如果開發者想在一個特定的應用程序中完全控制消息與事件的發送,只需要使用一個默認的"/"命名空間就足夠了.但是如果開發者需要將應用程序作為第三方服務提供給其他應用程序,則需要為一個用於與客戶端連接的socket端口定義一個獨立的命名空間.
io.of(namespace)
制作兩個命名空間
chat和news然後在客戶端相互發送信息.
代碼如下:
var express=require("express");
var http=require("http");
var sio=require("socket.io");
var app=express();
var server=http.createServer(app);
app.get("/", function (req,res) {
res.sendfile(__dirname+"/index.html");
});
server.listen(1337,"127.0.0.1", function () {
console.log("開始監聽1337");
});
var io=sio.listen(server);
var chart=io.of("/chat").on("connection", function (socket) {
socket.send("歡迎訪問chat空間!");
socket.on("message", function (msg) {
console.log("chat命名空間接收到信息:"+msg);
});
});
var news=io.of("/news").on("connection", function (socket) {
socket.emit("send message","歡迎訪問news空間!");
socket.on("send message", function (data) {
console.log("news命名空間接受到send message事件,數據為:"+data);
});
});
代碼如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="/socket.io/socket.io.js"></script>
<script>
var chat=io.connect("http://localhost/chat"),
news=io.connect("http://localhost/news");
chat.on("connect", function () {
chat.send("你好.");
chat.on("message", function (msg) {
console.log("從char空間接收到消息:"+msg);
});
});
news.on("connect", function () {
news.emit("send message","hello");
news.on("send message", function (data) {
console.log("從news命名空間接收到send message事件,數據位:"+data);
});
});
</script>
</head>
<body>
</body>
</html>
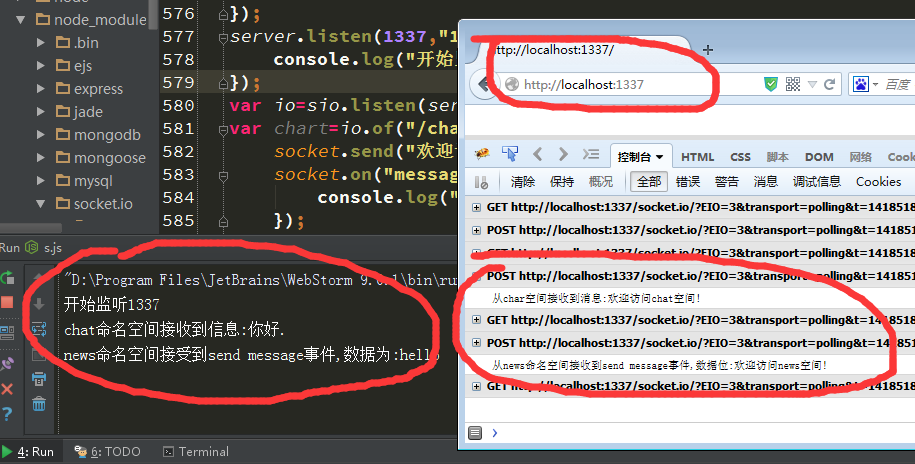
運行結果:

小伙伴們是否了解了在node.js中使用socket.io制作命名空間的方法了呢,這裡的2個例子很簡單,童鞋們自由發揮下。
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】