如果在指定的時間內服務器沒有做出響應(可能是網絡間連接出現問題,也可能是因為服務器故障或網絡防火牆阻止了客戶端與服務器的連接),則響應超時,同時觸發http.ServerResponse對象的timeout事件.
response.setTimeout(time,[callback]);
也可以不在setTimeout中指定回調函數,可以使用時間的監聽的方式來指定回調函數.
如果沒有指定超時的回調函數,那麼出現超時了,將會自動關閉與http客戶端連接的socket端口.如果指定了超時的回調函數,那麼超時了,將會出現調用回調函數,而不會自動關閉與http客戶端連接的socket端口.
代碼如下:
var http=require("http");
var server=http.createServer(function(req,res){
if(req.url!=="/favicon.ico"){
//超時監聽
/*res.setTimeout(1000);
res.on("timeout",function(){
console.log("響應超時.");
});*/
//超時直接回調
res.setTimeout(1000,function(){
console.log("響應超時.");
});
setTimeout(function(){
res.setHeader("Content-Type","text/html");
res.write("<html><head><meta charset='utf-8' /></head>");
res.write("你好");
res.end();
},2000);
}
});
server.listen(1337,"localhost",function(){
console.log("開始監聽"+server.address().port+"......");
});
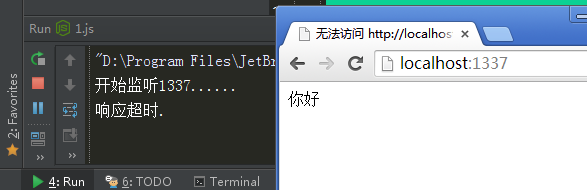
運行代碼結果:

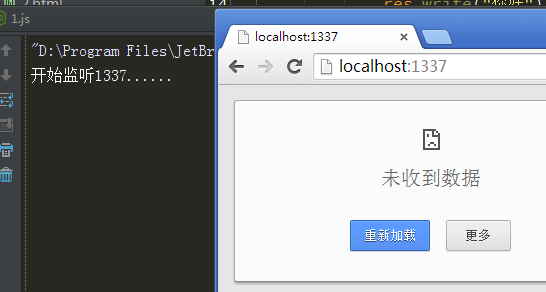
刪除超時的回調函數後:

相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】