時至期末,補習信息安全概論作業。恰巧遇古典密碼學算法中的playfair算法和hill算法,用javascript語言實現起來是在有趣,邊查百度邊編碼,順便好好補習一下javascript基礎。
playfair
Playfair密碼(英文:Playfair cipher 或 Playfair square)是一種替換密碼。依據一個5*5的正方形組成的密碼表來編寫,表中排列有25個字母。對於英語中的26個字母,去掉最常用的Z,構成密碼表。
實現思路:
1,編制密碼表
密鑰是一個單詞或詞組,密碼表則根據用戶所給出的密鑰整理而出。若有重復字母,可將後面重復的字母去掉。
如密鑰crazy dog,可編制成
C
O
H
M
T
R
G
I
N
U
A
B
J
P
V
Y
E
K
Q
W
D
F
L
S
X
代碼如下:
/*
* 功能:編制密碼表
*
* 參數:密鑰(經過去除空格和大寫處理)
*
* 返回:密碼表
*/
function createKey(keychars){
//字母順序數組
var allChars = ['A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y'];
//變量keychars獲取字母在字母順序表中位置,刪除該字母
for(var i = 0 ;i<keychars.length;i++){
var index = allChars.indexOf(keychars[i]);
if (index > -1) {
allChars.splice(index, 1);
}
}
//將keychar中的字母插入到字母表中
for(var i = keychars.length-1;i>=0;i--){
allChars.unshift(keychars[i]);
}
//從第一列將keychars插入至密碼表
for(var i = 0 ; i<5 ; i++){
for(var j = 0; j<5 ;j++){
key[j][i] = allChars[i*5+j];
}
}
}
考慮將keychars插入到密碼表時需要去除重復字符和Z,設計算法如下:
代碼如下:
/*
* 功能:去除字符串中重復字母
*
* 參數:需要進行處理的字符串
*
* 返回:處理過的字符串
*/
function removeDuplicate(str){
var result = [],tempStr = "";
var arr = str.split('');//把字符串分割成數組
//arr.sort();//排序
for(var i = 0; i < arr.length; i++){
var repeatBack = true;//設計變量是為確保字符串前部分不存在相同字符,因為以下算法只能確保連在一起相同的字符
for(var j = 0;j<result.length ;j++){
if(arr[i] == result[j])
repeatBack = false;
}
if(arr[i] !== tempStr && repeatBack){
result.push(arr[i]);
tempStr = arr[i];
}else{
continue;
}
}
return result.join("");//將數組轉換為字符串
}
2,整理明文
將明文每兩個字母組成一對。如果成對後有兩個相同字母緊挨或最後一個字母是單個的,就插入一個字母X。初期編碼時考慮不周到,強硬地拒絕輸入字母個數為單數,用戶體驗不佳。
var k = document.getElementById("keychars").value.toUpperCase().replace(/\s/ig,'');
對明文去除空格和轉換為大寫處理。
3,編寫密文
明文加密規則(出自百度):
1 )若p1 p2在同一行,對應密文c1 c2分別是緊靠p1 p2 右端的字母。其中第一列被看做是最後一列的右方。如,按照前表,ct對應oc
2 )若p1 p2在同一列,對應密文c1 c2分別是緊靠p1 p2 下方的字母。其中第一行被看做是最後一行的下方。
3 )若p1 p2不在同一行,不在同一列,則c1 c2是由p1 p2確定的矩形的其他兩角的字母(至於橫向替換還是縱向替換要事先約好,或自行嘗試)。如按照前表,wh對應tk或kt。
如,依照上表,明文where there is life,there is hope.
可先整理為wh er et he re is li fe th er ei sh op ex
然後密文為:kt yg wo ok gy nl hj of cm yg kg lm mb wf
將密文變成大寫,然後幾個字母一組排列。
如5個一組就是KTYGW OOKGY NLHJO FCMYG KGLMM BWF
4,解密
將密鑰填寫在一個5*5的矩陣中(去出重復字母和字母z),矩陣中其它未用到的字母按順序填在矩陣剩余位置中,根據替換矩陣由密文得到明文。反其道而行。
實現效果如圖:

hill
希爾密碼(Hill Password)是運用基本矩陣論原理的替換密碼。依據一個5*5的正方形組成的密碼表來編寫,表中排列有25個字母。對於英語中的26個字母,去掉最常用的Z,構成密碼表。
實現思路:
1,編寫字母表
var chars = ['A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z'];
2,隨機生成密匙
代碼如下:
/*
* 功能:隨機生成密鑰
*
* 返回:密匙矩陣
*/
function randomCreateKey(){
//隨機生成0到26的數字
for(var i = 0;i<3;i++){
for(var j = 0;j<3;j++){
key[i][j] = Math.round(Math.random()*100%26)
}
}
}
3,關鍵性代碼,根據自動生成的密匙,對明文進行處理:
代碼如下:
/*
* 功能:hill算法
*
* 參數:長度是3的倍數的大寫數組
*
* 返回:加密後的字符串
*/
function hill(p){
//大寫字母密文
var res = "";
//制定總共需要對字符串經行遍歷的次數
var round = Math.round(p.length/3);
//處理
for(var b = 0;b<round;b++){
//明文3
var temp3 ="";
var tempArr3 = [];
var sumArr3 = [];
for(var i = 0;i<3;i++){
temp3 += p.shift();
for(var j = 0;j<chars.length;j++){
if(temp3[i] == chars[j])
tempArr3[i] = j;
}
}
//計算
for(var i =0;i<3;i++){
for(var j = 0;j<3;j++){
sumArr3[i] = (tempArr3[j]*key[i][j])%26;
}
}
//獲取字符在字母表中對應索引
for(var i =0;i<3;i++){
res += chars[sumArr3[i]];
}
}
return res;
};
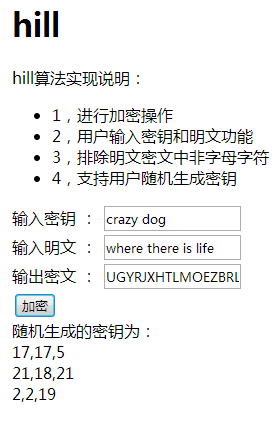
實現效果如圖:

以上算法存在不足:
1,面向過程設計,耦合度高
2,過多嵌套循環,算法效率有待優化
3,對於可能出現的情況考慮不周到,例如沒有對用戶輸入非字母字符時進行處理。
總結:
學了一段時間的信息安全概論這門課,只能對信息安全了解皮毛。信息安全是一門很有趣的科目,平時遇到一些問題盡可能多思考,多動手,多運用。同時也要加強數學基礎積累,鞏固js基礎,拓寬知識面。這條路任重道遠。