環境的變化帶來了技術大躍進,機遇和挑戰同時到來。基於我js也沒有學,只好趕鴨子上架一起學了。(>﹏<)

1.先讀讀書
一開始就不知死活地看《深入淺出node.js》,弄得團團轉,看完才知道這本書是要一定基礎的。在網上搜刮到了41頁的《node入門》,自己學著搭建了一個Web應用。並且在刷新成就感後,就抱讀《了不起的node.js》。現准備看完這本書後再回讀《深入淺出node.js》。
2.搭建環境 運行git上的例程(3次報錯)
在官網下載msi後,一路next。輸入命令npm install時,報錯"npm ERR! not found: git"。原因是新電腦沒有按照git。
安裝外部依賴包時,報錯"gyp ERR! configure error",原因也是Python環境沒有。而且這個依賴包只能在低版本下安裝。最後一次報錯是"MSBUILD:error MSB3428:未能加載Visual C++組件"VCBuild.exe"",在安裝.net framework 2.0 SDK和mvs2005後還是報錯。果斷棄了。
3.第一個Web應用
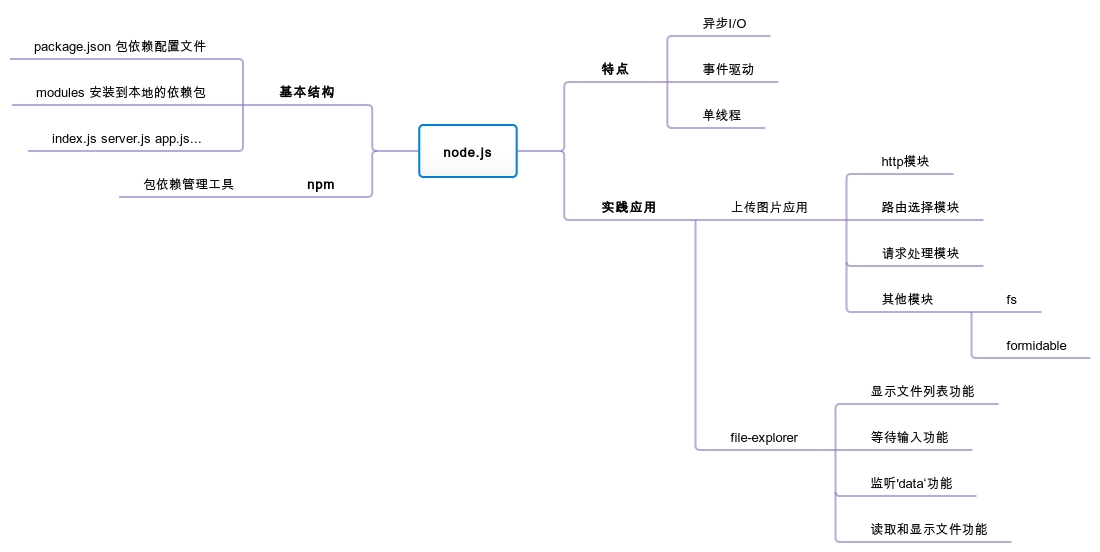
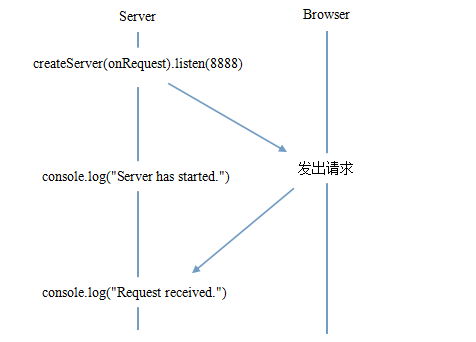
在運行完"Hello World"後,開始編寫一個完全基於Node的Web應用。首先需要啟動服務器模塊,http模塊中的createServer函數返回的對象有一個listen([PORT])方法監聽端口。這個函數的參數很奇怪,是一個函數定義。在JavaScript中,一個函數可以作為另一個函數接收一個參數,參數函數就叫匿名函數。而使用這種方法的原因是node采用了基於事件驅動的回調。當服務器在單進程接收到一個請求時,就會調用這個函數來處理這個請求。當有相應的事件發生時,createServer函數就調用這個函數來回調。

在完成接收http請求後,我們就要處理請求了。首先,我們抽象地把請求提出不同的URL和GET、POST參數。這裡用到了兩個內部模塊URL(解析URL)、Query String(處理查詢字符串)。並且通過依賴注入的方式把router模塊添加進去。接著,需要完成處理請求的模塊,才完善路由。請求先全部通過一個對象(handle)進行模塊間的傳遞,並讓處理程序能做出響應。一般來說,讓請求處理程序通過onRequest函數直接返回(return())他們要展示給用戶的信息。不過,在進行阻塞操作時會非常耗時,所以我們要使用非阻塞操作。使用回調,通過將函數作為參數傳遞給其他需要花時間做處理的函數。相比采用將內容傳遞給服務器的方式,我們這次采用將服務器“傳遞”給內容的方式。就是將response對象(從服務器的回調函數onRequest()獲取)作為函數參數通過路由傳遞給處理程序。這樣,處理程序就可以調用該對象上的函數。
接下來再進行處理環節,通過表單來上傳圖片,這裡用到了外部依賴包formidable來接收圖片。這個模塊就是用來處理表單和上傳文件的。首先使用var form = new formidable.IncomingForm();來獲得一個表單對象。這個對象的parse方法可以解析處理表單數據。我們就很簡單地把文件保存起來。而保存文件則使用了fs模塊。通過重命名方法來指定保存的位置,通過使用同步的方法renameSync()可以使得保存文件行為先於展示圖片行為。
展示圖片則十分簡單,通過fs的readFile方法讀取文件,在其回調函數中使用response.write(file, "binary")就可以在浏覽器中展示圖片。
總結一下:通過這個例程,我們了解到了node.js中的特性,如單線程、異步、事件驅動等。其中一些抽象概念也通過例程展示了一遍,但還需深入了解。通過例程學習就是需要在不懂時查閱資料,這種學習方法也是很好的Input-Person-Output型的方法。