我們看一個HTML5頁面中通過AJAX請求的方式獲取HTTP服務器返回數據的代碼示例.由於我們把服務器的端口指定為1337,並將從端口為80的網站中運行HTML5頁面,因此這是一種跨域操作,需要在HTTP響應頭部中添加Access_Control_Allow_Origin字段,並且將參數指定為允許向服務器請求數據額域名+端口號(省略端口號時允許該域名下的任何端口向服務器請求數據),
靜態頁面:index.html(注:一定要放在服務器環境下,如果是win7系統的話,可以開啟IIS服務,並把頁面考過去直接運行這個頁面,)
代碼如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>node中的ajax請求(html5頁面)</title>
<script type="text/javascript">
function GetData(){
var xhr=new XMLHttpRequest();
xhr.open("GET","http://localhost:1337/",true);
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
if(xhr.status==200){
document.getElementById("res").innerHTML=xhr.responseText;
}
}
}
xhr.send(null);
}
</script>
</head>
<body>
<input type="button" value="獲取數據" onclick="GetData()" />
<div id="res">dsdf</div>
</body>
</html>
node代碼:
代碼如下:
var http=require("http");
var server=http.createServer(function(req,res){
if(req.url!=="/favicon.ico"){
res.writeHead(200,{"Content-Type":"text/plain","Access-Control-Allow-Origin":"http://localhost"});
res.write("你好啊!");
}
res.end();
});
server.listen(1337,"localhost",function(){
console.log("開始監聽...");
});
首先開啟服務:node server.js
啟動靜態頁面:

點擊按鈕"獲取數據"

如果大家覺得需要配置服務器環境太麻煩,可以借用編輯器的優勢來做.
比如我用的是webstrom 8.0;
當我啟動頁面的時候,浏覽器中顯示的是這個路徑:

端口是63342.這個時候我們隊代碼做一些修改:
node的 server.js代碼:
代碼如下:
var http=require("http");
var server=http.createServer(function(req,res){
if(req.url!=="/favicon.ico"){
res.writeHead(200,{"Content-Type":"text/plain","Access-Control-Allow-Origin":"http://localhost:63342"});
//res.setHeader();
res.write("你好啊!");
}
res.end();
});
server.listen(1337,"localhost",function(){
console.log("開始監聽...");
});
修改了"Access-Control-Allow-Origin"的值.
重新運行demo會發現,達到同樣的效果
也可以通過res.seetHeader來單獨設置響應頭部.
可以將上面的res.writeHead()改成res.setHeader();
代碼如下:
var http=require("http");
var server=http.createServer(function(req,res){
if(req.url!=="/favicon.ico"){
//res.writeHead(200,{"Content-Type":"text/plain","Access-Control-Allow-Origin":"http://localhost:63342"});
res.setHeader("Content-Type","text/plain");
res.setHeader("Access-Control-Allow-Origin","http://localhost:63342");
res.write("你好啊!");
}
res.end();
});
server.listen(1337,"localhost",function(){
console.log("開始監聽...");
});
細心的同學可能發現了,利用setHeader的方法時,缺少了一個狀態碼,比如200.那麼我們在使用res.setHeader的時候,如何來設置狀態碼呢?等會上代碼
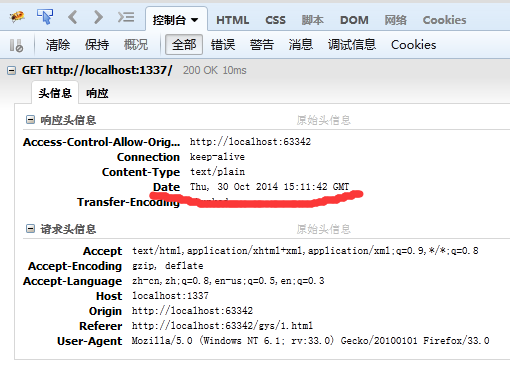
ajax在服務器端返回的時候日期:

我們可以在服務器端返回時,刪除這個字段.
設置res.sendData=false;
代碼如下:
var http=require("http");
var server=http.createServer(function(req,res){
if(req.url!=="/favicon.ico"){
//res.writeHead(200,{"Content-Type":"text/plain","Access-Control-Allow-Origin":"http://localhost:63342"});
res.statusCode=200;
res.sendDate=false;
res.setHeader("Content-Type","text/plain");
res.setHeader("Access-Control-Allow-Origin","http://localhost:63342");
res.write("你好啊!");
}
res.end();
});
server.listen(1337,"localhost",function(){
console.log("開始監聽...");
});

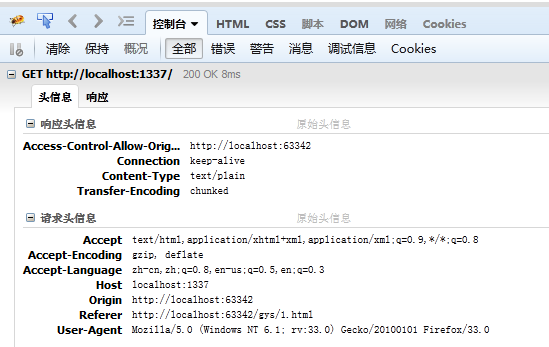
設置了狀態碼,也屏蔽了日期信息.
res.getHeader(name)獲取我們設置的響應頭信息
res.removeHeader(name);刪除我們的頭信息.必須在我們的write方法發送數據之情被調用.
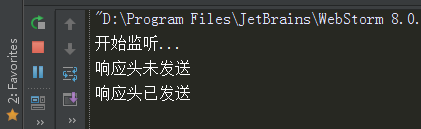
res.headersSent屬性是一個布爾值,當當響應頭已發送時,屬性值為true時;當響應頭未發送時,屬性值為false.
server.js代碼:
代碼如下:
var http=require("http");
var server=http.createServer(function(req,res){
if(req.url!=="/favicon.ico"){
if(res.headersSent)
console.log("響應頭已發送");
else
console.log("響應頭未發送");
res.writeHead(200,{"Content-Type":"text/plain","Access-Control-Allow-Origin":"http://localhost:63342"});
if(res.headersSent)
console.log("響應頭已發送");
else
console.log("響應頭未發送");
res.write("你好啊!");
}
res.end();
});
server.listen(1337,"localhost",function(){
console.log("開始監聽...");
});
運行demo查看結果:

res.write()方法是向客戶端發送數據的,其實他還有一個返回值.
當向客戶端發送的數據量比較小時或網速較快時,node總是將數據直接發送到操作系統的內核緩存區中,然後從內核緩存區中取出數據發送給對方.這個時候write會返回true.
當網速慢或數據量較大時,http服務器並不一定會立刻把數據發送給客戶端,node會把數據緩存在內存中,並在對方可以接受數據的情況下將內存中的數據通過操作系統的內核發送給對方.這時的write返回false.

可以設置test.txt的內容多少來測試結果.
一個簡單的node+ajax效果就實現了.是不是很簡單呢?當然,想制作更加復雜的功能的話,我們還需要進一步的學習,以後我們慢慢來更新。
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】