socket.io類庫不但可以相互發送消息,而且還可以通過socket端口對象的emit方法互相發送事件.
emit在之前的事件上說過現在一句話帶過:emit是用來手動觸發事件的.
代碼如下:
socket.emit(event,data,function(data1,data2......){
});
在使用emit方法發送事件時,可以再另一端使用socket端口對象的on方法會once方法監聽.
代碼如下:
socket.on(event,function(data,fn){
});
socket.once(event,function(data,fn){
})
上面的回調函數中的參數data:對方發送的事件中攜帶的數據,
fn:對方在發送事件時指定的callback回調函數.
案例1:當服務器和客戶端連接後,向客戶端發送一個news事件,事件中攜帶一個對象,該對象的hello屬性值為"你好".在接收到客戶端發送my other event事件時,在控制台中輸出"服務器端就收到數據"+客戶端發送事件中攜帶的數據.
服務器端代碼,server.js
代碼如下:
var http=require("http");
var sio=require("socket.io");
var fs=require("fs");
var server=http.createServer(function (req,res) {
res.writeHead(200,{"Content-type":"text/html"});
res.end(fs.readFileSync("./index.html"));
});
server.listen(1337);
var socket=sio.listen(server);
socket.on("connection", function (socket) {
socket.emit("news",{hello:"你好"});
socket.on("my other event", function (data) {
console.log("服務器端接受到信息%j",data);
});
});
客戶端index.html代碼:
代碼如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket=io.connect();
socket.on("news", function (data) {
console.log(data.hello);
socket.emit("my other event",{my:"data"});
});
</script>
</head>
<body>
</body>
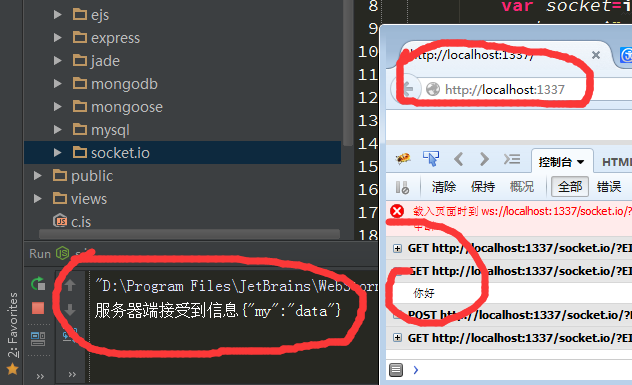
運行結果:、

可以發現一點:執行總是在監聽端,而不是手動執行端.
案例2:在手動觸發對方事件時,指定回調函數.
當客戶端和服務端連接後,向客戶端發送setName事件,事件攜帶"張三",觸發事件時,指定一個回調函數,該回調函數向控制台輸出2個參數值.
代碼如下:
var http=require("http");
var sio=require("socket.io");
var fs=require("fs");
var server=http.createServer(function (req,res) {
res.writeHead(200,{"Content-type":"text/html"});
res.end(fs.readFileSync("./index.html"));
});
server.listen(1337);
var socket=sio.listen(server);
socket.on("connection", function (socket) {
socket.emit("setName","張三", function (data1,data2) {
console.log(data1);
console.log(data2);
});
});
代碼如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket=io.connect();
socket.on("setName", function (name,fn) {
console.log(name);
fn("李四","王五");
});
</script>
</head>
<body>
</body>
</html>
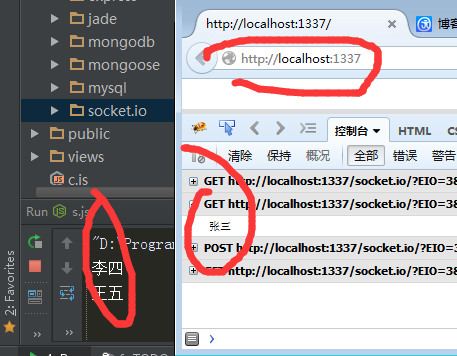
執行結果:

回調函數實在觸發端執行的.
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】