nodejs很久前就想玩玩,不過一直沒時間,昨晚花了4個小時來搗鼓到iis上架設成功了,廢話不說了。
PS:我的系統是windows8.1 x64,所以自帶iis8.5的,下載的文件也是x64的。
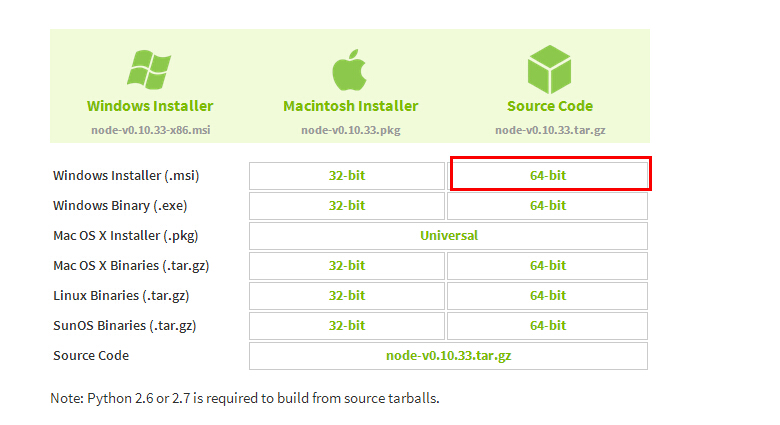
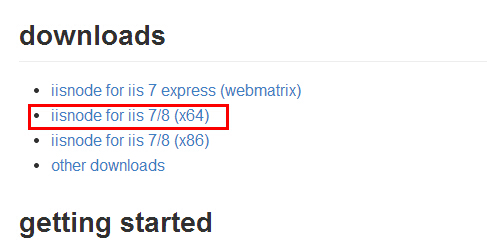
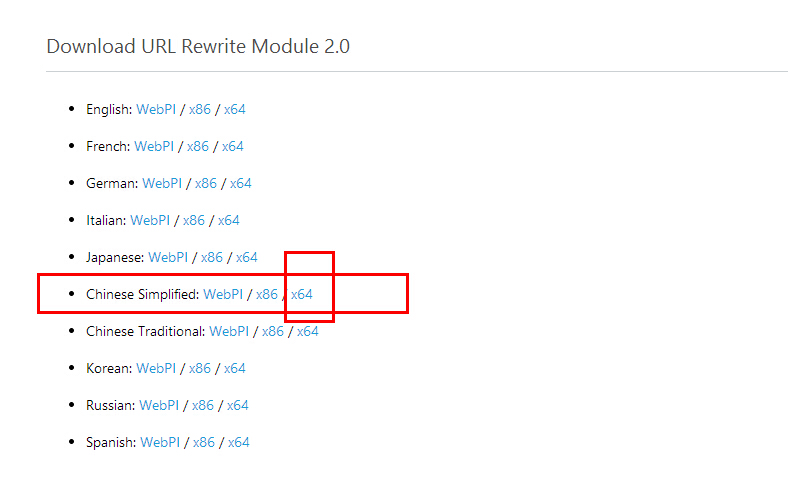
No.1:下載文件
Nodejs http://www.nodejs.org/download/

iisnode https://github.com/tjanczuk/iisnode/wiki/iisnode-releases

IIS URL Rewrite http://www.iis.net/downloads/microsoft/url-rewrite

No.2:安裝
ok,文件下載好了下一步就是進行安裝,不過win8.1安裝過程中msi的安裝包出現了錯誤碼為2503的錯誤,找了半天也不知道原因,不過網上有解決方法
解決方案:http://jingyan.baidu.com/article/a501d80cec07daec630f5e18.html
簡單的意思就是以管理員身份運行CMD,然後定位到你*.msi的文件夾 在CMD裡面輸入程序名稱(*.msi)安裝就ok了.
安裝過程中就nodejs需要選擇一下文件夾,其它的直接next搞定,當然,在你同意協議的前提下。
No.3:配置
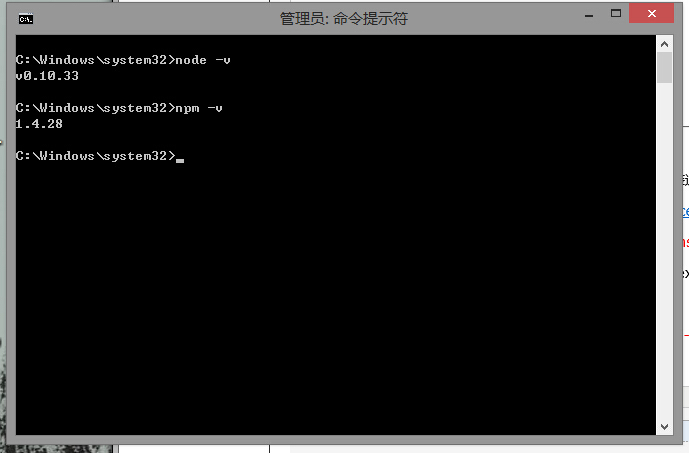
3個文件安裝完成後,管理員身份運行CMD,輸入 node -v 會出現nodejs的版本,輸入 nmp-v 會出現nmp的版本,(我也不知道nmp干嘛的,第一天接觸)。

出現了版本號說明你成功一半, 現在開始配置環境.http://www.cnblogs.com/article/50260.htm 此處是我借鑒的,初學嘛
定位到nodejs文件夾,輸入下面命令(一次一行,我只用了這兩個命令。)
代碼如下:npm install express -g npm install jade -g
到這裡nodejs環境也做好了,剩下的就是搗鼓iis去。
No.4:搗鼓IIS
這麼打開iis我就不說了,自己去啟用,不會的百度,下面給幾個教程地址:
http://www.cnblogs.com/os/Windows8/85544.html
IIS選擇項我是全部勾選的。當然很多都沒用。
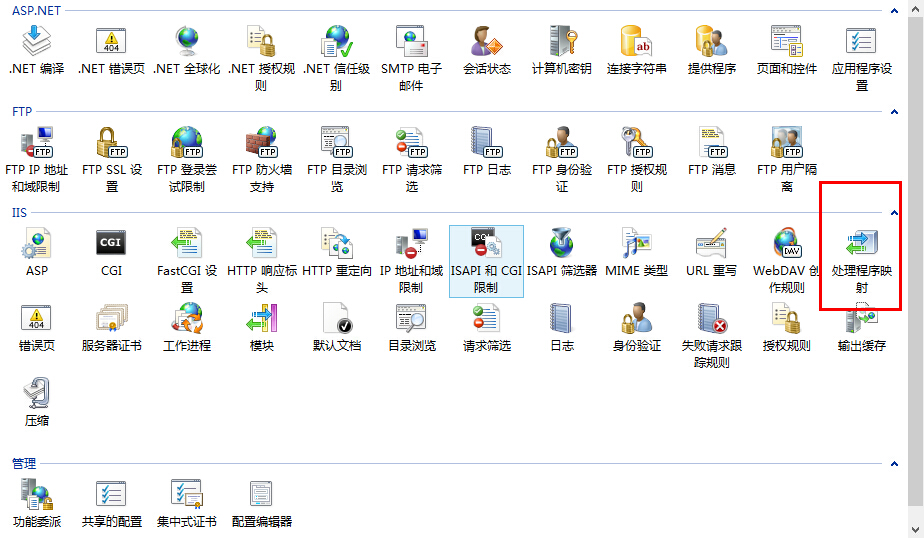
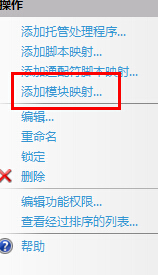
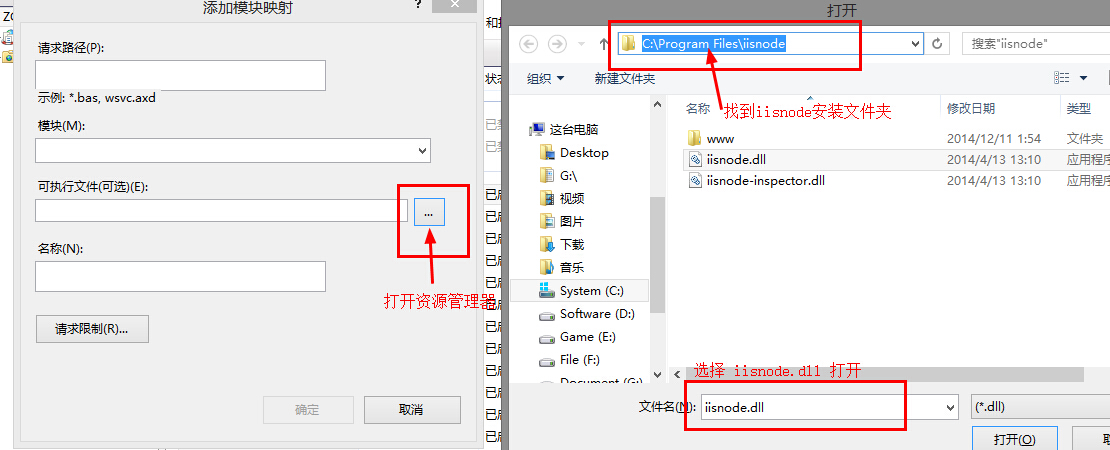
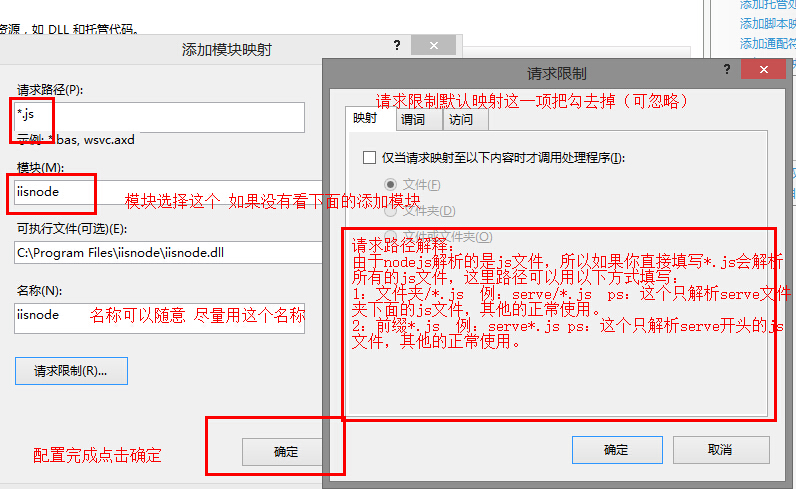
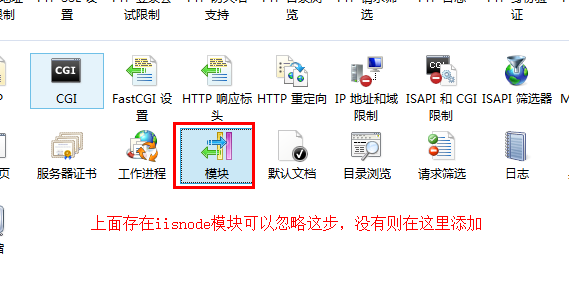
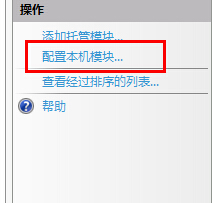
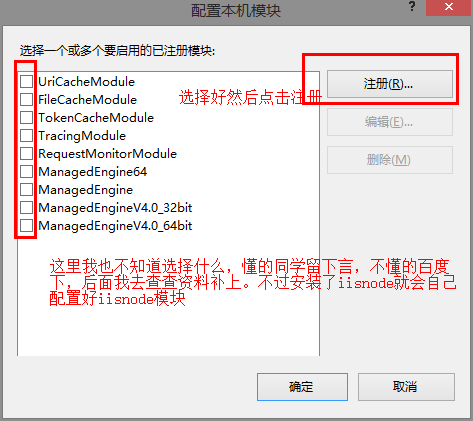
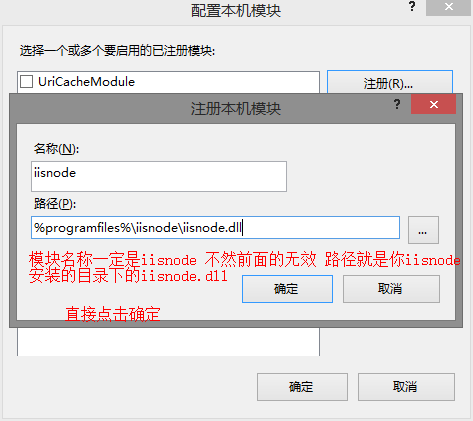
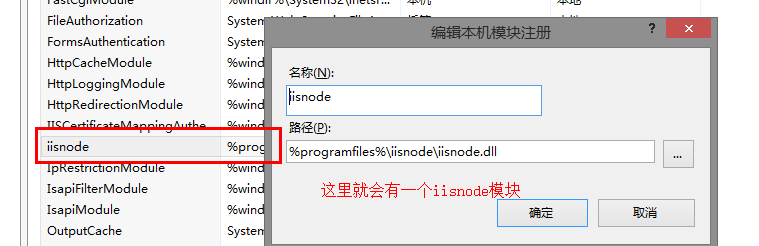
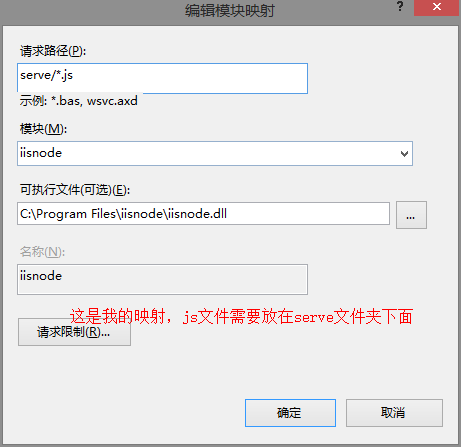
接下來看圖片操作過程:









ok,iis映射已經完成,接下來就是該建立一個小小的測試頁面了。

找個文件夾作為網站根目錄:裡面建立一個serve文件夾 文件夾裡面放一個js文件 名稱隨意文件內容為:
代碼如下:var http = require('http');http.createServer(function (req, res) {
res.writeHead(200, {
'Content-Type': 'text/html'
});
res.end('Hello, world!');
}).listen(process.env.PORT);
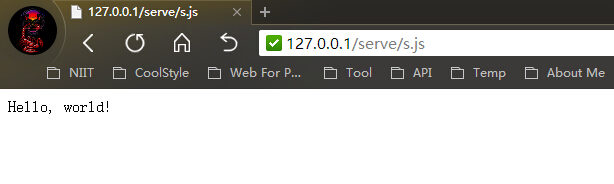
然後直接用浏覽器訪問你建立的測試網站裡面的這個文件 我的是http://127.0.0.1/serve/s.js

可以看到輸出了一個經典的hello world。
我也才開始接觸nodejs,大神勿碰,新手勿拜。