在上一篇文章裡有講到ng的單元測試,今天來說說e2e(端對端)測試.
當我們測試某個模塊的單個功能點時,單元測試最適合,不過當面臨用戶進行多個頁面交互的時候產生bug了,單元測試就不行了,這時候就得用e2e來模擬用戶操作還原問題現場.當然利用e2e測試也能夠測試程序的健壯性,很多單元測試辦不到的事情,e2e測試都能夠辦到.
之前,ng是利用Angular Scenario Runner來運行e2e測試,現在已經換成Protractor來跑e2e了.
Protractor
Protractor是Angularjs裡用來測試e2e的框架,它本身是一個npm模塊,內部是構建在WebDriverJS之上的,Protractor能夠真正讓你的測試用例運行在浏覽器上,完全模擬用戶的真實行為.
下面貼上它的一些資源地址:
1.Protractor提供的測試api
2.Protractor簡單使用例子
3.WebDriverJs指南,這是Protractor依賴的核心,npm模塊名為selenium-webdriver
Protractor運行原理
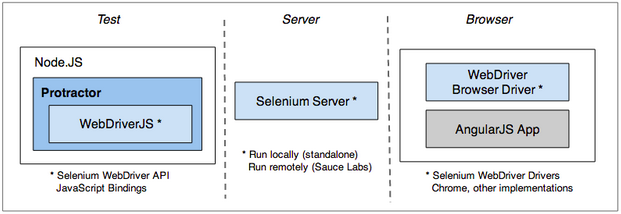
Protractor運行e2e測試所依賴的主要有以下幾個東西:
1.WebDriver APIs,就是上面提到的WebDriverJs,是由Selenium提供給前端測試用的相關js api
2.Selenium Server,一個後端jar包,用來負責跟浏覽器驅動進行通訊用的
3.WebDriver browser drivers,用來顯示真實網站內容並與Selenium Server通訊用,這裡才是傳遞真實浏覽器操作的地方
整個運行過程如下圖

想了解更多關於這幾個組件之前交互的可以點擊這裡
利用ng種子項目來講解e2e
我們利用ng官方提供的種子項目來講解一個真實的e2e例子,首先利用下面命令獲取種子項目
代碼如下:
git clone https://github.com/angular/angular-seed.git
然後運行
代碼如下:
npm install
安裝相關的所有依賴文件
這裡先說下運行e2e測試需要的配置文件,可以看到test/protractor-conf.js這個文件就是用來配置相關功能的,重點說下幾個屬性
1.specs 代表要運行的測試文件路徑,這裡寫的是e2e/*.js
2.baseUrl 代表測試文件中浏覽器間跳轉頁面的根地址
3.capabilities 代表使用哪個浏覽器來運行測試用例,比如使用chrome,可以這樣設置
代碼如下:
capabilities: {
'browserName': 'chrome'
}
framework 代表使用的哪種測試框架,這裡使用的是jasmine
想了解更多關於這個配置文件的可以點擊這裡查看
說完了配置文件,我們再來看看測試用例的寫法,先貼上一個官網上的例子
代碼如下:
'use strict';
/* https://github.com/angular/protractor/blob/master/docs/getting-started.md */
describe('my app', function() {
browser.get('index.html');
it('should automatically redirect to /view1 when location hash/fragment is empty', function() {
expect(browser.getLocationAbsUrl()).toMatch("/view1");
});
describe('view1', function() {
beforeEach(function() {
browser.get('index.html#/view1');
});
it('should render view1 when user navigates to /view1', function() {
expect(element.all(by.css('[ng-view] p')).first().getText()).
toMatch(/partial for view 1/);
});
});
describe('view2', function() {
beforeEach(function() {
browser.get('index.html#/view2');
});
it('should render view2 when user navigates to /view2', function() {
expect(element.all(by.css('[ng-view] p')).first().getText()).
toMatch(/partial for view 2/);
});
});
});
首先上面的語法是jasmine框架支持的寫法,不了解它的用法的可以點擊這裡
這裡只說下上面例子裡關於protractor提供的一些常用方法與屬性
1.browser,全局對象,代表當前浏覽器的一個實例,常用的get方法用來實現浏覽器改變地址
2.element,全局對象,提供像jquery裡負責查找文檔元素的功能,常於by對象聯合使用
3.by, 全局對象,提供一個選擇器類型,比如可以通過css,model,bind等特性來查找一個元素
關於element與by的方法可以參考上面的protractor api文檔
說了這麼多,該跑一跑上面的測試用例了,命令比較簡單
代碼如下:
npm run update-webdriver
這個負責下載相關的浏覽器驅動與selenium-server 本地jar包,一般情況下這個都是會失敗的,因為這兩個資源都在google服務器那,所以可以利用浏覽器翻牆單獨下載,地址如下:
1.Chrome Driver地址,一般下載chromedriver_2.9.zip這個文件.
2.selenium-server 本地jar包 下載,一般下載selenium-server-standalone-2.40.0.jar這個文件.
然後把selenium-server拷到protractor包裡的selenium文件夾裡去,假如上面的命令超時之後,這裡也會出現文件不過是空的,直接替換就可以;還要把chromedriver_2.9.zip解壓之後的文件拷到這裡
最後運行下面的命令可以看到測試結果了
代碼如下:
npm run protractor
想了解更多關於ng種子項目裡的命令行,可以點擊這裡查看
總結
ng的e2e測試要比單元測試配置要繁瑣的多,不過它能做的事情也很多,非常值的你也試一試,有什麼問題可以回復到評論裡去.