引言: 繼前面的NodeJS的Hello,World!我們還可以看到其他強大之處,NodeJS現在社區的火熱,以及大批工程師對它的支持之下,現在已經陸續的引出了大量的module出來了。
內容: 下面這個所演示的是NodeJS與Mysql 的交互。
這時需要為NodeJS加入Mysql 的Module了,這時前一章說到的npm(Node package manager)啟到作用了。
把Mysql Module裝到NodeJS中:
代碼如下:
$npm install Mysql
JS腳本 mysqlTest.js
代碼如下:
// mysqlTest.js
//加載mysql Module
var Client = require(‘mysql').Client,
client = new Client(),
//要創建的數據庫名
TEST_DATABASE = ‘nodejs_mysql_test',
//要創建的表名
TEST_TABLE = ‘test';
//用戶名
client.user = ‘root';
//密碼
client.password = ‘root';
//創建連接
client.connect();
client.query(‘CREATE DATABASE ‘+TEST_DATABASE, function(err) {
if (err && err.number != Client.ERROR_DB_CREATE_EXISTS) {
throw err;
}
});
// If no callback is provided, any errors will be emitted as `'error'`
// events by the client
client.query(‘USE ‘+TEST_DATABASE);
client.query(
‘CREATE TABLE ‘+TEST_TABLE+
‘(id INT(11) AUTO_INCREMENT, ‘+
‘title VARCHAR(255), ‘+
‘text TEXT, ‘+
‘created DATETIME, ‘+
‘PRIMARY KEY (id))'
);
client.query(
‘INSERT INTO ‘+TEST_TABLE+' ‘+
‘SET title = ?, text = ?, created = ?',
['super cool', 'this is a nice text', '2010-08-16 10:00:23']
);
var query = client.query(
‘INSERT INTO ‘+TEST_TABLE+' ‘+
‘SET title = ?, text = ?, created = ?',
['another entry', 'because 2 entries make a better test', '2010-08-16 12:42:15']
);
client.query(
‘SELECT * FROM ‘+TEST_TABLE,
function selectCb(err, results, fields) {
if (err) {
throw err;
}
console.log(results);
console.log(fields);
client.end();
}
);
執行腳本
代碼如下:
node mysqlTest.js
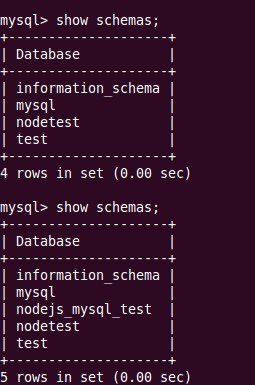
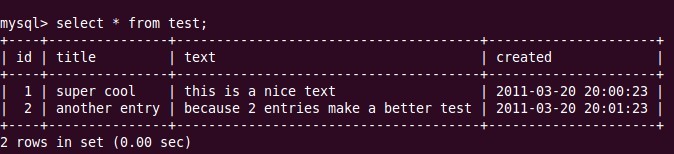
效果如下:


相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】