bodyParser用於解析客戶端請求的body中的內容,內部使用JSON編碼處理,url編碼處理以及對於文件的上傳處理.
下面是一個文件上傳的例子.
建立一個1.html頁面
代碼如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>向服務器上傳文件</title>
<script type="text/javascript">
function uploadFile(){
var formData=new FormData();
var files=document.getElementById("files").files;
var file=files[0];
formData.append("myfile",file);
var xhr=new XMLHttpRequest();
xhr.open("post","index.html",true);
xhr.onload= function (e) {
if(this.status==200)
document.getElementById("result").innerHTML=this.response;
};
xhr.send(formData);
}
</script>
</head>
<body>
請選擇文件:<input type="file" id="files" name="file" />
<input type="button" value="上傳文件" onclick="uploadFile();" />
<div id="result"></div>
</body>
</html>
上面的XMLHttpRequest對象與FormData對象時HTML5中的內容,不作重點講解.用這兩個對象可以將用戶選取的文件上傳到服務器端,.
在服務器端使用了app.use(express.bodyParser())中間件之後,代表客戶端請求的http.IncomingMessage,也就是res對象就具有了一個files屬性.
server.js端代碼:
代碼如下:
var express=require("express");
var fs=require("fs");
var app=express();
app.use(express.bodyParser());
app.get("/index.html", function (req,res) {
res.sendfile(__dirname+"/1.html");
});
app.post("/index.html", function (req,res) {
var file=req.files.myfile;
fs.readFile(file.path, function (err,data) {
if(err) res.send("讀文件操作失敗");
else{
fs.writeFile(file.name,data, function (err) {
if(err) res.send("寫文件操作失敗.");
else res.send("文件上傳成功");
})
}
});
});
app.listen(1337,"127.0.0.1", function () {
console.log("開始監聽");
});
啟動服務器後,運行浏覽器:

選擇文件:

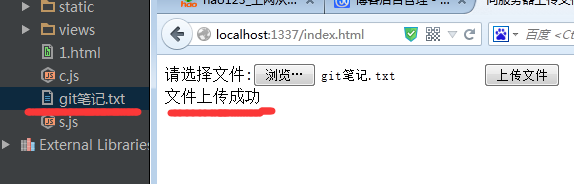
在浏覽器端出現了 上傳成功字樣,
在服務器端也有了我們上傳的文件.

點擊上傳後:
另外bodyParse可以接受客戶端ajax提交的json數據,以及url的處理.