使用ajax+jqtransform實現動態加載select
編輯:關於JavaScript
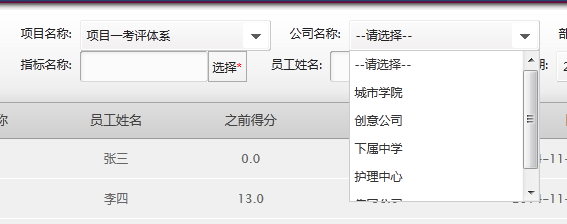
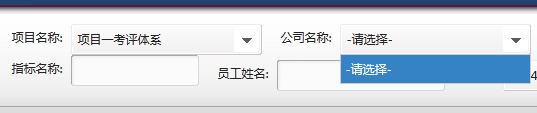
今天在工作的時候遇到一個問題,頁面中公司名稱是在項目名稱選擇後用ajax讀取出來的。但是jqtransform是在頁面加載完成後調用的,所以導致了公司名稱下拉框無法展示最新的數據。
<link rel="stylesheet" href="${ctx}/jqtransformplugin/jqtransform.css" type="text/css"></link>
<script type="text/javascript" src="${ctx}/jqtransformplugin/jquery.jqtransform.js"></script>
<SCRIPT type="text/javascript">
$(function(){
$('form').jqTransform({imgPath:'images/JQueryformimg/'});
});
</SCRIPT>



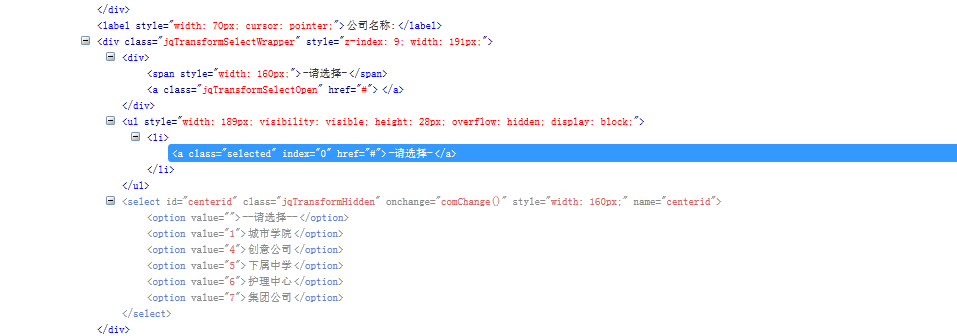
用firebug可以看到數據其實已經拼接上去了,但是form已經在頁面加載後已經調用過jqTransform方法, jqTransformSelectWrapper裡面的ul數據沒有更新。想了許久決定用簡單粗暴的方法把ul更新掉。
function companyAjax(proid){
$.ajax({
type:"POST",
url:"${pageContext.request.contextPath}/recordsearch/ajax/getCompanyAjax.do",
dataType:"json",
data:{proid : proid},
success:function(jsondata){
var tmp='';
tmp+='<select id="centerid" name="centerid" onchange="comChange()" style="width: 160px;" name="centerid">';
//$("#centerid").empty(); tmp+='<option value="">--請選擇--</option>';
for(var i=0;i<jsondata.length;i++){
tmp+='<option value="'+jsondata[i].centerid+'">'+jsondata[i].centername+'</option>';
}
tmp+='</select>';
$("#centerid").parent().remove();
$("#comLable").after(tmp);
$("#centerid").jqTransSelect();
}
});
}
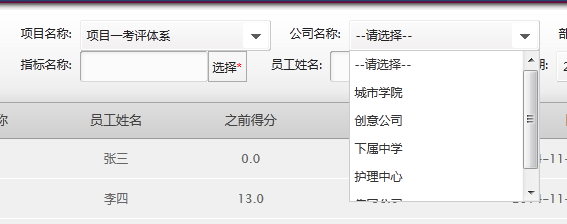
哈哈,在ajax查詢公司數據之後,將jqtransform生成的select相關的div刪除掉,然後把selct拼接上,再重新初始化select。方法比較蠢,不過先用著吧,以後有更好的辦法再說。

是不是很炫酷。。哈哈,其實還是jqtransform比較給力,小伙伴們以後需要使用類似效果的話,可以參考下。
小編推薦
熱門推薦