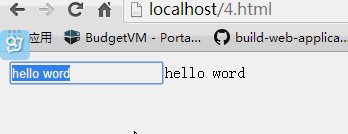
4.controller
controller是angular.Module中的方法controller(name, constructor);其中name是controller的名字,constructor是控制器構造函數,我們利用一段代碼來說明
代碼如下:
<!doctype html>
<html>
<head>
<script src="angular.min.js" type="text/javascript"></script>
<script type="text/javascript">
var app = angular.module('myapp',[]);
app.controller('mytest',function($scope){
$scope.test="hello word";
});
</script>
<title>learing argularjs--widuu</title>
</head>
<body ng-app='myapp' ng-controller='mytest' >
<input ng-model='test'>{{test}}
</body>
</html>

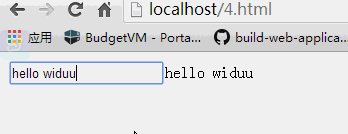
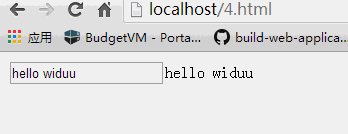
5.value
value也是angular.Module中的方法value(name, object);其中name是service的名稱,object是服務器實例對象,這個時候我們就可以把上邊的代碼修改正成這樣
代碼如下:
<!doctype html>
<html>
<head>
<script src="angular.min.js" type="text/javascript"></script>
<script type="text/javascript">
var app = angular.module('myapp',[])
.value('testvalue','word');
app.controller('mytest',function($scope,testvalue){
$scope.test="hello "+ testvalue;
});
</script>
<title>learing argularjs--widuu</title>
</head>
<body ng-app='myapp' ng-controller='mytest' >
<input ng-model='test'>{{test}}
</body>
</html>
5.factory
factory也是angular.Module中的方法factory(name, providerFunction);;其中name是service的名稱,providerFunction是函數用於創建新的服務器對象,這個時候我們就可以把上邊的代碼修改正成這樣
代碼如下:
<!doctype html>
<html>
<head>
<script src="angular.min.js" type="text/javascript"></script>
<script type="text/javascript">
var app = angular.module('myapp',[])
.value('testvalue','widuu')
.factory('testfactory',function(testvalue){
return{
lable:function(){
return "this can output : hello "+ testvalue;
}
}
});
app.controller('mytest',function($scope,testvalue,testfactory){
$scope.test = "hello "+ testvalue;
$scope.output = testfactory.lable();
});
</script>
<title>learing argularjs--widuu</title>
</head>
<body ng-app='myapp' ng-controller='mytest' >
<input ng-model='test'>{{test}}
</p>
{{output}}
</body>
</html>

6.provider
provider也是angular.Module中的方法provider(name, providerType);其中name是service的名稱,providerFunction是函數用於創建新的服務器對象,這個跟factory差不多,我們現在用provider重寫
代碼如下:
<!doctype html>
<html>
<head>
<script src="angular.min.js" type="text/javascript"></script>
<script type="text/javascript">
var app = angular.module('myapp',[])
.value('testvalue','widuu')
.provider('testprovider',
function(){
this.lable = "this will output : hello widuu";
this.$get = function () {
return this;
}
}
);
app.controller('mytest',function($scope,testvalue,testprovider){
$scope.test = "hello "+ testvalue;
$scope.output = testprovider.lable;
});
</script>
<title>learing argularjs--widuu</title>
</head>
<body ng-app='myapp' ng-controller='mytest' >
<input ng-model='test'>{{test}}
</p>
{{output}}
</body>
</html>
7.service
service也是angular.Module中的方法service(name, constructor);其中name是service的名稱,constructor一個將被實例化的構造函數,這個跟factory差不多,我們現在用service重寫
代碼如下:
<!doctype html>
<html>
<head>
<script src="angular.min.js" type="text/javascript"></script>
<script type="text/javascript">
var app = angular.module('myapp',[])
.value('testvalue','widuu')
.service('testservice',
function(testvalue){
this.lable = function(){
return "this will output:hello "+testvalue;
}
}
);
app.controller('mytest',function($scope,testvalue,testservice){
$scope.test = "hello "+ testvalue;
$scope.output = testservice.lable();
});
</script>
<title>learing argularjs--widuu</title>
</head>
<body ng-app='myapp' ng-controller='mytest' >
<input ng-model='test'>{{test}}
</p>
{{output}}
</body>
</html>
8.constant
constant也是angular.Module中的方法constant(name, object);其中name是常量的名稱,而object是常量的值,我們可以這樣寫的
代碼如下:
<!doctype html>
<html>
<head>
<script src="angular.min.js" type="text/javascript"></script>
<script type="text/javascript">
var app = angular.module('myapp',[])
.value('testvalue','widuu')
.constant('count',23)
.service('testservice',
function(testvalue,count){
this.lable = function(){
return "this will output:hello "+testvalue+",age is "+count;
}
}
);
app.controller('mytest',function($scope,testvalue,testservice){
$scope.test = "hello "+ testvalue;
$scope.output = testservice.lable();
});
</script>
<title>learing argularjs--widuu</title>
</head>
<body ng-app='myapp' ng-controller='mytest' >
<input ng-model='test'>{{test}}
</p>
{{output}}
</body>
</html>

今天就寫到這裡,然後以後繼續.