1.HTML5+CSS3實現的模擬真人奔跑動畫特效
今天要分享一款很酷的模擬真人奔跑動畫,它主要是利用HTML5/CSS3技術結合多張圖片的切換來實現的。這款HTML5動畫的逼真之處在於人物在奔跑的時候很有節奏感,而且有人物的投影。更重要的是當人物跑的越來越近是,人物的大小也會隨之變大。很像一個小男孩從遠處跑過來。

在線演示
源碼下載
2.jQuery實現的四款支持不同自定義圖片切換的焦點圖插件特效
jQuery實現的四款支持不同自定義圖片切換的焦點圖插件特效源碼L_slide.js,是一段可以實現自定義圖片切換的焦點圖動畫特效代碼,本段代碼中包含四款焦點圖切換效果。

在線演示
源碼下載
3.HTML5實現的超酷筆刷畫圖動畫特效
今天我們要分享一款超酷的HTML5筆刷動畫,我們可以選擇不同的筆刷形狀,共有5種不同的形狀可供大家選擇,筆刷在畫布上移動時就會播放非常絢麗的動畫效果。且動畫的顏色還會隨時間漸變。

在線演示
源碼下載
4.JS實現的原生態焦點圖輪播帶左右按鈕動畫
JS實現的原生態焦點圖輪播帶左右按鈕動畫特效源碼,是一段非常適合在任意網站網頁中使用的焦點圖輪播代碼,該代碼由原生態JS組成,不僅帶有左右點擊按鈕,同時在圖片中下方還可以點擊圓點選擇觀看圖片。

在線演示
源碼下載
5.jquery實現的相冊列表鼠標滑過翻牌顯示文字動畫
jquery實現的相冊列表鼠標滑過翻牌顯示文字動畫特效源碼,是一段可以實現鼠標滑過懸停時圖片時,圖片翻牌動畫顯示文字的特效代碼。

在線演示
源碼下載
6.div+css實現相冊列表鼠標經過下方彈出文字說明動態
div+css實現相冊列表鼠標經過下方彈出文字說明動態特效源碼,是一段依靠純DIV+CSS實現的代碼,本款代碼實現了,鼠標懸停圖片時,圖片縮小並在圖片下方彈出相關文字說明。

在線演示
源碼下載
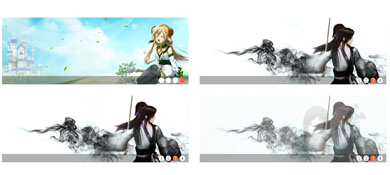
7.jquery實現的通欄全屏帶縮略圖和左右箭頭切換的焦點圖
jquery實現的通欄全屏帶縮略圖和左右箭頭切換的焦點圖特效源碼,是一款可以實現全屏橫向帶縮略圖及左右箭頭切換功能的焦點圖代碼,需要此段代碼的朋友們可以前來下載使用。

在線演示
源碼下載
8.HTML5 Canvas繪制超級可愛灰太狼圖形效果
HTML5 Canvas相當於一個畫板,你可以在Canvas繪制任意的東西,今天要分享一款利用HTML5 Canvas繪制的灰太狼形象,個人以為,這個灰太狼繪制得十分逼真形象,小伙伴們都要驚呆了。以後我們再來弄一個HTML5 Canvas的喜洋洋如何?

在線演示
源碼下載
9.CSS3實現的3D側躺菜單特效
今天我們來分享一款CSS3實現的3D菜單特效,這款3D菜單的特點是它側躺在頁面上,展開子菜單時也有漂亮的動畫,並且子菜單也呈現3D的效果,大家可以下載這款菜單的源碼學習研究。

在線演示
源碼下載
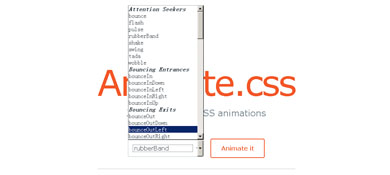
10.Animate.css擁有多款文字特效的css3動畫庫
Animate.css擁有多款文字特效的css3動畫庫效果源碼,是一段擁有數十款文字特效的css3動畫庫代碼,在這裡我們可以對文字進行選擇要加載的動畫特效。

在線演示
源碼下載