代碼如下:
//建立app.js頁面
// 一:頁面代碼
console.log("log信息");
//在頁面中執行(node app.js)這個文件會在控制台中看到log信息:"log信息"
//換個方式執行:node app.js 1>info.txt(1代表重定向標准輸出流);
//這個時候會在app.js的同級目錄下看到一個info.txt文件,裡面還有"log信息".
//二:依次序輸出所有字符串
console.log("%s","first","second");
//輸出結果:first second
//三.將對象轉換為普通字符串後執行
console.log("%s","guoyansi",{name:"思思博士"});
//輸出結果:guoyansi { name: '思思博士' }
//四:
//將字符串作為數值進行轉換
console.log("%d","25.6");
//輸出結果:25.6
console.log("%d","guoyansi");
//輸出結果:guoyansi
//五 輸出%
console.log("%%");
//輸出結果:%
console.log("%%","gys");
//輸出結果:% gys
//六 將console.error信息輸出到文件中去
//頁面代碼:
console.error("guoyansi is error");
//利用node app.js 2>err.txt啟動這個頁面
//會在同級目錄下多一個err.txt文件.文件裡面還有"guoyansi is error"
//七 直接在命令行啟動一個並不存在的文件javascript.js,這樣:
// node javascript.js 2>info.txt
//輸出結果:會在命令行所在的目錄下多出一個文件info.txt;
//info.txt文件中的內容如下
/*
module.js:340
throw err;
^
Error: Cannot find module 'E:\node\gys\javascript.js'
at Function.Module._resolveFilename (module.js:338:15)
at Function.Module._load (module.js:280:25)
at Function.Module.runMain (module.js:497:10)
at startup (node.js:119:16)
at node.js:906:3
*/
//八:console.warn的用法和console.error()用法一樣
//九:console.time()和console.timeEnd()輸出中間代碼的執行時間(注意:time和timeEnd的參數必須完全一致)
console.time("for循環的時間:")
var a=0;
for(var i=0;i<10000000000000;i++){
a++;
}
console.timeEnd("for循環的時間:")
/*
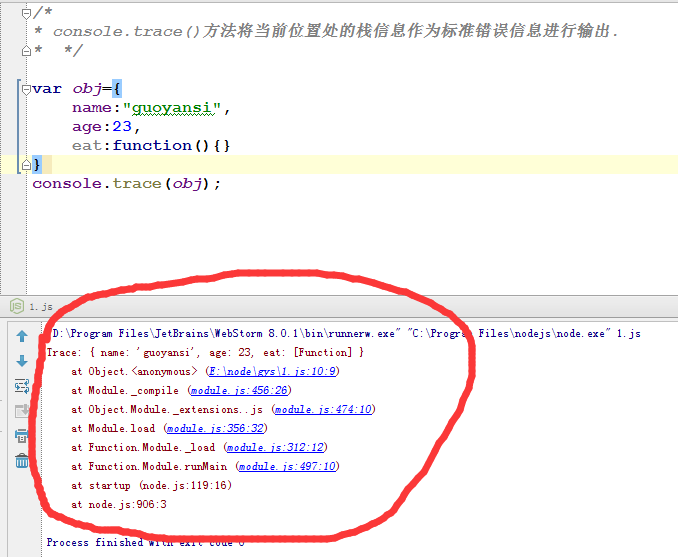
* 10.console.trace()方法將當前位置處的棧信息作為標准錯誤信息進行輸出.
* */
var obj={
name:"guoyansi",
age:23,
eat:function(){}
}
console.trace(obj);
//輸出結果:

不知道你能不能看懂,反正我是看不懂的.
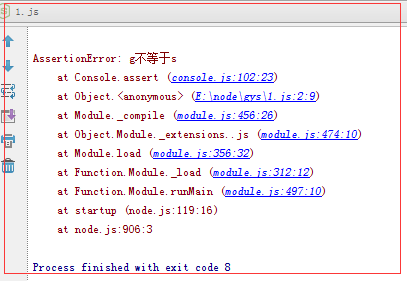
1 //十:console.assert()對表達式結果進行評估,如果該表達式的執行結果為false,則輸出一個消息字符串並拋出AssertionError異常
2 console.assert("g"==="s","g不等於s");

是不是很簡單呢,額。。反正我是感覺看不懂,哈哈
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】