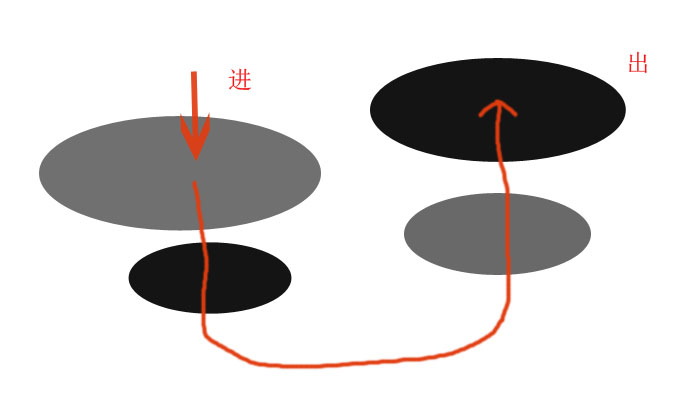
在javascript的dom操作做肯定會遇到js的冒泡事件,最常見的是div彈窗事件如圖解

當點擊灰色部分是彈窗消失,點擊黑色部分時沒有效果。
通過下面一段代碼來分析js的冒泡事件
html代碼:
代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js冒泡事件</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<h1>js冒泡事件分析</h1>
<hr>
<div class="box bg-gray">
<button class="btn">
Click me !
</button>
</div>
</div>
<script>
var box=document.querySelector(".box"),
btn=document.querySelector(".btn");
box.onclick=function(event){
alert("我是div");
}
btn.onclick=function(event){
alert("我是button");
}
</script>
</body>
</html>
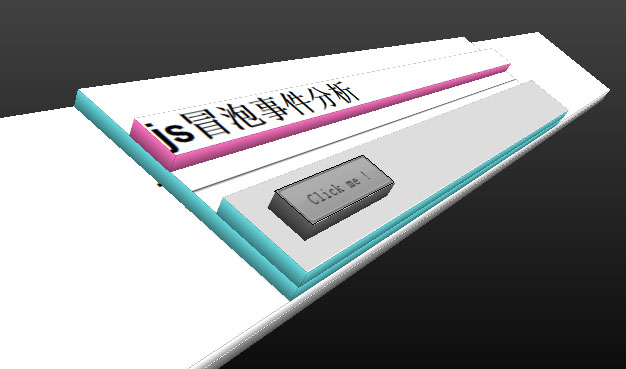
使用firefox浏覽器的默認開發者工具的3d視圖可以清晰的看出div層的先後順序

圖解:

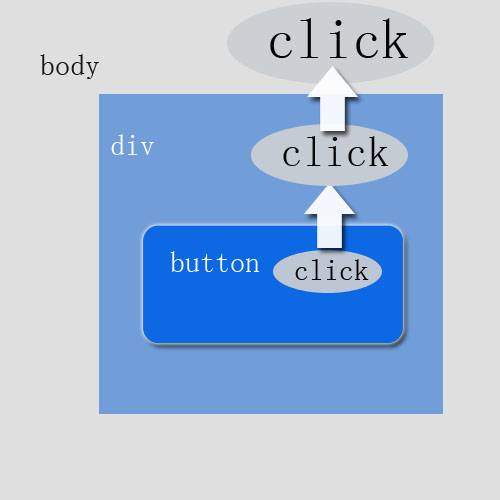
當點擊按鈕時會彈出“我是button”再彈出“我是div”,因為先觸發按鈕事件之後觸發下一層div點擊事件,
事件的觸發是先進先出原則。
圖解:

那麼有些時候我們並不想多個事件的觸發而導致沖突,所以event有stopPropagation();方法來阻止冒泡
還有一個event的方法也是比較常用的比如一個鏈接,點擊鏈接時我不想跳轉,則使用event.preventDefault();方法
實例代碼如下
代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js冒泡事件</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<h1>js冒泡事件分析</h1>
<hr>
<div class="box bg-gray">
<button class="btn">
Click me !
</button>
<a href="http://www.liteng.org" id="link">我是鏈接</a>
</div>
</div>
<script>
var box=document.querySelector(".box"),
btn=document.querySelector(".btn");
box.onclick=function(event){
alert("我是div");
}
btn.onclick=function(event){
alert("我是button");
event.stopPropagation();
}
document.getElementById('link').onclick=function(event){
alert("我是link");
event.preventDefault();
}
/*區分event.stopPropagation();和event.preventDefault();
前者使用stopPropagation()方法阻止事件冒泡
後者是阻止默認的行為比如阻止超鏈接
*/
</script>
</body>
</html>
小伙伴們是否能夠全面理解js的冒泡事件了呢,有疑問就給我留言吧